Bootcamp Notes – Day 9 (Thur) – Bootstrap: JavaScript Fundamentals – Making Decisions

JavaScript Fundamentals – Making Decisions
If Else Statements
An if statement simply says if some condition is truthy then do this.
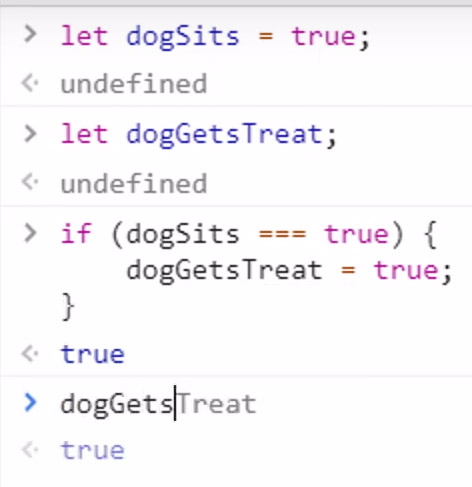
We will use the example if dog sits then he will get a treat.

Syntax
The syntax is:
if (condition) {
…code to execute if the condition is truthy..
}
Generally, you don’t need to use a semicolon after a curly brace that ends a code block as in this case above.
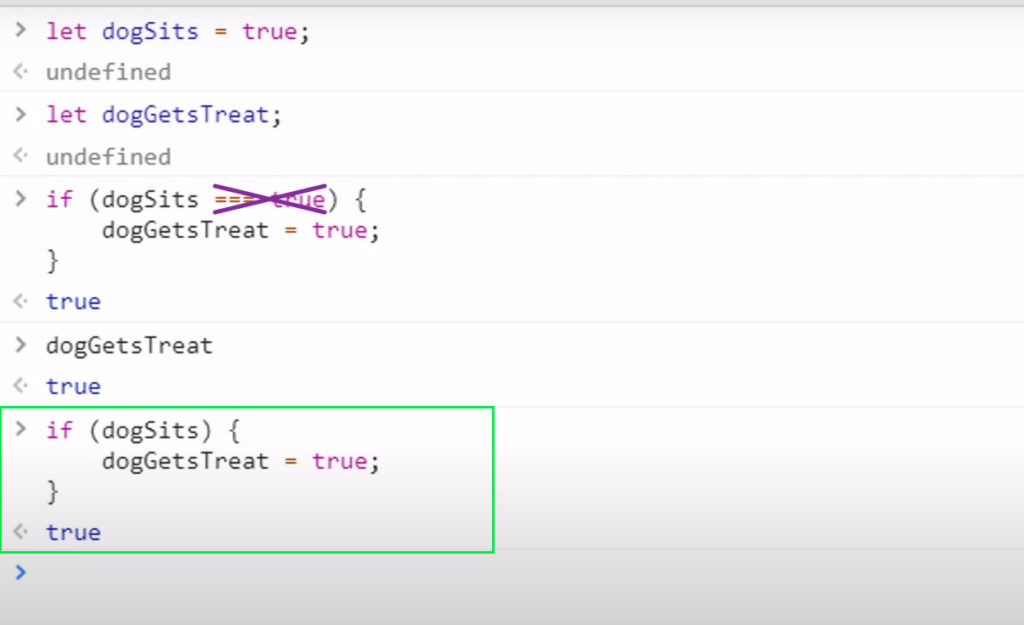
You can reduce the condition to this truthy or falsy value.

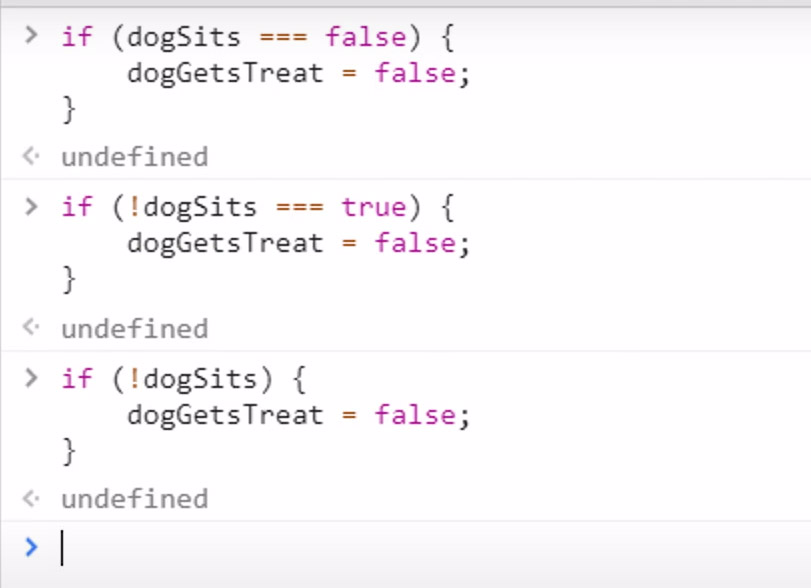
Now what if you wanted to check if the dog did not sit you could do that in several ways. Three ways shown below in the example…

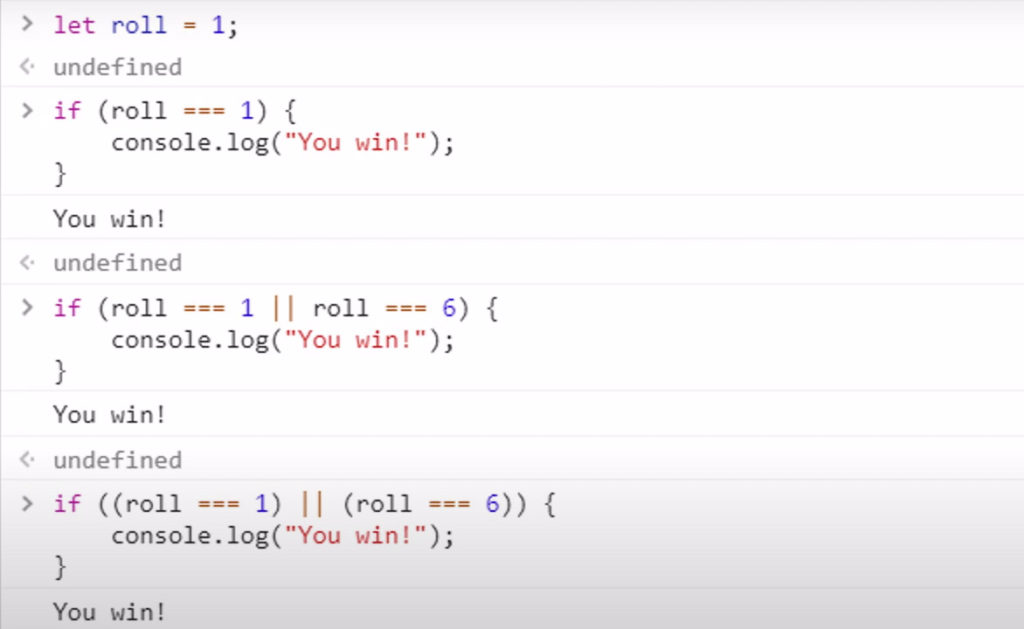
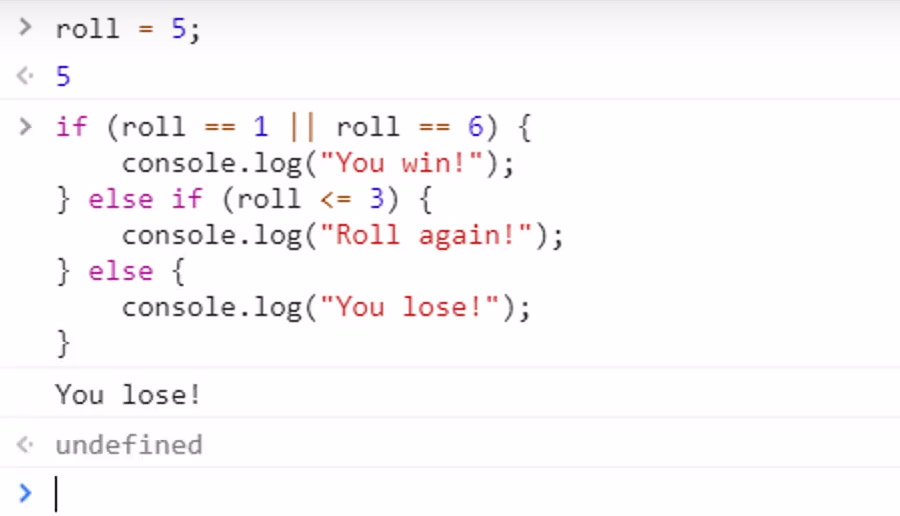
More Conditions – Game example based on dice roll

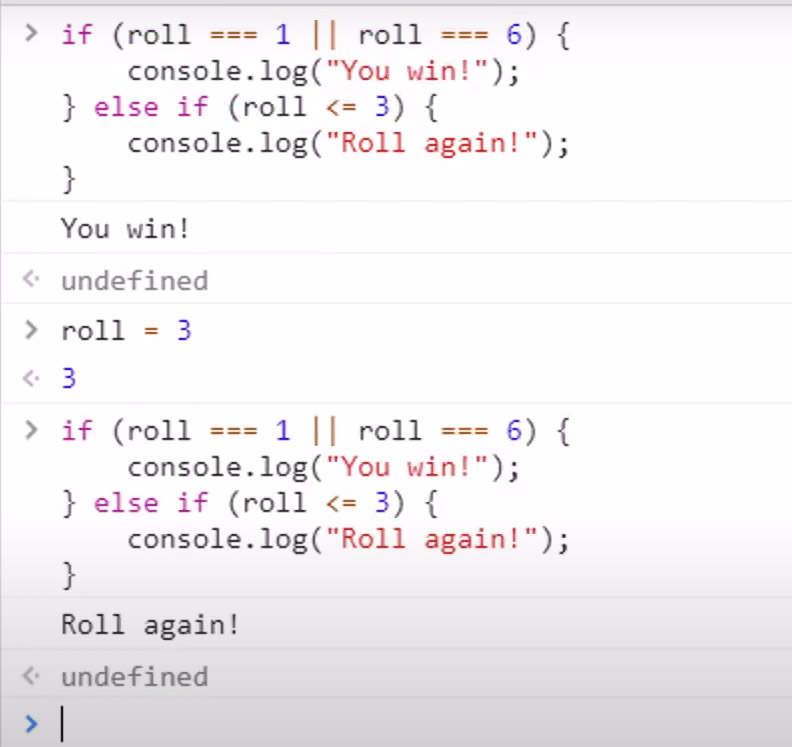
If… Else If.. Else…
Game example based on dice roll continued

The else if statement works the same as the first if statement: a condition inside parentheses, and the following code block inside curly braces which is executed only if the condition is truthy. But this else if statement is only reached if the first If statement is falsy.
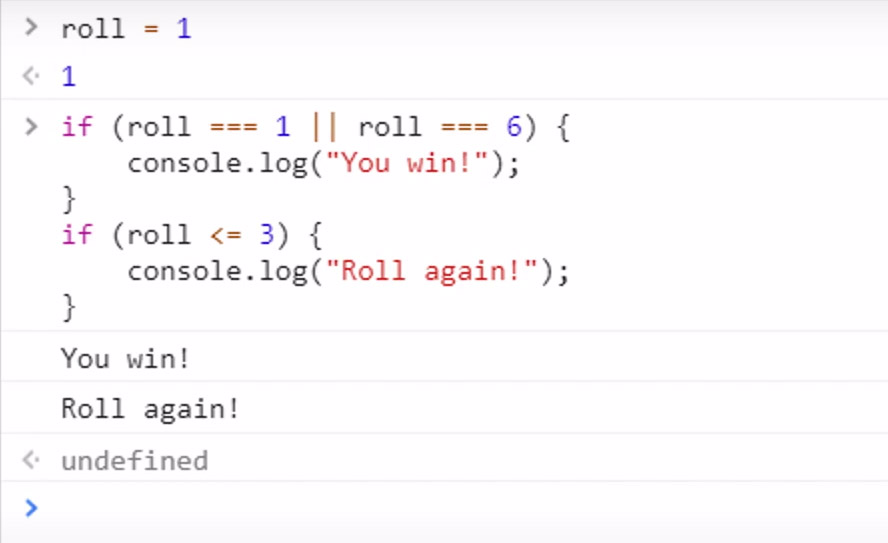
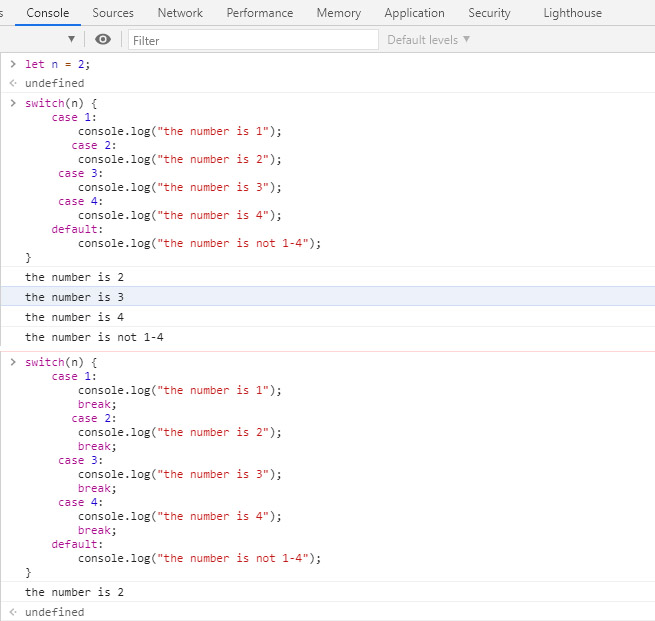
Now let’s say that our code has two separate if statements instead of an if-else if.
(As you type this into your console, after the ending curly brace for the first if statement below, use Shift+Enter instead of just Enter to go to the next line without sending your code yet to the console.)

You can chain multiple else if as many as you like. You can also add an optional else statement at the end, which will only execute if all the other else if’s have not been met, were falsy..

Remember else if and else are optional. Sometimes, it will make more sense to use a switch statement instead of a series of if … else if statements.
Switch Statements
Switch case statements evaluate an expression and provide responses to various cases:
The syntax is:
switch(expression) {
case some value to compare with expression:
...code to be executed...
break;
case another value to compare with expression:
...code to be executed...
break;
default: ...code to be executed if the expression did not match any of the cases...
}
Code Example:
const expr = 'Papayas';
switch (expr) {
case 'Oranges':
console.log('Oranges are $0.59 a pound.');
break;
case 'Mangoes':
case 'Papayas':
console.log('Mangoes and papayas are $2.79 a pound.');
// expected output: "Mangoes and papayas are $2.79 a pound."
break;
default:
console.log(`Sorry, we are out of ${expr}.`);
}
You must have at least one case. The break statements are optional, and so is the default case. However, it’s a good idea to always set a default case, just to be safe. The code for the default case will run if none of the cases match the expression being evaluated.

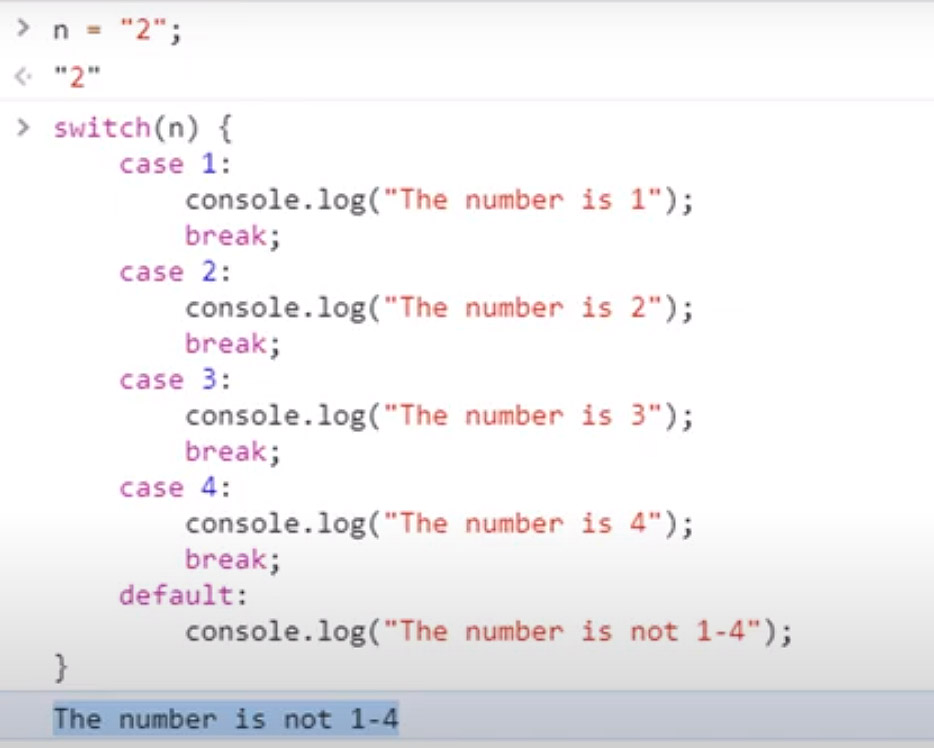
The moral of the switch above examples is don’t forget your break. LOL! Also notice the switch statement is evaluating for strict equality.
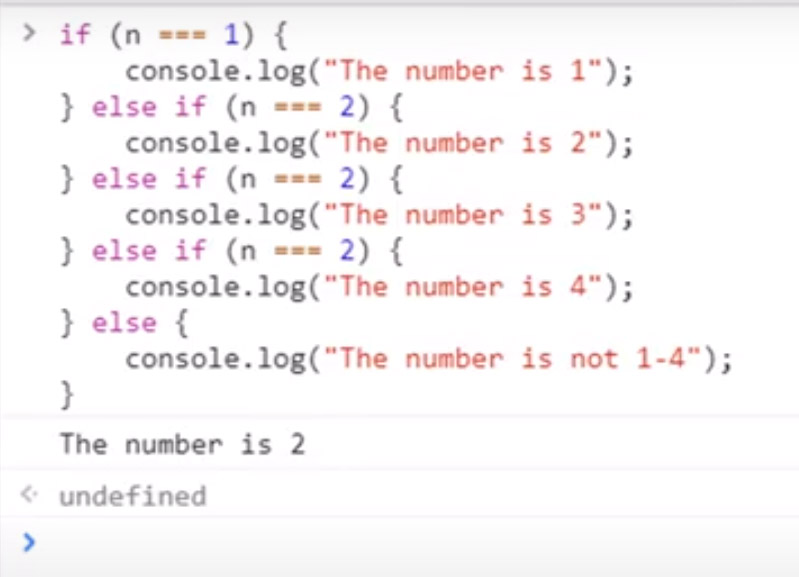
You could also write the code above as this using the if else if ….

But the switch is more concise and more readable.
Now notice this what if we use a string like “2” we would get this result:

Additional Resources:
- MDN – Truthy
- MDN – If .. Else
- MDN – Making decisions in your code – conditionals
- GeeksForGeeks – If / Else
- MDN – Operator precedence (order of operations)
- W3Schools – Switch
- MDN – Switch