Bootcamp Notes – Day 19 (Mon) – Web Dev Fundamentals

Web Dev Fundamentals
The concepts we have learned so far in our 4 week NuCamp bootcamp are vital to your success as a web developer. In our fourth week, we will be learning some more loops and ways to control loop flow. Also we will be learning more about arrays and also string methods. Also, we will be learning a very important concept called the DOM – Document Object Model. The DOM is the underlying concept that allows JavaScript to interact with HTML elements, allowing you to manipulate HTML elements from JavaScript. You will learn how the DOM represents the parts of an HTML document as what are called nodes, and how you can use JavaScript to locate nodes, add and delete nodes and more. We will also cover the topic of JavaScript events this week such as the on click event, on mouse over and set timeout.
More on Loops
For Loops VS While Loops
The For Loop is similar to a while loops but with built-in support for an incrementing iterator.
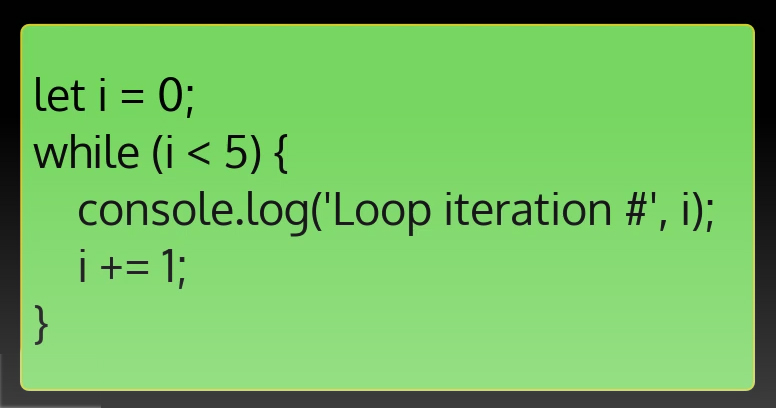
If we want a while loop to repeat X number of times, we can set a variable to increment inside it, then use that variable in the condition like this example below. First we declare and initialize the variable to use as the iterator, such as let i=0. Then when we write the while loop, we use that variable in the condition such as i is less than five, then inside the loop we do something and we also increment the iterator. This example below is a while loop.

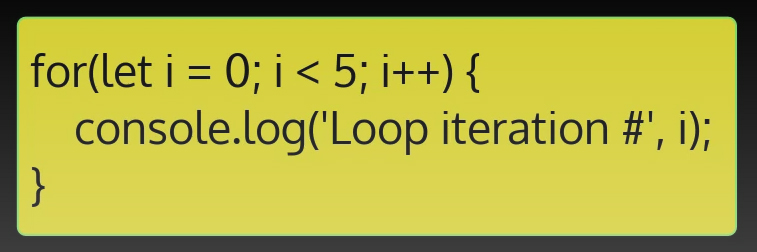
The same logic can be expressed in a for loop like this example below:

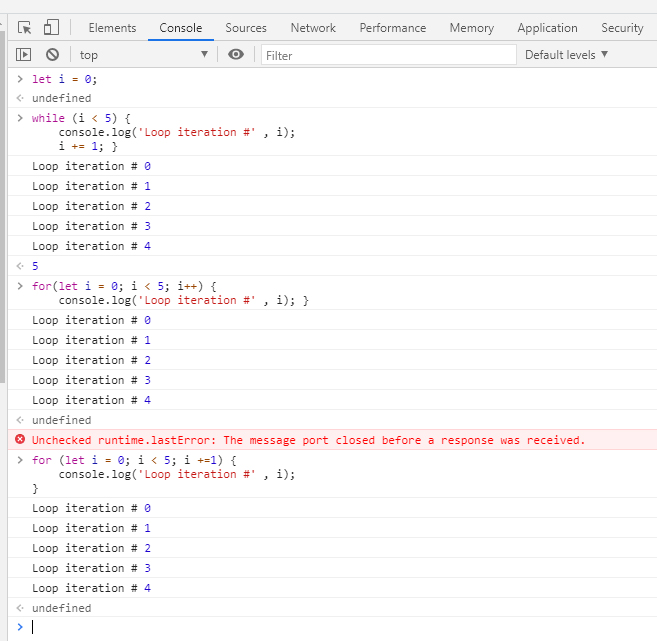
Now see what it looks like when you run the code in the console from the two ways of doing the same thing.

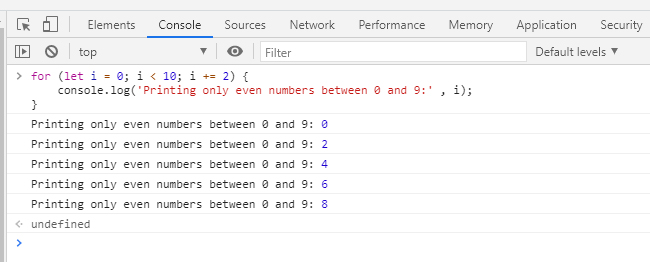
In this example if we do +=2, then we see only even numbers as a result.

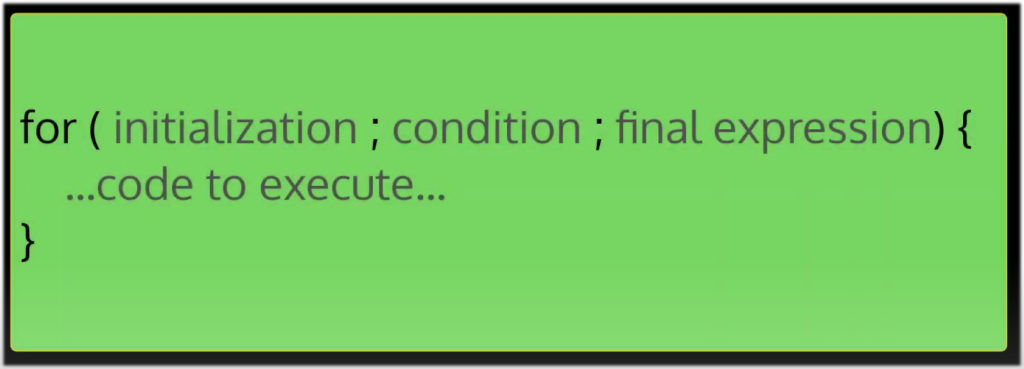
FOR LOOP SYNTAX & WALK-THROUGH
For loop syntax, looks like this. We have the keyword for, then a set of parenthesis next to it, inside that we have three parts separated by two semicolons. The first part contains the initialization, where we set the iterator variable and its initial value. The second part is the condition which is evaluated as true or false. If true, the loop continues, if false it exits. The third part contains, some piece of code that is executed at the end of every loop. Typically this will increment or decrement the iterator variable such as i ++. Here is how the JavaScript will execute the for loop, when the for loop starts the code in the initialization section will be executed once, and it won’t be executed after this first time. Next the condition is evaluated just like with a while loop and we only continue if the condition evaluates as true. Then the final expression is skipped and we go straight to the for loop code block inside the curly braces and run whatever code. At the very end of the code block at the end of this particular iteration and then come back up and run final expression.
for (let i = 0; i < 5; i++) {
console.log(‘Loop iteration #’ , i);
}

