HTML Fundamentals
References:
ELEMENTS/TAGS/ATTRIBUTES
Elements
All content in an HTML document is contained within an element.
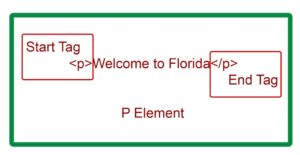
Example: the paragraph/<p> element is typically used to contain text: <p>Welcome to Florida</p>
Elements typically have start and end tags (opening & closing tags)
Example: (Start Tag)<p>Welcome to Florida</p>(End Tag)
These tags and the content inside them compose the entire element.
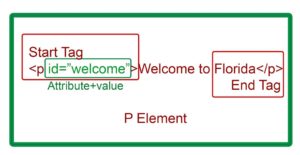
A start tag can hold extra information using attributes.
Element and attribute names are pre-defined, you do not define them. There are elements and attributes that are set in the HTML standard.
Most attributes have a name and value, separated by a = sign, with value in quotes (single/double); allowed content depends on attribute.
From example above: id attribute’s value must be a single, user-defined word, no spaces. It must start with a letter, and underscores and hyphens are allowed.
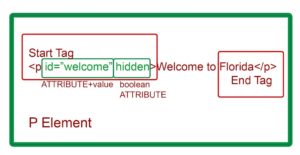
Boolean Attributes
Some attributes use only the name, with no value. The example below uses the hidden attribute which will hide an element from view. You do not have to add hidden=”true” or hidden=”yes” – if the attribute name is present in the start tag, that implies a value of “true”. The hidden attribute is called a Boolean attribute, named after a branch of logic.
Multiple Attributes
Multiple attributes can be added to an element, separated by spaces.

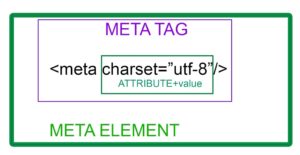
VOID ELMENTS
A void element does not have a start & end tag. It has a single, “self-closing” tag. Only a handful of elements in this category: <meta>, <img>, <br>, others. They can have attributes, as in the example shown above. The / at the end is optional in HTML
HTML elements are two types:
- Non-void elements
- Void elements
Non-volid elements
Most of the HTML tags have a start tag and an end tag that tell us that where the element begins and it ends.
Void elements
some of the HTML tags doesn’t require for end tag or closed symbol(“/”). these kinds of tags called as void elements or empty. the void elements are as follows: img, input, hr, area, link, br, meta, base, col, embed, keygen, param, source, track, wbr.
UTF-8 is a variable-width character encoding used for electronic communication. Defined by the Unicode Standard, the name is derived from Unicode Transformation Format – 8-bit. UTF-8 is capable of encoding all 1,112,064 valid character code points in Unicode using one to four one-byte code unit.
UTF-8 encoding will store “hello” like this (binary): 01101000 01100101 01101100 01101100 01101111
Modern web browsers will fix small bugs in HTML code automatically like these examples. You can see it follows the start tag.
<HTML><H1>Hello World</H2></HTML> will show Hello World
<HTML><H1>Hello World</H1></HTML> will show Hello World
<HTML><H2>Hello World</H1></HTML> will show Hello World
<HTML><H2>Hello World</H2></HTML> will show Hello World
Other popular code editors are: ATOM, Sublime and Dreamweaver
Here is a basic HTML template:
————————–
<! DOCTYPE html>
<html lang=”en”> //Let the browser know what language.
<head>
<meta charset=”utf-8″ /> //This should be first element inside <head>
<title>Basic HTML Template</title> //used for browser tab text and search engines
</head>
<body>
</body>
</html> //The final line of doc.
—————————-
<! DOCTYPE html> – Use as a first line of all HTML documents. Tells your browser your webpage follows modern HTML standards. For legacy reasons – older webpages without this declaration handled differently by browsers. Not case sensitive, but DOCTYPE is usually capitalized, html is not.
