Bootcamp Notes – Day 13 (Mon) – Introduction to JavaScript (Part 2)
Practice coding from watching class tutorials
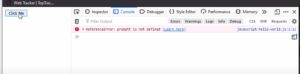
This does a silly name alert:
<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“utf-8”/>
<title>JavaScript – Hello World!</title>
</head>
<body>
<button type=“button” onclick=“getName()“>Click Me</button>
<script>
function getName() {
const userName = prompt(‘What is your name?’)
sayHello(userName);
}
function sayHello(name) {
alert(‘Hello ‘ + name + ‘!’);
}
</script>
</body>
</html>
The JAVASCRIPT CONSOLE
Part of your browser’s built in developer tools. View error and warning messages. Test small pieces of code. Log helpful messages during development.
CONSOLE.LOG
console.log(‘Alert sent!’) takes a single string as its argument and it simply writes that string to the console.
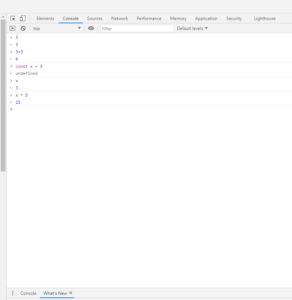
TEST OUT CODE
We can use the JavaScript console to evaluate JavaScript code. Whatever we enter into the console it will evaluate as JavaScript and return a single value.
Additional Resources:
- developers.google.com – Get Started with Running JavaScript in the Console
- DigitalOcean – How to use the JavaScript Developer Console
- JavaScript.info – Developer console