FOR LOOPS & ARRAYS
We can use loops and arrays to set up a dynamic number of iterations. Often it’s more useful for your program to figure out the number of iterations to make dynamically loops and arrays are often used together for this. For example, your program might receive an array of length that it doesn’t know ahead of time, such as an array for guests who have to RSVP to a party. That array might look like this:
const guestsArray = [‘Jack’, ‘Aravind’, ‘Samira’, ‘Haley’, ‘Lydia’, ‘Adrian’];
And we want to run a for loop for exactly as many times as there are items in the array. This array has a length of 6 (6 items). But at the time that we write the for loop, we don’t what that number is going to be. This is where the length property of arrays comes in handy. We can do something like this:
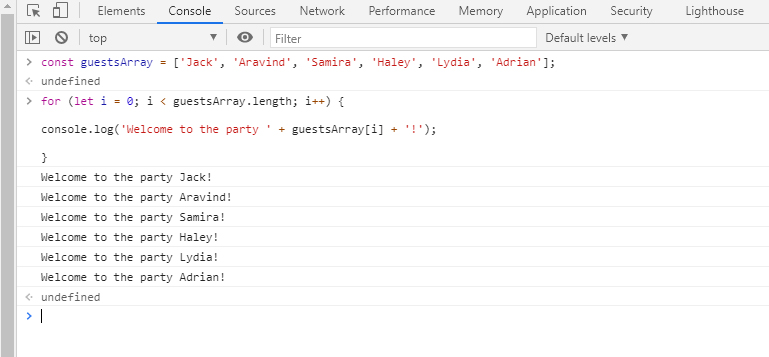
for (let i = 0; i < guestsArray.length; i++) {
console.log(‘Welcome to the party ‘ + guestsArray[i] + ‘!’);
}
Above, we are using the array’s length for the loop condition and it says that we’ll iterate as a long as the iterator is less than the guest array length, then inside the loop block, if we want to access each of the array items in turn, we can make the i variable do double duty as not only the iterator, but as an index to access items within the array

FOR … OF LOOPS
for.. of loops works with arrays and other iterables (data structures that contain lists of items that can be iterated over)

You see below in the example, it uses the length of the array in the condition. It explicitly iterates the variable i, once at the end of every time it loops it console logs the name for each array item by accessing them via their index using the iterator. Then it exits the loop when the condition evaluates as false.

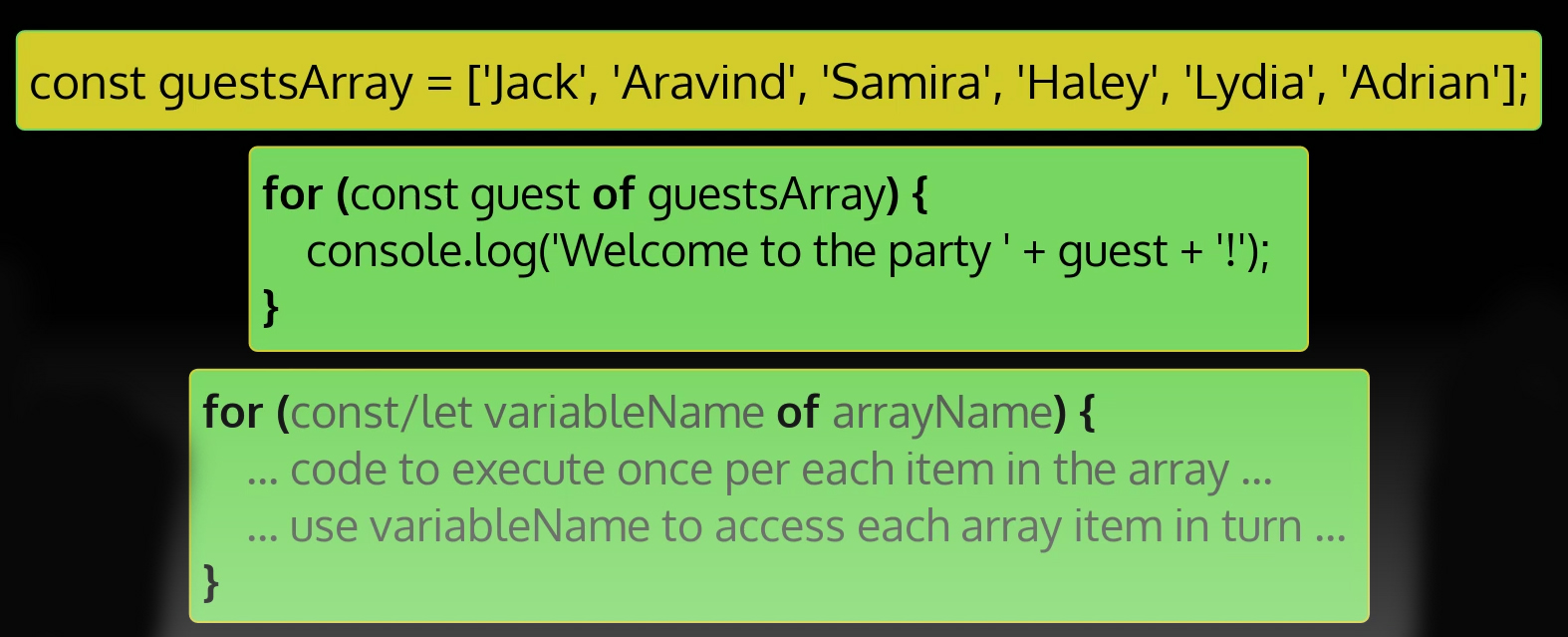
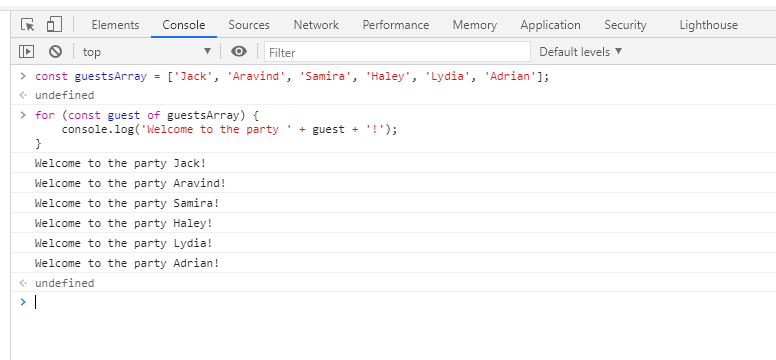
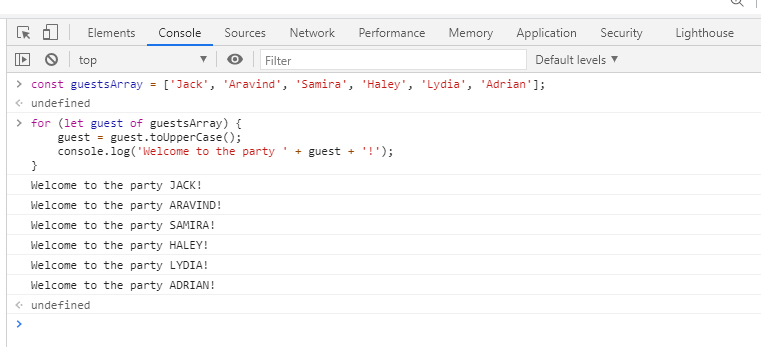
Now let’s try a shorter method of doing the same thing with the 4 of version. We will say the variable guest will represent each item in the array.
const guestsArray = [‘Jack’, ‘Aravind’, ‘Samira’, ‘Haley’, ‘Lydia’, ‘Adrian’];
for (let guest of guestsArray) {
guest = guest.toUpperCase(); //Converts text to upper case.
console.log(‘Welcome to the party ‘ + guest + ‘!’);
}

Loop Control
These two statements can be used inside any while or for loop:
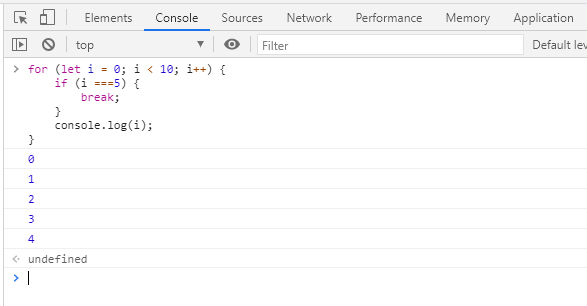
Break – The break statement will immediately exit a loop.
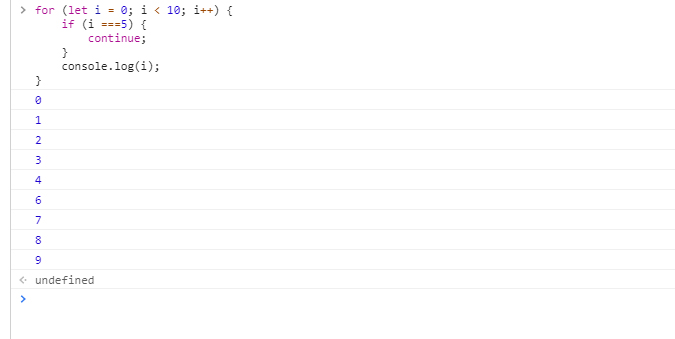
Continue – The continue statement will immediately skip to the next iteration of the loop.
Example of a break:

Example of continue: (Note 5 is missing in the console log now)

Here is our class exercise with for loop, break and continue: Dice Game
Arrays and Strings
Learning Built-In Methods
You don’t need to memorize them (Built-in Methods), what is important is that you know they exist, what they do and know how to use them. You are adding to your toolset, so that if you ever encounter a problem in the future that could be solved by using one of the methods, then you will remember that a method could help you with a problem. If you need them later, look them up – and you will end up memorizing the ones you use often. Don’t worry about memorizing them all perfectly from the beginning. Experienced developers will tell you that they look things up all the time.
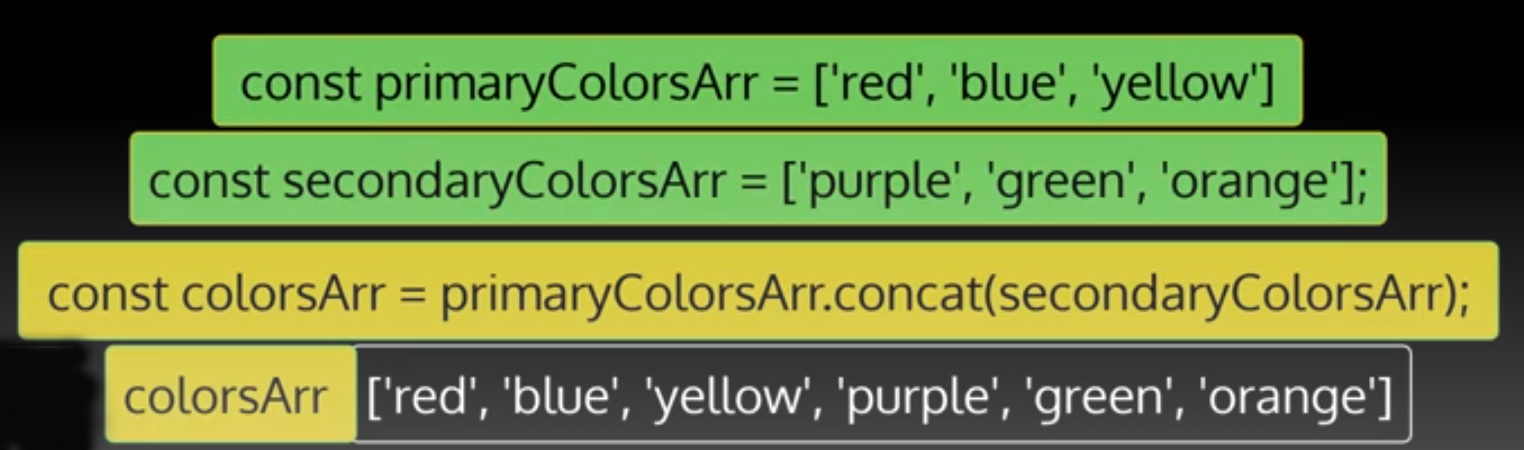
CONCAT()
Use concat() to combine two arrays into one. It does not mutate original arrays. Return value is a new array containing all items from both arrays.. Example below:

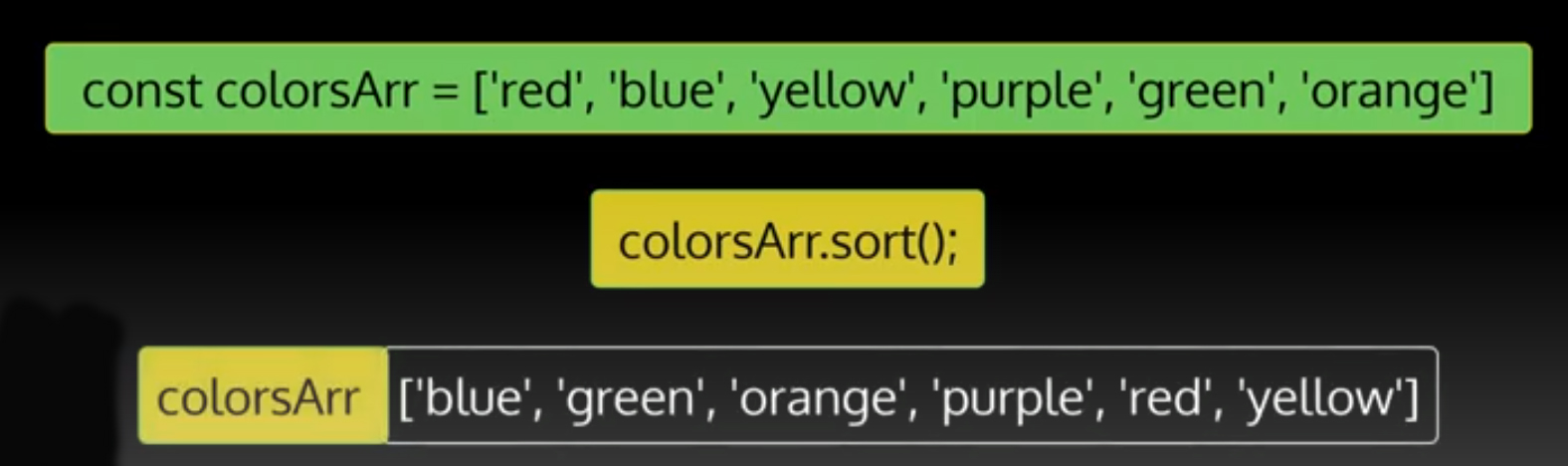
SORT()
Use sort() to alphabetically sort array of strings. Mutates the original array. Example below:

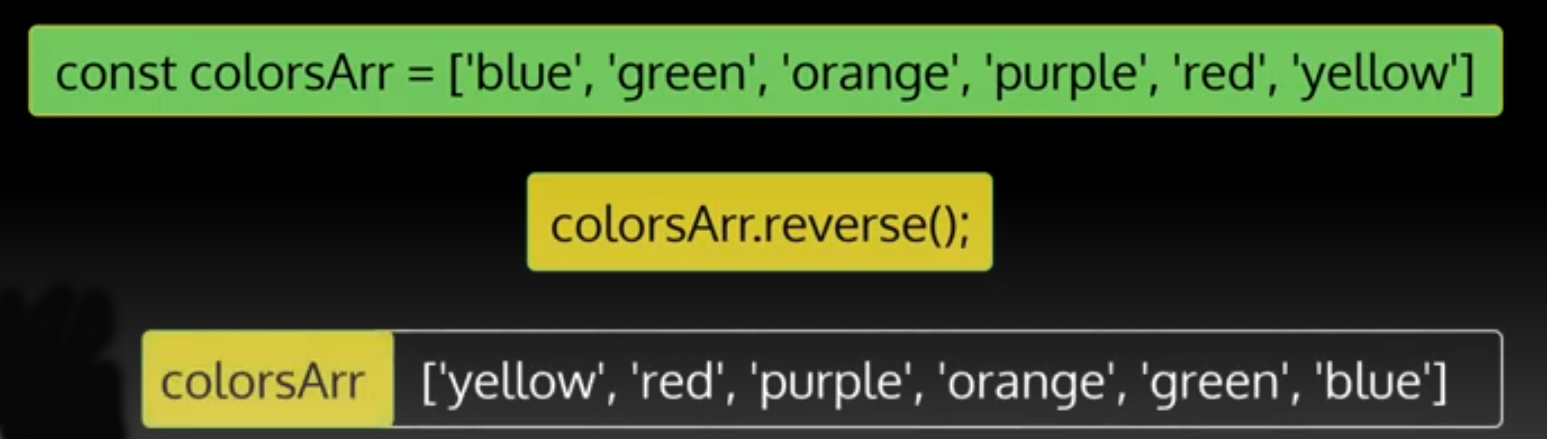
REVERSE()
Use reverse() to alphabetically sort array of strings in reverse alphabetical order. Mutates the original array. Example below:

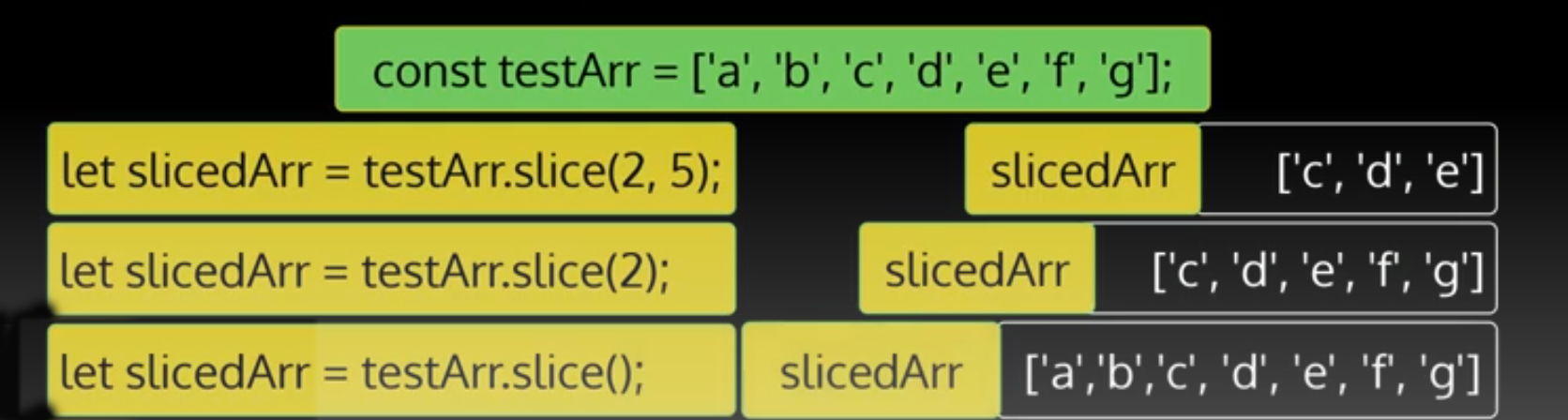
SLICE()
Use slice() to copy part of an array and place it into a new array. Does not mutate the original array. Return value is a new array with copies of the “sliced” out items. Example below:

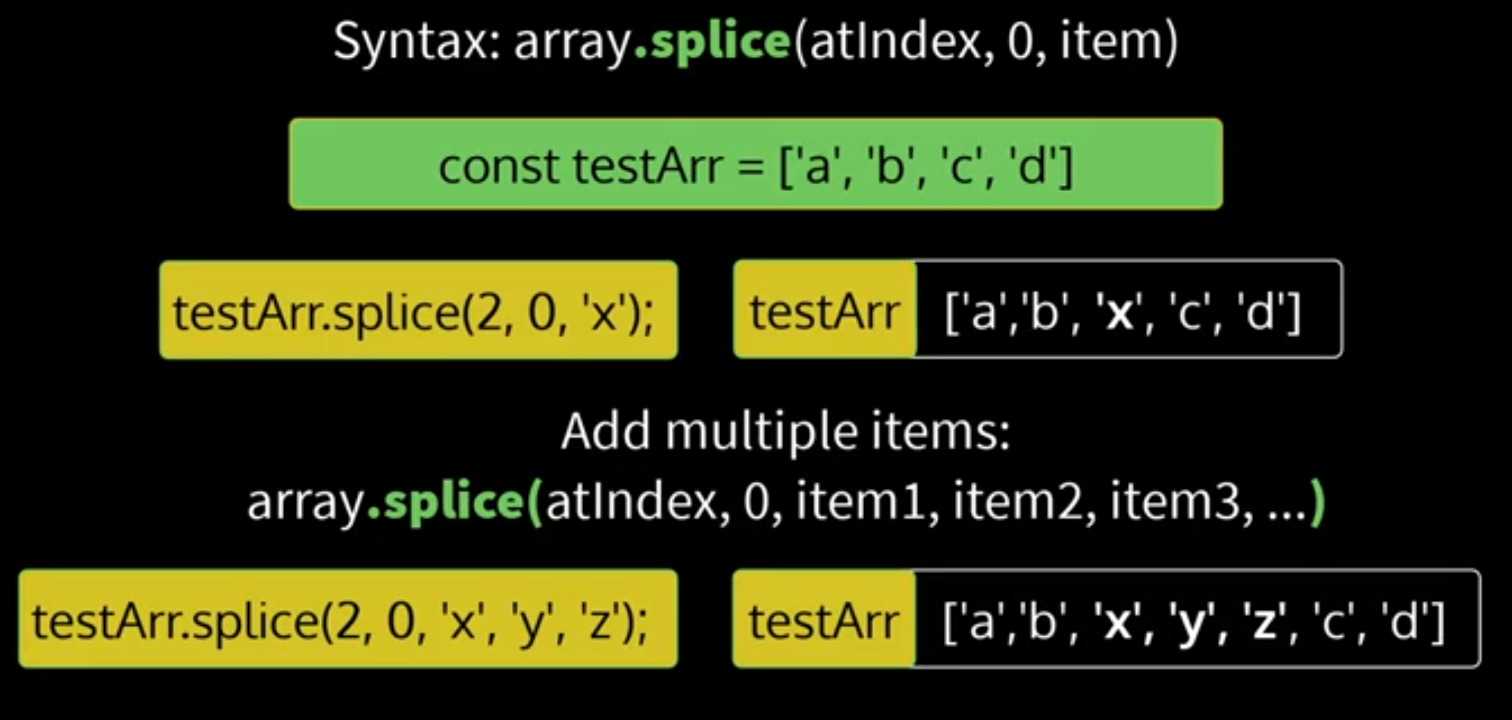
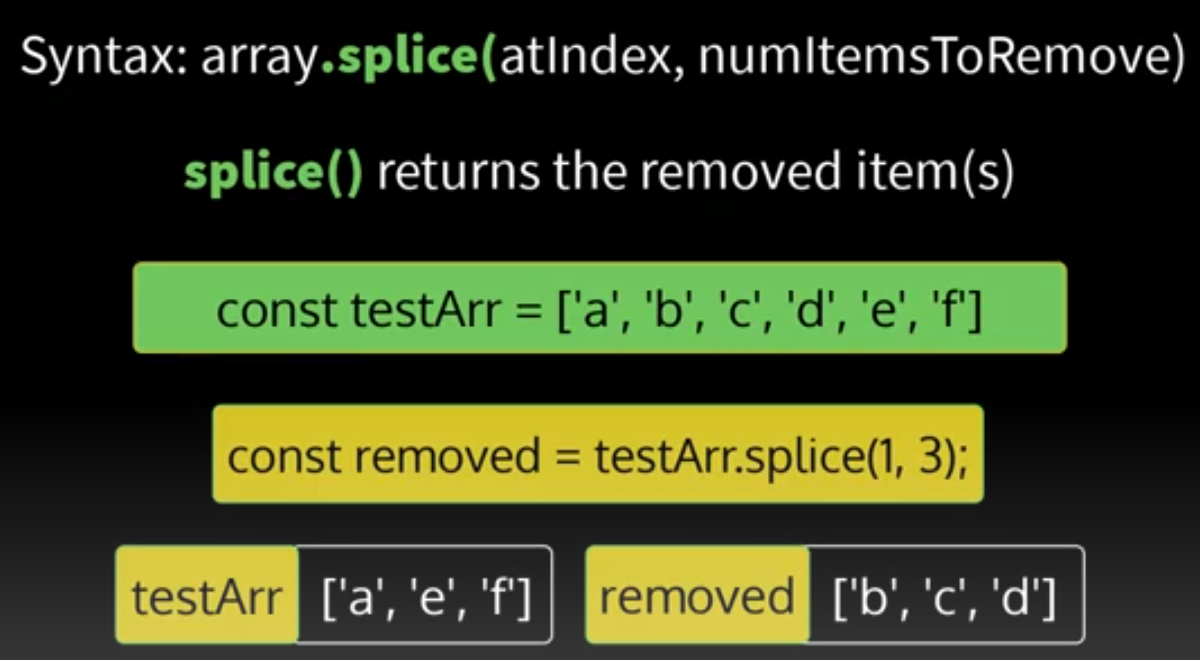
SPLICE()
Use splice() to insert, add to, or remove items from an array at any point, not only the beginning or the end. Mutates the original array.
SPLICE() TO INSERT

SPLICE() TO REMOVE

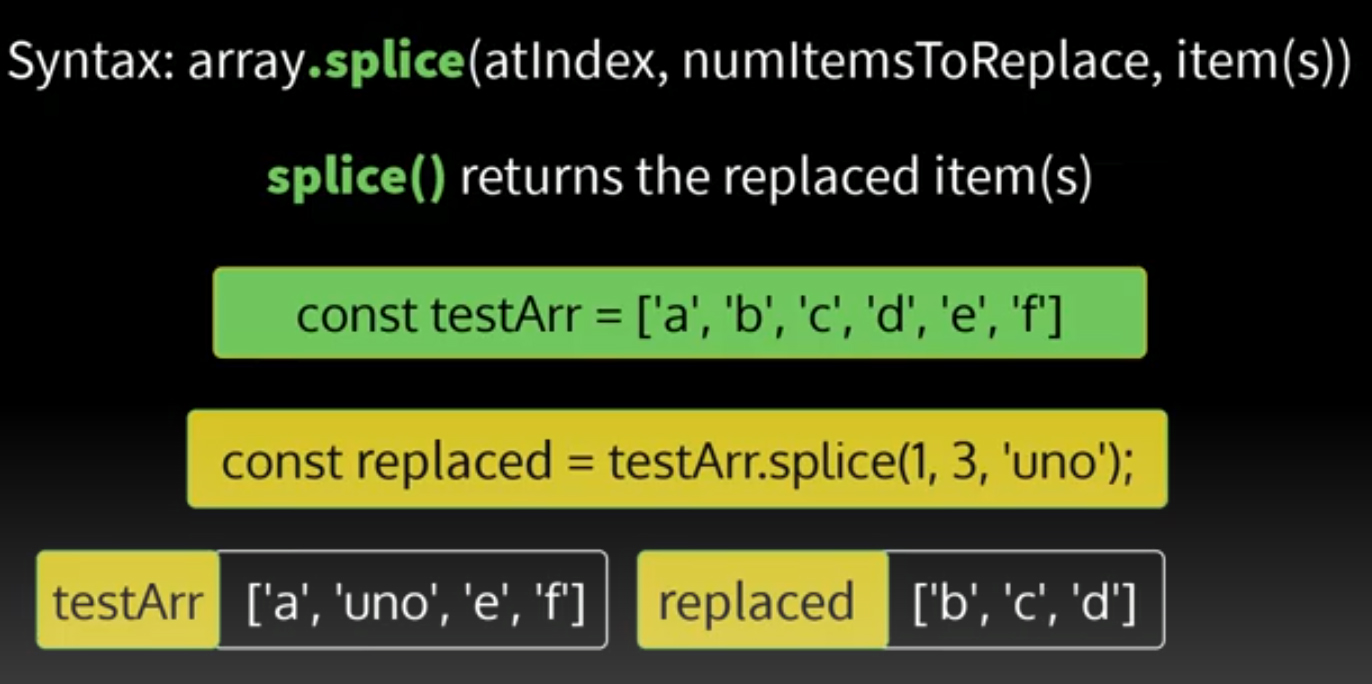
SPLICE() TO REPLACE

MORE ABOUT STRINGS
About Strings
Strings are iterables, like arrays – they can be iterated over. Even though each string is considered to be a single value, it can also be broken down into a set of characters. Although a string is not an array, in many ways, JavaScript will treat a string similar to an array of characters. That means that a lot of what you can do with arrays can also be done with strings. For example, you can use the for of loop on strings.
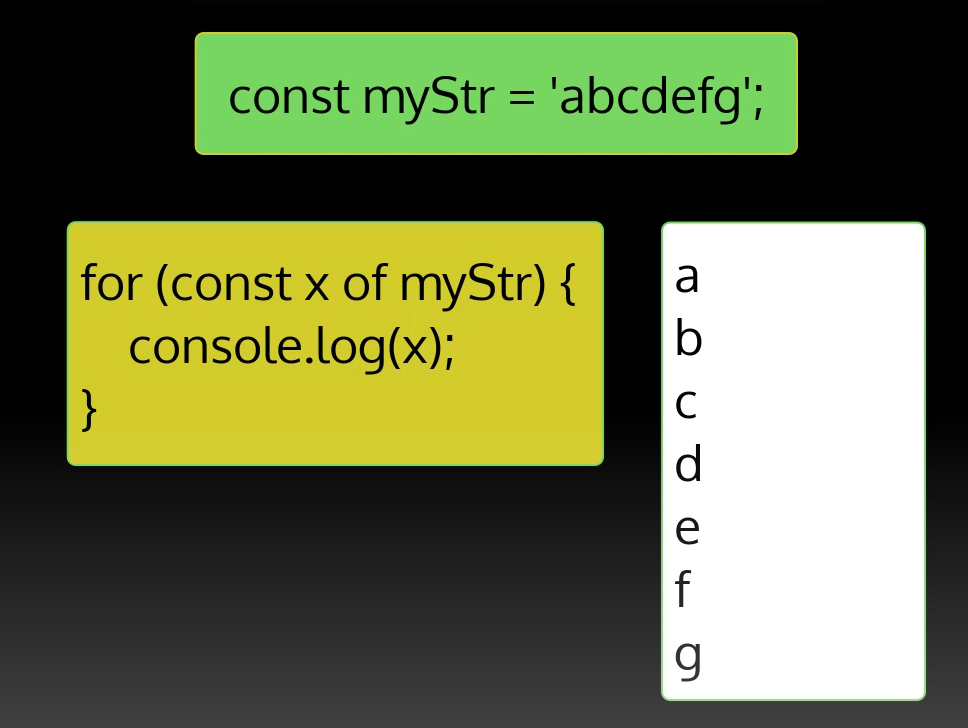
STRINGS: FOR….OF
This example shows how you can use a string in place of the array in the for of loop setting a variable X to stand for each character in the string instead of each item in an array, then you can do something inside a loop with each character. This example simply logs the character to the console, so that what you see in the console would look like this…

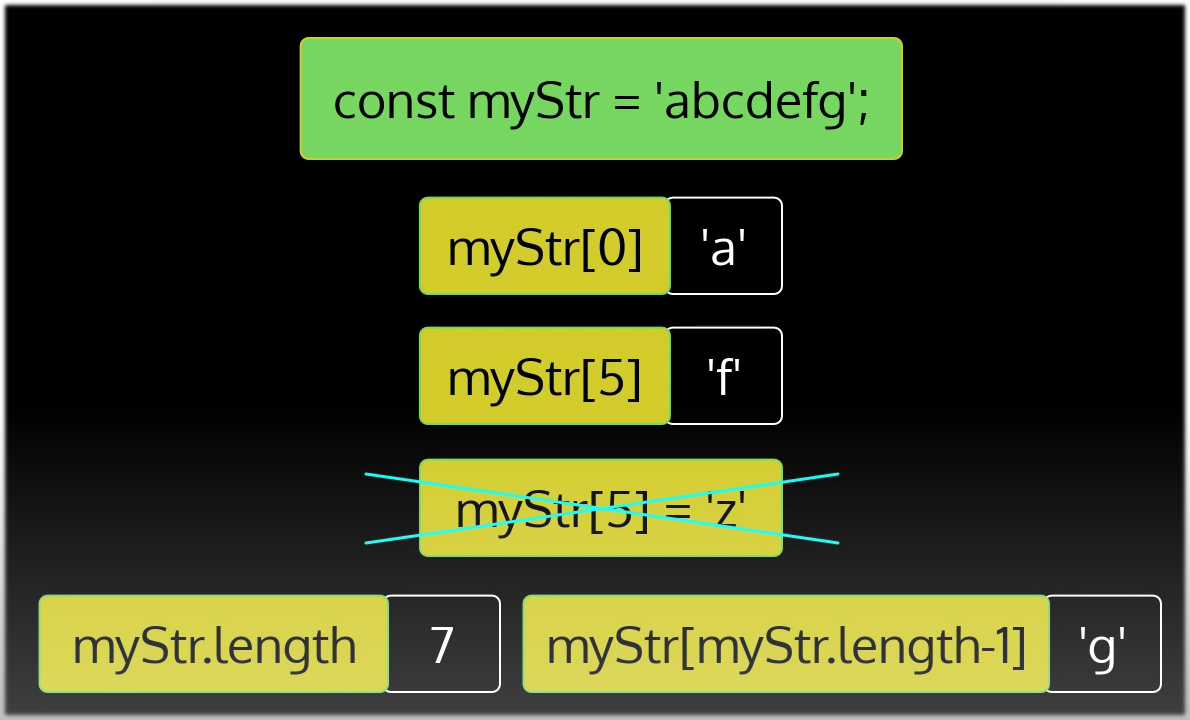
STRINGS: INDEX & LENGTH
As with arrays and arrays items you can also access each character of a string, by using bracket notation, and a number that indicates the index of a string in the array. The first character in the string has has an index of 0. The second character has the index of 1 and so on. Note, that you cannot delete or change a character in a string by using bracket notation. You can also use the length property on strings to get the number of characters. See example below:

STRING METHODS
- indexOF ———–(Can use this on Arrays and string)
- includes() ——-(Can use this on Arrays and string)
- slice() ————(Can use this on Arrays and string)
- toLowerCase() —(Can use only on strings)
- toUpperCase() —-(Can use only on strings)
- split() ——————(Can use only on strings)
You can use some though not all array methods on strings as well. Strings also have their own set of methods that work on strings alone.
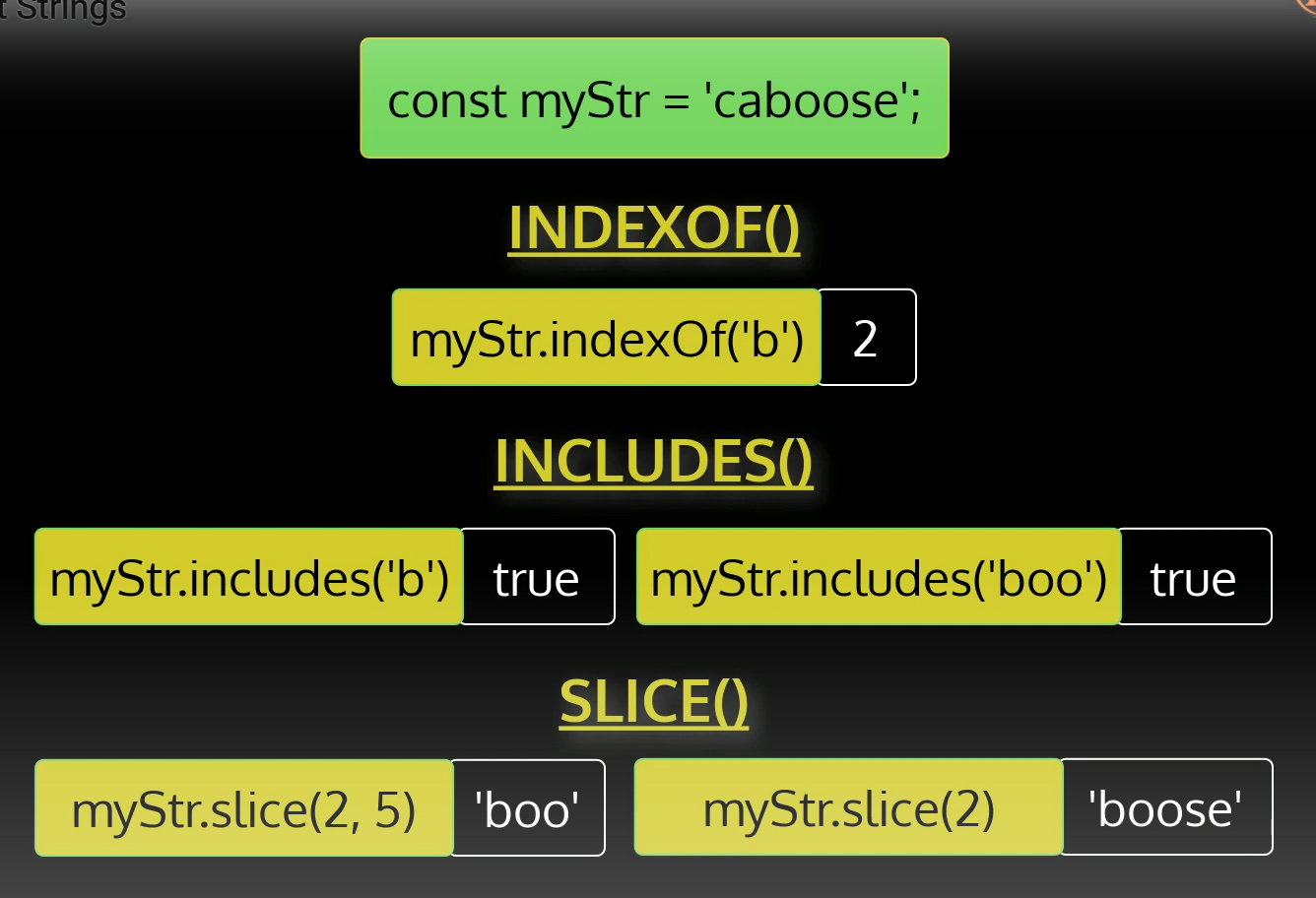
INDEXOF()
indexOF is an array method you learned last last week to find the index of an array item in an array. As a string method you can use it to find the index of a character in a string.
INCLUDES()
includes is another array method that does double duty as a string method. It will return true or false, when used to find whether a string contains one or more characters.
SLICE()
The slice method also works for strings, you can use it to copy a part of a string giving the index of the character to begin at and the index of the character to end before, or just the index of the character to begin at if you want to copy to the end

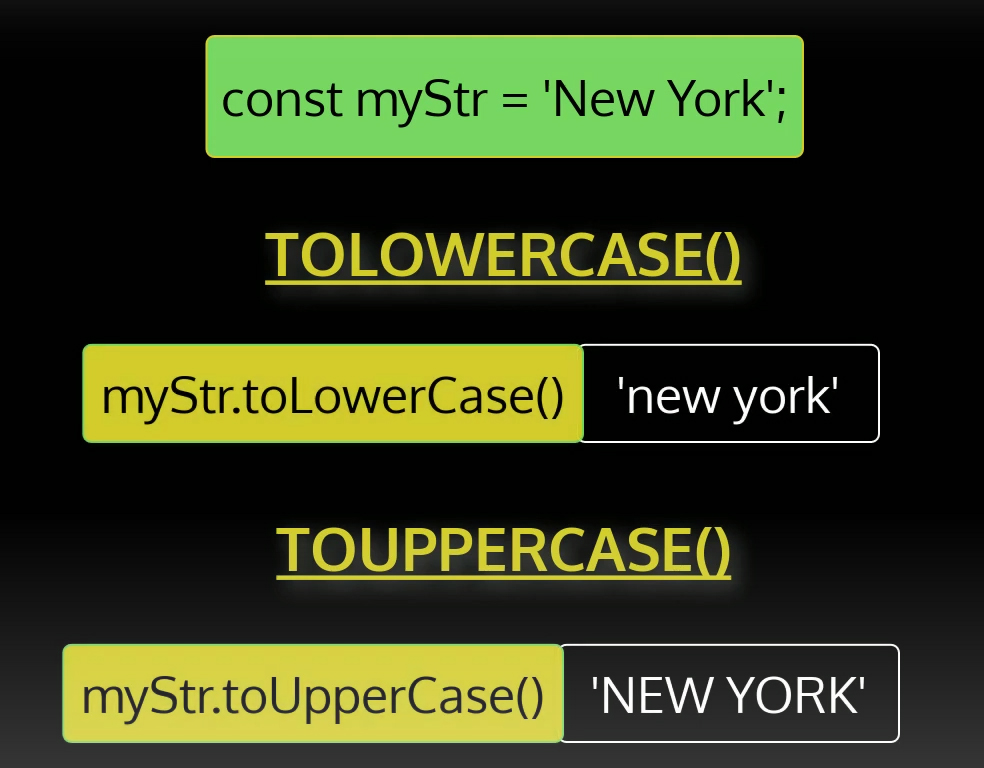
TOLOWERCASE() and TOUPPERCASE()

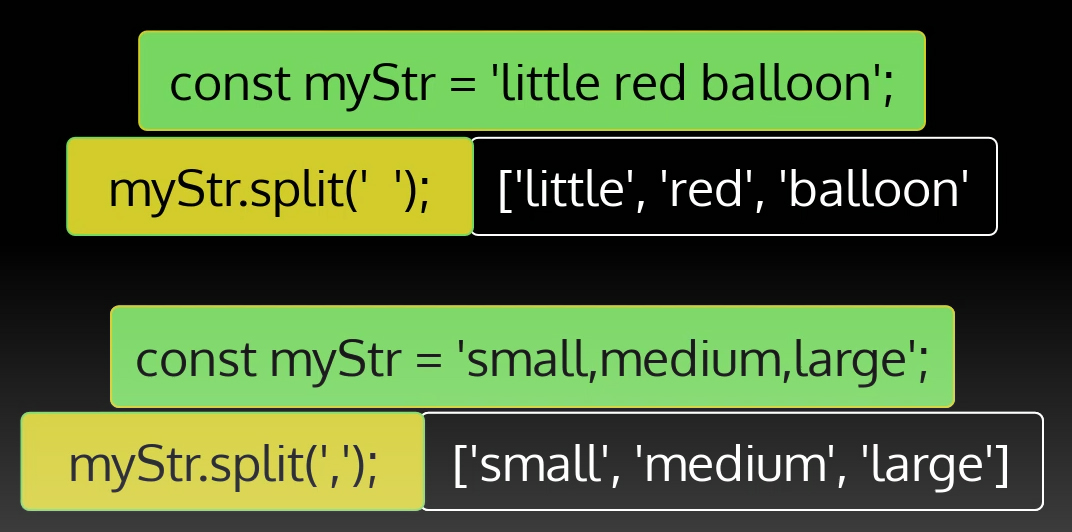
SPLIT()
Convert a string to an array, providing as an argument a separator to determine where to split the string, such as a space or a comma. In these examples below. One uses space and the other uses a comma.

Additional Resources:
- W3Schools – For Loop
- JavaScript.info – Loops – While and for
- MDN – for
- MDN – for … of
- W3Schools – JavaScript Break and Continue
- JavaScript.info – Breaking the loop
- MDN – break
- MDN – continue
- W3Schools – JavaScript Array Methods
- W3Schools – JavaScript Array Sort
- JavaScript.info – Array methods
- MDN – Array
- W3Schools – JavaScript String Methods
- JavaScript.info – String
- MDN – Useful string methods
- MDN – String