The <head> element, contains metadata – data about date. Metadata is “data that provides information about other data’. Think about it like the covers of a book. The pages inside the book contain the actual content. The cover tells you what is the title of the book, who is the author. The cover tells information about the information inside the book. The data is not designed to be displayed by the browser. The data is used by the browser for information on how to display webpage.
Always set <meta charset=”utf-8″/> and <title> elements.
<meta charset=”utf-8″/> void element, indicates character encoding used for document, set as first element inside <head>. Also tells browser how display characters.
<title> has start and end tag with title text between, used for browser tab text and search engines.
The <body> element holds content of webpage visible to user. Many different elements are used in the body, such as <h1>
Conceptualizing the Structure
Look at the diagram to see two ways to visualize the structure: node tree & nested set.
Common Body Elements
The <div> element, short for division, is used as a generic container of other elements. It can hold almost anything inside the body – text, images, video, etc, even other <divs>s. It is non-semantic, meaning it has no inherent meaning. Ideally use semantic elements whenever possible and <div> as last recourse.
The <p> element, short for paragraph, is used to mainly contain text. By default, displayed with extra top and bottom margins. You cannot nest <p> elements in other <p> elements.
The <section> element is similar to <div> but is semantic – its use indicates that its contents have a related subject matter. For example new releases section of a movie theater’s homepage. Typically contains a header. It otherwise, functions like a <div> element. It can hold any element that a <div> can, including <div>s and other sections.
Semantic HTML elements are those that clearly describe their meaning in a human- and machine-readable way. Elements such as <header>, <footer> and <article> are all considered semantic because they accurately describe the purpose of the element and the type of content that is inside them.
The <h1>, <h2>, <h3>, <h4>, <h5>, <h6> element heading text size. As you can see there are 6 levels of headings. 1 is the highest largest text and 6 is the lowest smallest text. It is sometimes used to resize text which is a misuse. Use CSS instead to resize text. Use the headings to structure content meaningfully. Accessibility – screenreaders look for headings to figure out parts of a webpage. In general, never use HTML for styling, use CSS instead.
Next we have <ol>, <ul>, <li> elements used for creating lists
<ol> – ordered lists
<ul> – unordered lists
The <li> is used along with both <ol> and <ul> to define list item.
<ol>
<li>Tie Fighter</li>
<li>X-Wing Fighter</li>
<li>Land Speder</li>
</ol>
- Tie Fighter
- X-Wing Fighter
- Land Speder
<ul>
<li>Tie Fighter</>
<li>X-Wing Fighter</li>
<li>Land Speder</li>
</ul>
- Tie Fighter
- X-Wing Fighter
- Land Speder
The <em> element is short for emphasis. Browsers will typically display in italics when it is used.
The <strong> element will be used to display text as bold, to give extra importance to text such as a warning message.
The <i> and <b> element were used in early HTML, before CSS, for italicize and bold text. These are not recommend to be used anymore. Instead use CSS for style.
Now we can talk about <!–Comments–> . This is not an element. These are used to leave helpful notes for other coders, or future self. This will be ignored by the browser. You can also use it to “comment out” code you want to temporarily disable. In HTML, create a comment with <!– your comment here –>
Example html code below:
<!DOCTYPE html>
<html lan=“en”>
<head>
<meta charset=“utf-8”/>
<tile>HTML Body Elements Examples</tile>
</head>
<body>
<!– You can’t see me! I’m a comment–>
<p>p example</p>
<div>div example</div>
<section>section example</section>
<h1>h1 example</h1>
<h2>h2 example</h2>
<h3>h3 example</h3>
<h4>h4 example</h4>
<h5>h5 example</h5>
<h6>h6 example</h6>
<ol>
<li>Coconuts</li>
<li>Mangos</li>
<li>Bananas</li>
</ol>
<ul>
<li>Coconuts</li>
<li>Mangos</li>
<li>Bananas</li>
</ul>
Note: 127.0.0.1 is a loopback address. It is a local IP address that is only on your own computer. It can’t be reached from the outside but can be used for testing purposes.
Additional Resources: