Bootcamp Notes – Day 13 (Mon) – Introduction to JavaScript (Part 1)
Introduction to JavaScript
JavaScript will enable you to make your webpages come alive! It will also open the doors to more advanced JS-based technologies such as React and Node.js and more!
Things will be covering:
- Variables and functions
- Comparison & Logical Operators
- If & Switch
- While Loops
- Using Javascript console
- Arrays
- Generating Random Numbers
Tips:
- Study every day.
- Practice writing you own code based on what you learn!
What is JavaScript?
JavaScript was originally created as addition to Netscape Navigator (predecessor to Firefox & most popular browser at that time) – web browsers at the time did not have built-in support for programming languages. In 1995 Netscape hired Bredan Eich to create a new programming language to be embedded into Navigator – this became JavaScript. Please note that JavaScript is not related to the Java programming language. JavaScript became the dominate language for client-side programming due to early adoption by an international standards body & built-in support by multiple browsers.
JavaScript initially created as a lightweight, client-side scripting language to add functionality to browsers; has evolved into much more. Today it is used to build web, desktop, mobile and server side apps. Visual Studio Code and Slack were built using JavaScript. JavaScript is suited for many things but not all. You probably would not use it for intensive graphics such as video games for a Playstation game for example!
In 1996, JavaScript submitted to a international standards body the ECMA International. The first official specification was released in 1997 under the name ECMAScript. Technically, JavaScript is considered as an implementation of ECMAScript – more or less synonymous. The current version ECMAScript 2019; last version with major changes came out in 2015, called ECMAScript 2015, a.k.a ES6 (6th version). ES6 contained many major improvements & additions.
JS Libraries & Frameworks VS Vannilla Javascript
Many JavaScript libraries & frameworks exist, such as React, Angular, Vue, jQuery, and others. These are not programming languages; they are open-source tools written with JavaScript. “Vanilla JavaScript” refers to the core JS language without use of additional technologies. We will be learning vanilla JS for now. To learn JS-Based technologies like: React, React Native, Express.js, Node.js you need a solid footing in vanilla JS. Think of it as you need to learn the alphabet (vanilla JS) before you can write the sentences (React, React Native, Express.js, Node.js).
What is a programming language? It is a a set of statements, instructions for a computer to carry out – for like making calculations, read and write files, send data over a network, access functionality of another program, etc. All programming languages have their own syntax & vocabulary like any human language (English, etc) but for talking to computers. Computers are very powerful but you need to talk to them in very precise, logical ways!
This is an example of giving instructions to a computer with JavaScript. It is a if else statement that checks to see if a password entered by the user is a match. If it matches, then the user gets in!
if (password === ‘theSuperSecretPassword’) {
alert(‘Your password is correct! You may enter the secret lair.’)
} else {
alert(‘Wrong password! This computer will self destruct in 10 seconds.’);
}
Our first JS code. You click the button and it runs the function which displays the alert “Hello World!”
JavaScript Variables
What is a variable? It is a fundamental building block of JavaScript. A variable is a named container for some value. You can conceptualize a variable as a box with a label. The box can hold different kinds of things, being in the computer world different kinds of data!
Now the basic data types in JS. Three kinds of variable data types: NUMBER, STRING, BOOLEAN (Note: There are more data types in JavaScript – just focus on these for now.)
- NUMBER – Numbers can be positive or negative, whole or decimal
- STRING – Strings are characters inside single or double quotes
- BOOLEAN – Values are either true or false (no quotes)
How do you create a variable in JS? You must declare a variable by using a Variable Declaration such as: LET.
Declare (create) a variable using the let keyword: let myScore;
Terminate statements with a semicolon. Statements are instructions to the computer – this one says: create a variable named myScore. Which in this case creates an undefined variable.
Variable Initialization and Assignment. Most of the time, you will both declare a variable and assign a value to it at the same time, using the assignment operator =
For example: let myScore = 1055;
The first time you assign a value to a variable is called initializing the variable.
Which if viewed in the box looks like this:
Variable reassignment
To reassign the value of a variable, use the variable name, the assignment operator, and a new value – do not use let again
For example:
let myScore = 1055;
myScore = 1056;
Which would display 1056 in the box myScore.
Now after using let, we can also use the const variable declaration. Const stands for constant.
Example: const playerName=’Luigi’;
You must initialize a const variable when you declare it and you cannot reassign a const variable.
