Bootcamp Notes – Day 10 (Thu) – The Cascade: Specificity and Selectors
The Cascade: Specificity and Selectors – Part 1
One HTML page can have many different sources for styles: multiple external stylesheets, an internal stylesheet, inline styles, user-agent stylesheet (browser defaults), user stylesheet. CSS is meant to be flexible and support all these options. When there are rules that compete against each other, the cascading algorithm in CSS determines how to sort them and figure out which ones have higher priority.
Specificity: Inline Styles & Stylesheets
CSS Specificity: a measure of a selector’s level of specificity; higher specificities have higher priority in the cascade.
Element/type, class & id are three kinds of selectors – they define what HTML elements to target to apply style declarations
Inline styles can also be considered a kind of selector – an inline style is created directly on an element – it directly selects it.
Inline styles have the highest level of specificity.
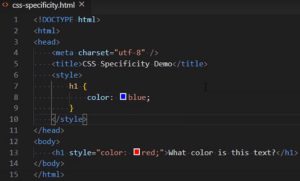
Look at this example – Inline style VS internal stylesheet
Notice that the inline <h1> wins when we view the page in a browser! We get red text!
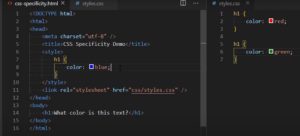
Look at this example – Internal vs external stylesheets
We get red in the above example! If rules conflict with each other the last one wins!
This example below would be green color winning to display!
Basically when you have more then one stylesheet: external or internal. You can think of it as if they are all taken together and made into a single stylesheet in the order in which they appear. And if they have any conflicting values for the same selector and property then the last one read will be used.
Specificity: INLINE STYLES, ELMENT, CLASS, ID
Inline style – Highest level of specificity.
ID – Second highest level of specificity.
Class – Third
Element/Type Selector – Fourth
In this example below. Yellow wins out because of inline styles have the highest level of specificity.
Now we take out the yellow and we see green wins by id.
Now we take out green and that just leaves red and the <div>. We get red!
Now we take out red and that just leaves the <div> which is blue!
You could think of them as points to help you figure out the order.
Inline style – 1000 points
ID – 100 points
Class – 10 points
Element/Type Selector – 1 point
The Cascade: Specificity and Selectors – Part 2
Grouping Selectors/Selector List
You can apply the same ruleset to multiple selectors at once. So we have a shortcut.
h1, #id1, .class1 {
background: green:
}
Instead of the long way like this:
h1 {
background: green
}
#id1 {
background: green
}
.class1 {
background: green
}
PSEUDO-CLASSES
Use pseudo-classes to narrow down elements to those in a particular state. Not used on their own, but attached to other selectors.
Syntax: selector:pseudo-class
Examples:
- div:hover – selects div currently being hovered over
- input:focus -selects input currently in focus
- a:visited – selects all anchor links that have been previously clicked on
- .my-class:hover – selects element with my-class class when hovered over
ATTRIBUTE SELECTORS
You can choose elements based on what attributes they contain. Specify attribute name only, or include the value. Not used on their own, but attached to other selectors.
Syntax: selector[attribute]
Examples:
- div[lang] – selects all div elements with a lang attribute
- input[type=”submit”] – selects input element with a type of “submit” only
- .my-class[required] – selects element with my-class class and required attribute
COMBINATORS
Combinators allow you to combine multiple selectors together. There are four of them:
- descendant selector (space)
- child selector (>)
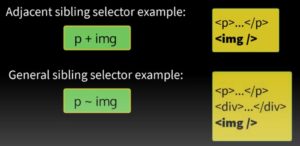
- adjacent sibling selector (+)
- general sibling selector
Now look at the chart below, you can see by the point system;
form > input[required] wins the points VS input:focus
CSS INHERITANCE
Some (not all) CSS properties are inherited from the parent element to child elements.
Additional Resources
- W3Schools – CSS Selectors
- W3Schools – CSS Selectors Reference
- W3Schools – CSS Specificity
- MDN – CSS Specificity
- MDN – CSS Building Blocks – Cascade and inheritance
- MDN – Selector list
- Specificity Calculator
- Dev.to article – Specificity