Javascript Notes: 05 – Control Flow
Control Flow
JavaScript supports different kinds of loops:
- for – loops through a block of code a number of times
- for/in – loops through the properties of an object
- for/of – loops through the values of an iterable object
- while – loops through a block of code while a specified condition is true
- do/while – also loops through a block of code while a specified condition is true
In Javascript we have two conditional statements, which are:
If..else
Switch..case
If.. ..else
Example:
//Hour
//If hour is between 6am and 12pm: Good morning
//If it is between 12pm and 6pm: Good afternoon
//Otherwise: Good evening!
let hour = 20;
if (hour >=6 && hour <12)
console.log(‘Good morning’);
else if (hour >= 12 && hour < 18)
console.log(‘Good afternoon’);
else
console.log(‘Good evening’);
Switch.. ..case
Example:
let role = ‘guest’:
switch (role) {
case ‘guest’:
console.log(‘Guest User’);
break;
case ‘moderator’:
console.log(‘Moderator User’)
break:
default:
console.log(‘Unknown User’);
}
The above example shown as an: If.. ..else
if (role === ‘guest’) console.log(‘guest’);
else if (role === ‘moderator’) console.log(‘moderator’);
else console.log (‘Unkown User’);
LOOPS
What if we wanted to do this code in a shorter way, we would use a loop!
console.log(‘Hello World!)
console.log(‘Hello World!)
console.log(‘Hello World!)
console.log(‘Hello World!)
console.log(‘Hello World!)
It would be this!
for (let i = 0, i < 5; i++) {
console.log(‘Hello World’);
}
We have 5 kinds of loops! They are:
- For
- While
- Do..while
- For..in
- For..of
For – Loops
//This will display numbers from 0 to 5 in console.
for (let i = 0; i < 5; i++) {
console.log(‘Hello World’, i);
}
for (initialExpression, condition; incrementExpression) {
console.log(‘Hello World’);
}
//This will display numbers from 1 to 5 in console.
for (let i = 1; i < 5; i++) {
console.log(‘Hello World’, i);
}
//This code will only display odd numbers:
for (let i = 1; i <= 5; i++) {
if (i % 2 !==0) console.log(i);
}
//This code will reverse the order
for (let i = 5; i >=1; i–) {
if (i % 2 !==0) console.log(i);
}
While – Loops
//We start with this code and it will reverse the order
for (let i = 0; i <=5; i++) {
if (i % 2 !==0) console.log(i);
}
//Now we change it to a while loop. It now looks like this and does the same thing.
let i = 0;
while (i <= 5) {
if (i % 2 !==0) console.log(i);
i++;
}
Do.. While – Loops
Do while code will run once even if the condition is false.
//We start with our while loop.
let i = 9;
while (i <= 5) {
if (i % 2 !==0) console.log(i);
i++;
}
//Now we change it to Do.. While loop which looks like this now. It will run only once because of 9.
//Do-while
let i = 9;
do {
if (i % 2 !== 0) console.log(i);
i++;
} while (i <=5);
Infinite – Loops
Watch out for Infinite loops like these examples because they can crash your browser or computer. They can even cause the computer fan to speed up like it did on my MacBook Pro! Yikes!
Example 1:
let i = 0
while (i < 5) {
console.log(i)
}
Example 2:
while (true) {
}
Example 3:
let x = 0;
do {
} while (x<5);
Example 4:
for (let i = 0; i < 10:)
For In – Loops
Used for properties in Object. or elements in an Array.
Example:
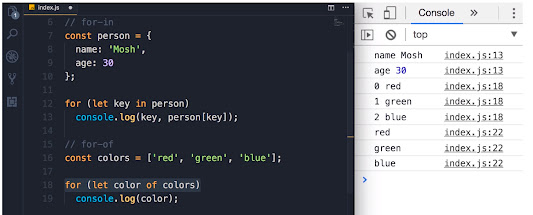
//for-in
const person = {
name: ‘Steve’,
age: 42
};
for (let key in person)
console.log(key, person[key]); //We are using Bracket Notation
//Now in using it in an Array
const colors = [‘red’, ‘green’, ‘blue’];
for (let index in colors)
console.log(index, colors[index]);
For of – Loops
Used for iterable elements in an Array.
const colors = [‘red’, ‘green’, ‘blue’];
for (let color of colors)
console.log(color);
Break and continue
We use break to jump out of a loop. Continue is used to jump to the next iteration.
Break Example:
let i = 0;
while (i <= 10) {
if (i === 5) break; //Once we hit 5 we break out of loop
console.log(i);
i++;
}
Continue Example:
let i = 0;
while (i <= 10) {
if (i % 2 === 0) {
i++;
continue;
}
console.log(i);
i++;
}