Bootcamp Notes – Day 18 (Sat) – Classwork Assignment – Color Game
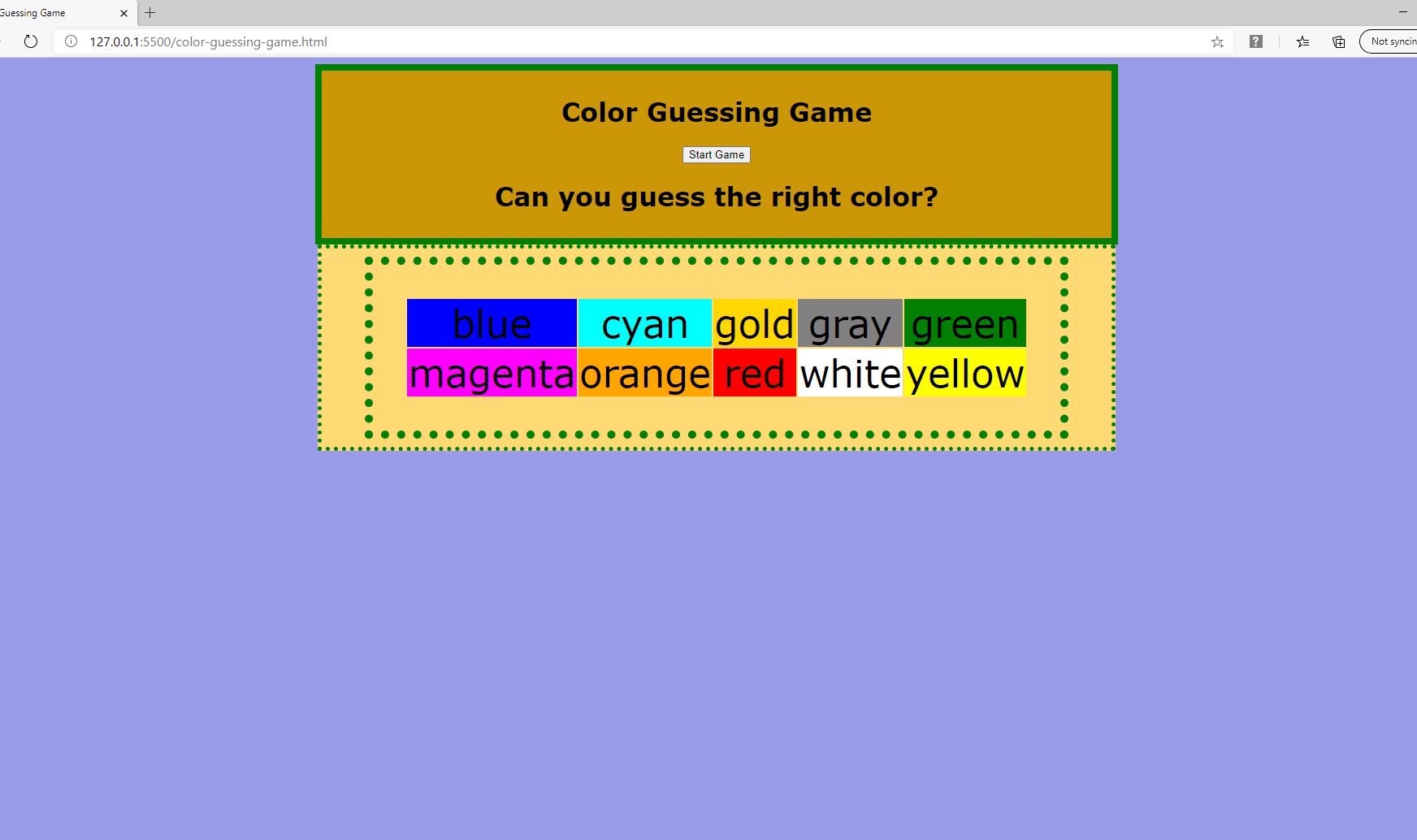
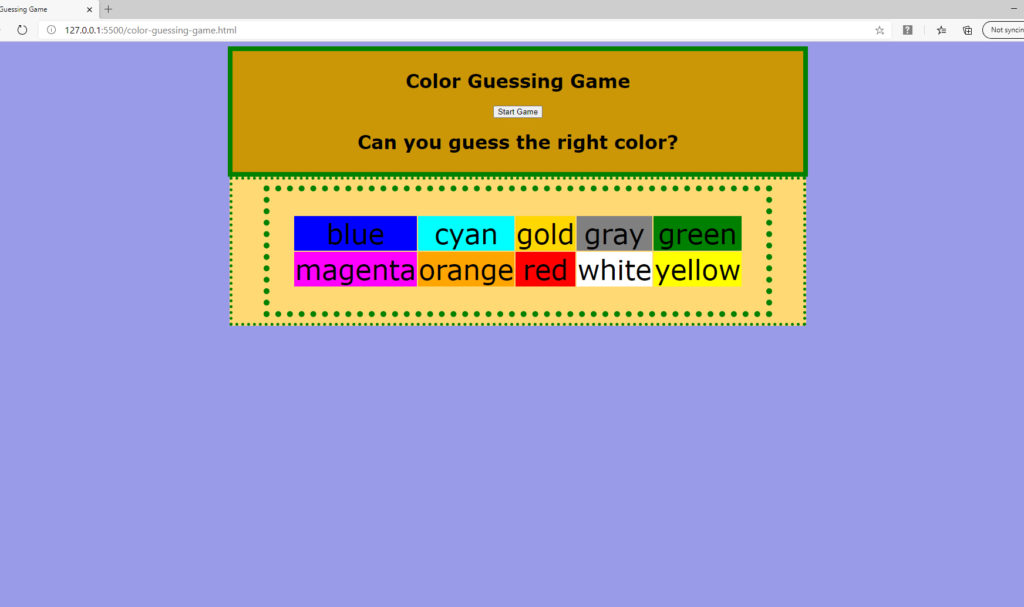
Our class worked on this Color Guessing Game. I added a few things to mine to spice it up. Some things were heard to understand. I have decided to get a tutor before it gets really hard later. Anyway you can see my code here and at codepen.io.
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”utf-8″/>
<title>Color Guessing Game</title>
</head>
<body>
<div id = “box”>
<h1>Color Guessing Game</h1>
<button type=”button” onclick=”runGame()”>Start Game</button>
<h1>Can you guess the right color?</h1>
</div>
<div id =”colorbox”>
<table>
<tr>
<td style=”background-color:blue;”>blue</td>
<td style=”background-color:cyan;”>cyan</td>
<td style=”background-color:gold;”>gold</td>
<td style=”background-color:gray;”>gray</td>
<td style=”background-color:green;”>green</td>
</tr>
<tr>
<td style=”background-color:magenta;”>magenta</td>
<td style=”background-color:orange;”>orange</td>
<td style=”background-color:red;”>red</td>
<td style=”background-color:white;”>white</td>
<td style=”background-color:yellow;”>yellow</td>
</tr>
</table>
</div>
<style>
body {
font-family: Verdana, Arial, sans-serif;
background-color: rgb(153, 155, 233);
}
#box {
margin: auto;
text-align: center;
width: 50%;
border: 8px solid green;
padding: 10px;
background-color: rgb(204, 151, 7);
}
#colorbox {
margin: auto;
width: 50%;
text-align: center;
border: 5px dotted green;
padding: 10px;
background-color: rgb(255, 218, 116);
font-size: 35pt;
}
table {
margin: auto;
width: 50%;
text-align: center;
border: 10px dotted green;
