Bootcamp Notes – Day 3 (Wed) – Bootstrap: Adding Custom Styles & Bootstrap Alignment Classes

Adding Custom Styles & Bootstrap Alignment Classes
Will cover the following:
- Practice adding your own custom styles
- Create and link a custom external stylesheet
- Use Google Web Fonts
- Use Bootstrap alignment classes
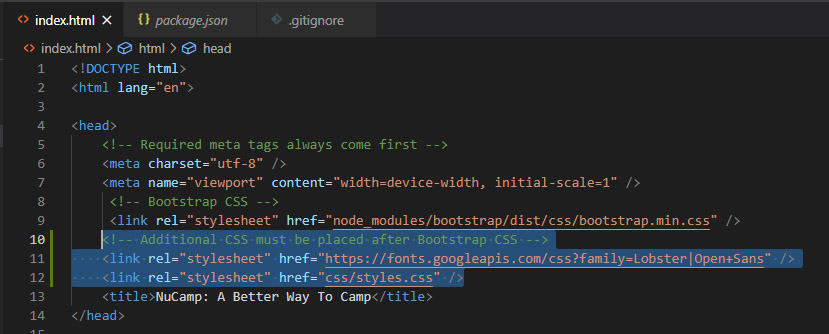
You must link the styles.css after the bootstrap the bootstrap CSS. It ensures that it will overwrite it correctly. We will also be overriding the bootstrap default font with a couple of other fonts from Google. Now these fonts: open sans and lobster are not automatically available in all browsers. By linking them here it allows us to use these fonts. There are some default web fonts that are safe to use without needing to link them like this, but there are also many other fonts that can be linked from Google and other sources.

Next, we will add a custom class name row-content to each of the three main content relatives like this below. It is not a bootstrap class and right now does not exist because we have not made it yet. So it does not do anything just jet.

Here is our code so far for you to look at it!
Create an External Stylesheet
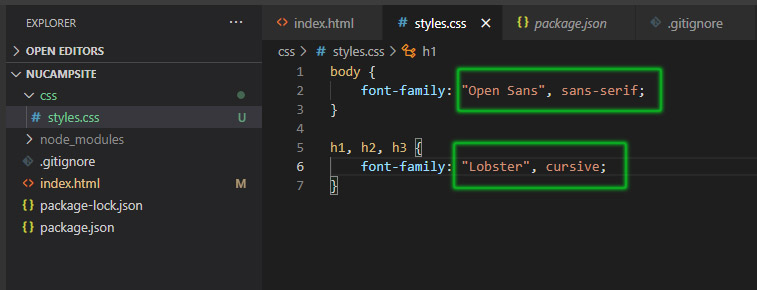
In VS Code create a css folder and then create a styles.css document within the css folder. Remember, the CSS extension is required but the name styles can be whatever name you want.
Open Sans and Lobster are the default fonts. San-serif and cursive are backup fonts.

Now in VCS code. Go to bash terminal and type this to start our lite-server to see our work: NPM start
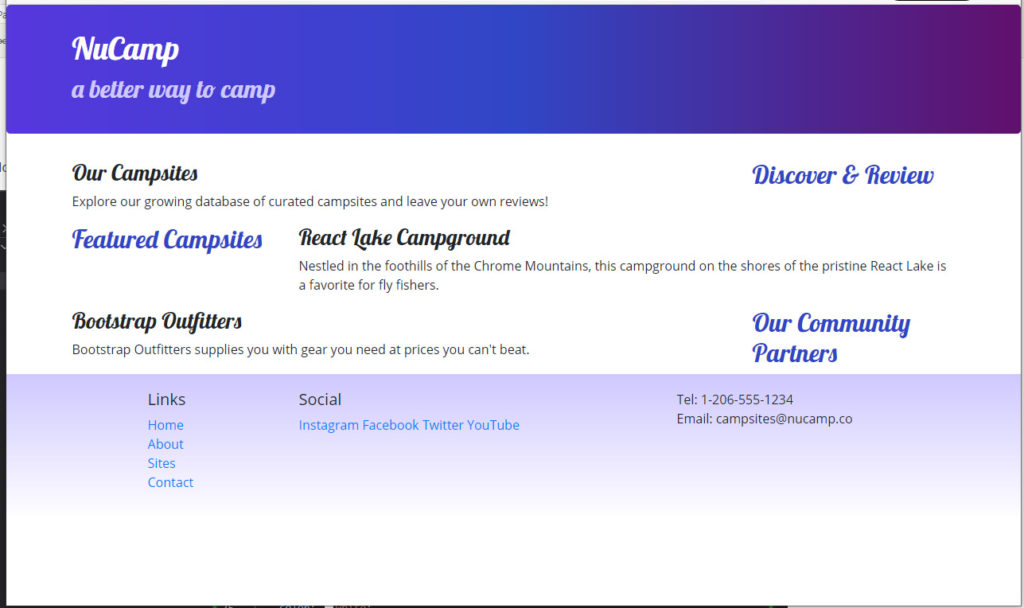
See our changes now with the fonts!

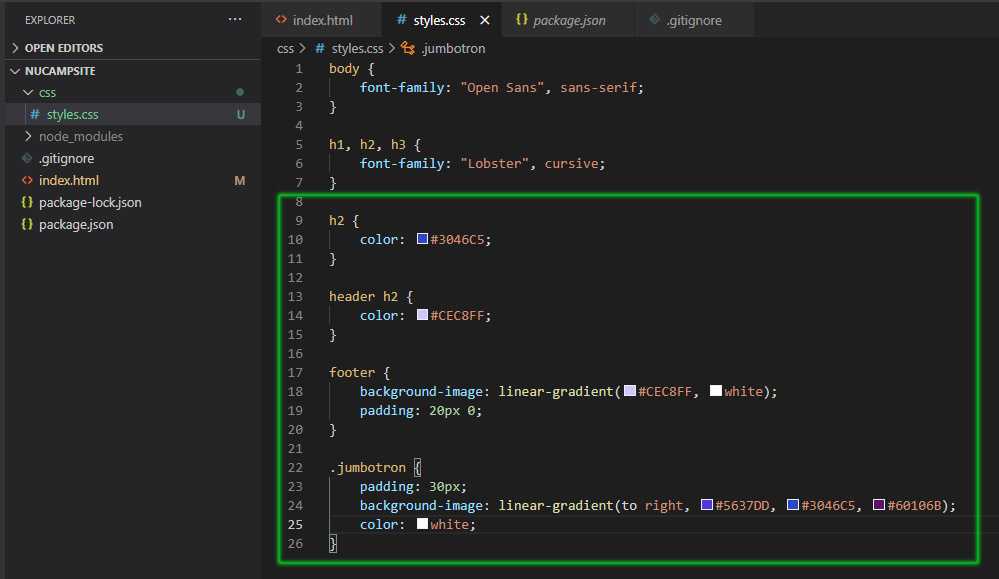
Now go back to your code and add in these lines of CSS code!

After adding in the new CSS code you now get this. Code is here to look at!

Now look closely at this rounded corner here in the top left of the page.

To get rid of the rounded corners, we will go back to our main index.html file and add: jumbotron-fluid
Now will add this code to the CSS next:

Now your page will look like this. Code here to look at again with additions.

Now let is talk now about:
Bootstrap Alignment Classes
There are many different ways to handle alignment in CSS and bootstrap. We will cover just a few, but you can check documentation for more!

align-items-start
align-items-end
align-itself (If you want to change the vertical alignment of a single column )

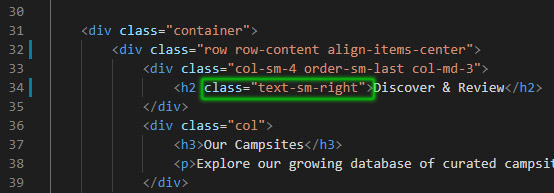
This added line will center the text on small and up viewports.

Apply text-center to the footer as well.
Now your final page should look like this! Final code here to look at!

Additional Resources:
- Google Fonts
- W3Schools – Fonts
- W3Schools – CSS selectors, padding, border, min-height, linear-gradient
- How to Customize Bootstrap
- Bootstrap Grid: Vertical Alignment
- Bootstrap Flex Utilities: align-items-*
- Bootstrap Text Alignment