CONST VS LET
Use let for variables where the values could be reassigned. Example: const playerName=’Luigi’;
Use const for variables where the values will not be reassigned. Example: let score=0;
For example in a video game. You would use const for the name because that is entered only once at the beginning of the game, while we would use let for score because it is continually being updated as the game is played.
In 2015, the let and const keywords were introduced in ES6. Before ES6, JavaScript only had one variable declaration keyword, var; Example: var score = 1055;
let and const were introduced to correct some issues with the way var works so use them instead of var, but be aware that you will often run into var in older code.
Now we will add two more JavaScript data types to our list:
- NUMBER – Numbers can be positive or negative, whole or decimal
- STRING – Strings are characters inside single or double quotes
- BOOLEAN – Values are either true or false (no quotes)
- NULL – empty/non-existent value, intentional absence of a value
- UNDEFINED – value given to variables that have been declared but not initialized
null: empty/non-existent value, intentional absence of a value
undefined: value given to variables that have been declared but not initialized: let x;
Functions can also return undefined.
What are Functions?
Functions are another fundamental building block of JavaScript. A way to write reusable code. You can think of them as modular mini programs that exist within a program. You can even write functions within functions. They help you write code in one place, use it elsewhere as many times as you like. Also note, their are built-in functions like alert() and functions we make ourselves.
Defining a function
One way to define (create) a function is with a function declaration, for example:
function sayHello() {
…some code here…
}
The parentheses after the function name contains the parameter list. The parameter list is used to pass values into the function, if needed. In the function sayHello example above, not outside values are needed, so parameter list is empty.
Calling a Function
Defining a function does not call (invoke/run/execute) function. One way to call a function from HTML is to use the onclick event handler. To call a function in JavaScript, use function name followed by parentheses.
The parentheses in a function call contain the argument list, which parallels the function declaration/definition’s parameter list.
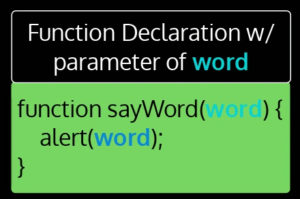
Function Parameters & Arguments are how you pass data into a function. Look at this example:
From this example above, when this function is called, it will automatically declare local variables based on its parameter list – in this case, one local variable name word. This variable does not need to be declared with let or const, it only exists inside the function, and it will be automatically deleted when the function ends. It’s name doesn’t need to be unique within the document, only within the function. Local variables only exist within code block; can’t access from outside it; can also be created using let/const.
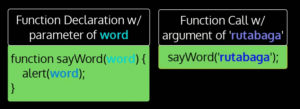
Now, how does a variable declared using a parameter get its value? Look at this example below here:
When a function is called, the variables declared inside the function from the parameter list receive their values from the function call’s argument list. The assignment is based on order of appearance in the list – ‘rutabaga‘ will be assigned as the value to the variable ‘word‘ because they are both first in their respective lists.
Example: When you run this you get 12 to come up in alert window!
//function call
getArea(3, 4);
//function declaration
function getArea(width, length) {
alert(width * length);
}
Now remember these two things:
- Function parameters define the names of variables declared locally inside the function, whose values are provided from outside of the function.
- Function arguments are used in function calls to provide those values.
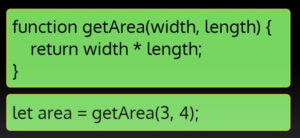
Function Return Values
Functions always return a single value; if you do not provide that value, it returns the value of undefined. To return a value, use the return keyword followed by the value. The value is returned to where the function was called. You can call the function and assign its return value to a variable. Look at this example below. You call the function getArea and return the value to area variable.
One last thing, naming functions and variables. Naming convention for JavaScript functions and variables: camelCase.
For camelCase, use lower case first first letter, upper case for any additional words:
Examples of camelCase:
const studentFirstName = “Ronald”;
let currentHighScore = 12345;
function getLevelNames() {….}
Some exceptions are: for variables not meant to be set or changed during a program’s execution, use SCREAMING_SNAKE_CASE
Example: const MAX_ITEMS = 10;
Additional Resources:
- MDN – What is JavaScript?
- JavaScript.info – An Introduction to JavaScript
- JavaScript.info – Variables
- Scotch.io – Declaring JavaScript Variables
- MDN – Function Declarations
- JavaScript.info – Function Declaration
- W3Schools – JavaScript Functions
- W3Schools – JavaScript Function Parameters
- W3Schools – HTML <script> src attribute