padding: 40px;
}
</style>
<script>
const COLORS_ARRAY = [‘blue’, ‘cyan’, ‘gold’, ‘gray’, ‘green’, ‘magenta’, ‘orange’, ‘red’, ‘white’, ‘yellow’];
function runGame() {
let guess = “”;
let correct = false;
let numTries = 1;
const targetIndex = Math.floor(Math.random() * (COLORS_ARRAY.length – 1)); //Generates randomw number based on array length
const target = COLORS_ARRAY[targetIndex];
do {
//alert(‘I am thinking about this color number in my head now:’ + targetIndex) //Used for testing
guess = prompt(‘I am thinking of one of these colors:\n\n’ + COLORS_ARRAY.join(” , “) + ‘\n\nWhat color am I thinking of?\n’);
guess = guess.toLowerCase(); //Converts prompt Upercase input by user to LowerCase
numTries += 1;
if (guess === null) {
guess = “Cancel”
alert(“You hit cancel. You have stopped the game!”)
return ” “
}
correct = checkGuess(guess, target);
} while (!correct) //this is the same as saying (correct === false))
alert(“Congratulations! You guessed my color of ” + guess + “! It took you ” + (numTries – 1) + ” tries!”);
document.body.style.background = guess;
document.getElementById(“box”).style.background = “green”;
}
function checkGuess(guess, target) {
let correct = false; //Set correct to false.
if (COLORS_ARRAY.indexOf(guess) < 0) {
alert(‘Color does not exist. Please try again!’);
} else if (guess > target) {
alert(‘Guess is incorrect. Hint: your color is alphabetically higher than mine. Try again!’);
} else if (guess < target) {
alert(‘Guess is incorrect. Hint: your color is alphabetically lower than mine. Try again!’);
} else {
correct = true;
}
return correct;
}
//COLORS_ARRAY.join(” , “)
</script>
</body>
</html>