Bootcamp Notes – Day 10 (Mon) – Bootstrap: Bootstrap and jQuery | CSS Preprocessors & Sass

Bootstrap and jQuery
This week, you will learn how to use jQuery in an external script file to manipulate Bootstrap components. You will learn about using a popular CSS preprocessor named Sass. You will also learn how to ready your project files for deployment using NPM packages and NPM scripts to automate such processes as image compression and code minification.
Bootstrap’s JavaScript components, such as the Carousel and Tooltips, offer ways to manipulate the components by using either HTML data-* attributes or by writing JavaScript. The JavaScript used in Bootstrap is through a very popular JS library called jQuery.
JQuery is a JavaScript library that was created in 2006 and became very popular because it provided powerful yet user-friendly ways to manipulate the DOM. It made a lot of tasks that were difficult at the time such as selecting DOM elements, event listeners and handling cross-browser issues tremendously easier. JQuery is used for DOM manipulation, event listeners, handling cross-browser issues, and much more. However, modern browsers and JavaScript have improved, and jQuery usage is now on the decline. What you used to need jQuery to do you can generally do just as easily now with just JavaScript. That means that jQuery use is slowly becoming obsolete and its usage is on the decline. However jQuery is still very widely used and it will continue to be for some time because it is such an established part of so many websites. As of today, 74% of all websites still use jQuery. So even if you don’t write jQuery yourself, it quite likely that you will have to work with code bases that have used it and it’s worth getting to know. Bootstrap JavaScript components are designed to be manipulated with jQuery.
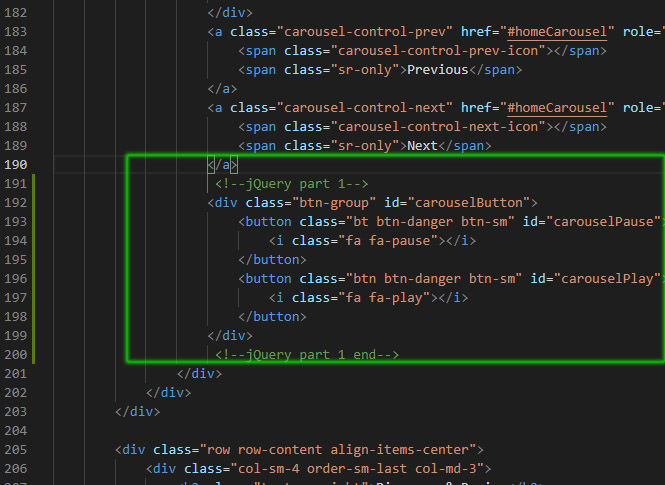
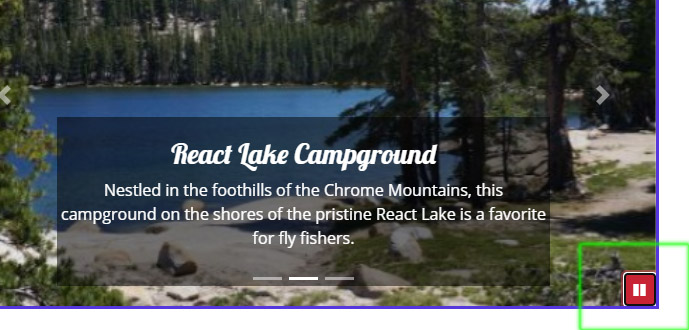
Now for our class example will add some buttons to our carousel on our index.html:

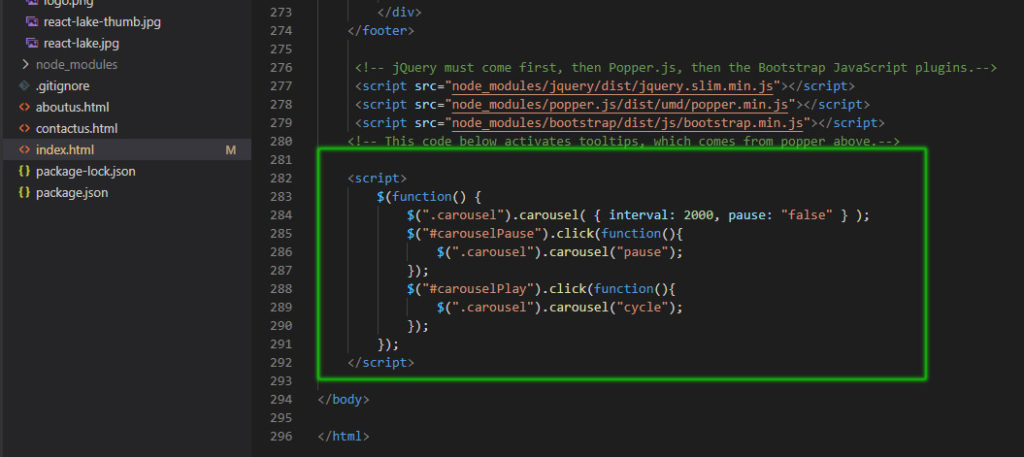
Now at the bottom of our page will add jQuery script:
<script> $(function() { //The dollar sign is used to indicate you are going to use some jQuery. This function line is what is called the ready method in jquery. It just tells the browser that when the document is finished loading and ready to run a script run whatever is inside this code block. $(".carousel").carousel( { interval: 2000 } ); //This line sets the carousel cycle interval to 2000 milliseconds, (2 seconds) $("#carouselPause").click(function(){ //This uses a jQuery method called click, which sets up an event handler and runs this code to pause. $(".carousel").carousel("pause"); }); $("#carouselPlay").click(function(){ //The click method we get from jQuery itself. $(".carousel").carousel("cycle"); }); }); </script>
NOTE: This code that we are using in the beginning of the jQuery script:
$(function() { ... });is the shorthand, recommended version for this code, called the jQuery ready method or ready function, which specifies a function to load when the webpage’s DOM is ready:
$( document).ready(function() { ... });
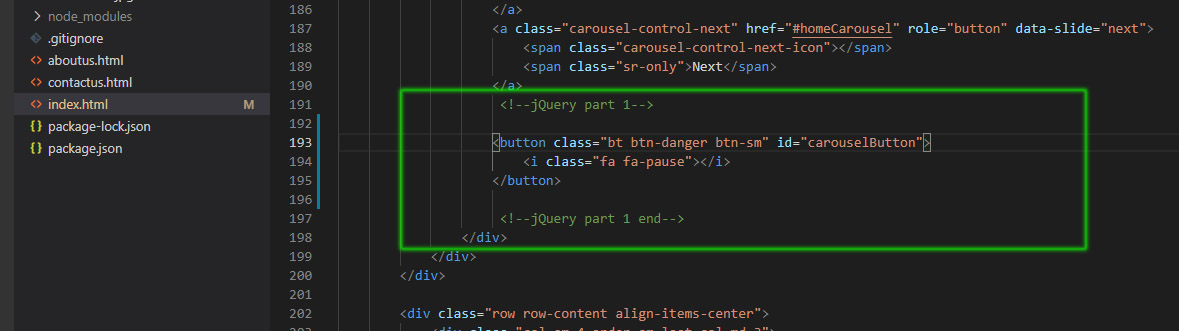
Also in our CSS stylesheet add for positioning the buttons:Now we will make a change. Instead of having both a play and pause button, will move it into one button that toggles play/pause instead.

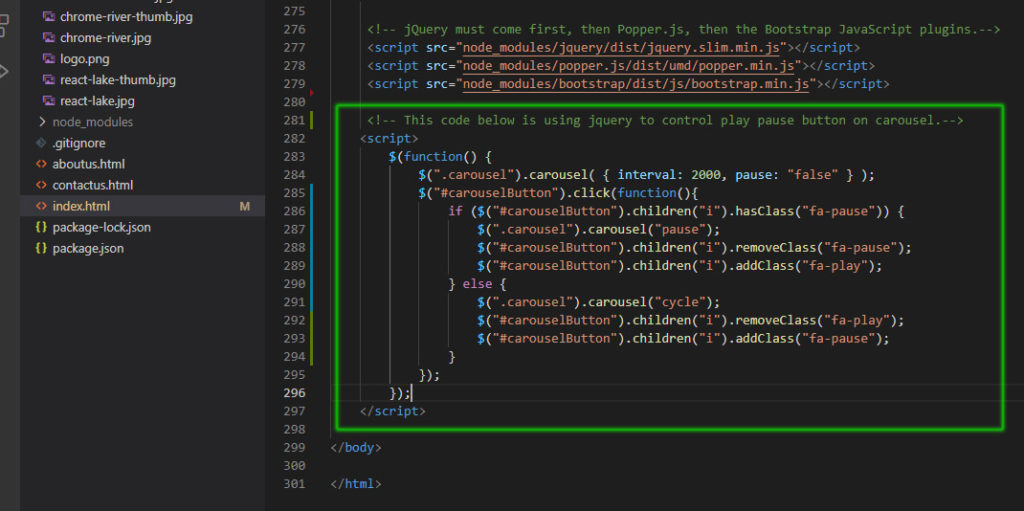
Now will update our jQuery script to this:

Now our button on our carousel is a toggle button between play and pause:

Source code here to view: index.html
CSS Preprocessors & Sass
CSS preprocessors are stylesheet scripting languages that take CSS one step further, adding powerful features such as variables, functions, and more. They make it easier to write and maintain large, complex stylesheets. Stylesheet files written with preprocessors are compiled to regular CSS syntax before deployment. Sass is the CSS preprocessor that’s used to write the source CSS code for Bootstrap 4, and thus it is useful to learn Sass if you ever want to theme Bootstrap or customize its source code. There are other CSS preprocessors; the one used to write Bootstrap 3 is called Less. There are two variants of Sass – Sass (.sass) and Scss (.scss) – there are a few syntactic differences but their functionality is the same.
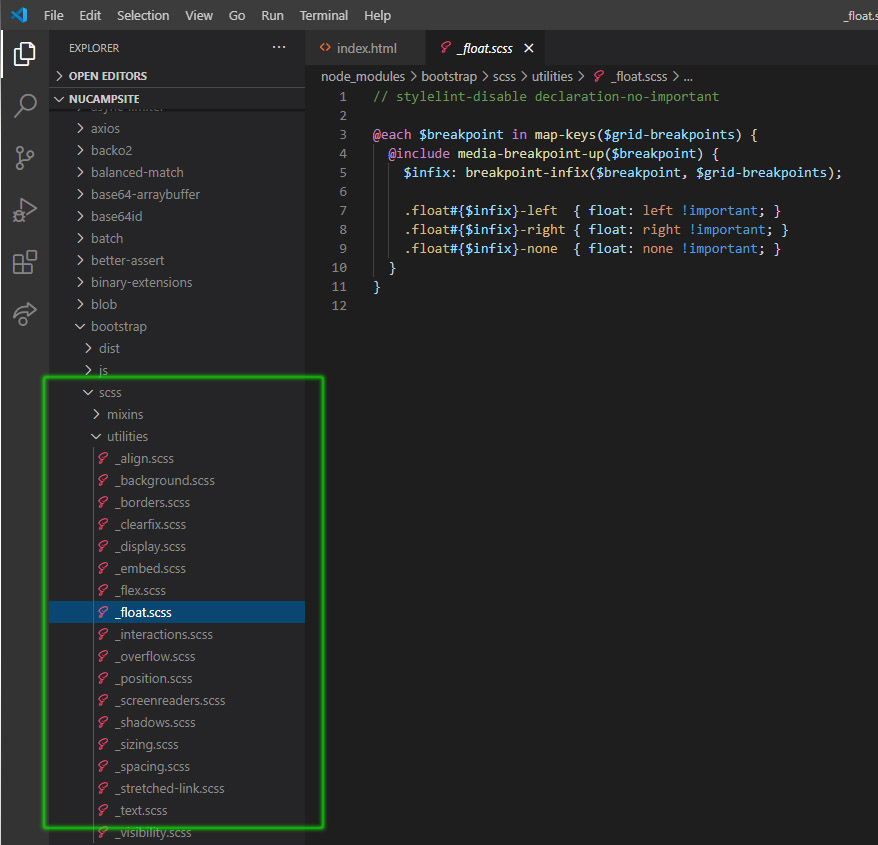
If you were to get deep into customizing bootstrap, sooner or later you’d run into the concept of CSS preprocessors. Specifically you would run into a CSS preprocessor scripting language called SASS with the extension scss, which stands for sassy CSS. If you were to explore these sass files, you would see things that don’t look like normal CSS. Such as imports, variables, if else statements. What are if-else statements doing in the CSS? Welcome to the world of CSS preprocessors.
CSS Preprocessors
As CSS grew more complicated at some point some developers thought to themselves what if we could do more with CSS. What if we could add more features to make it more powerful and make it easier to write and maintain large complex CSS files. It can take a long time to add new features to the CSS standard, but you can add these features to a preprocessor and write your code in the preprocessor script. Browsers can’t read the preprocessor script, but that is ok because they can get compiled to just regular old CSS before deployment.
- Stylesheet languages based on CSS with additional, powerful features
- Easier to write and maintain large, complex stylesheets
- Write stylesheets in the preprocessor scripting language syntax
- Compile to regular CSS for deployment

SASS
SASS – Syntactically Awesome Style Sheets
SASS is the most common; Less and Stylus are other options. Boostrap 3 source code used Less; and Boostrap 4 source code uses SASS.
Less & SASS are very similar.
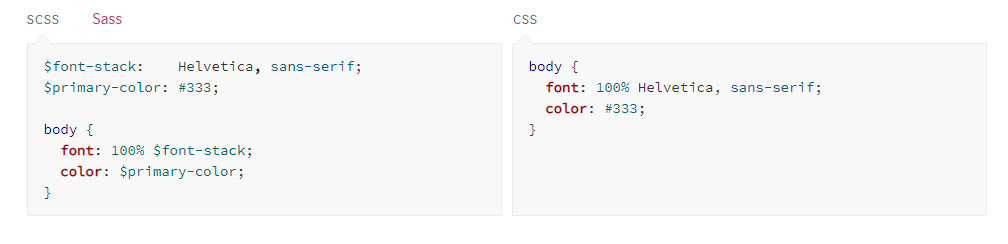
SASS has 2 variants: Sass and Scss (Sassy CSS). They have minor syntax differences. But, keep in mind the Scss is used more now.

- Variables
- Imports
- Mixins
- Includes
- Functions
- Extends
- Operators
- Built-in Functions
There are a number of different SAS compilers written for different development environments.
Compile .scss to .css
Type the following into your bash terminal from inside your project folder: npm install –save-dev node-sass@4.14.1
Now update your package.json with this line of code: "scss": "node-sass -o css/ css/",
"scripts": {
"lite": "lite-server",
"scss": "node-sass -o css/ css/",
"start": "npm run lite",
"test": "echo \"Error: no test specified\" && exit 1"
},This script "scss": "node-sass -o css/ css/", will run the SASS compiler which will compile the scss file into a css file.
Run the SCSS compiler
- If you want to save your previous styles.css file, this would be a good time to move it somewhere else, or rename it something like styles.css.old. This is not a required step, but recommended since the Scss compiler will overwrite the existing css file.
- Now in order to compile the .scss file to a .css file using the script you defined previously, type the following into your bash terminal, from the nucampsite folder: npm run scss
- This should have created a new styles.css file in your css folder. If you saved a backup of your old styles.css file, you should be able to compare it and see that they are the same.
Additional Resources:
- Bootstrap JavaScript (jQuery)
- jQuery
- Should You Use Or Learn jQuery In 2019?
- w3techs.com – Usage of JavaScript libraries for websites (2019)
- Bootstrap Carousel Methods
- Bootstrap JavaScript (jQuery)
- jQuery
- jQuery .ready method
- jQuery .click() method
- W3Schools – jQuery
- jQuery .children() method
- jQuery class methods (.hasClass, .addClass, .removeClass)
- Bootstrap Carousel Methods
- Bootstrap JavaScript (jQuery)
- Sass – Syntactically Awesome Style Sheets
- Sass – Basics
- SASS vs SCSS
- Sass vs Less
- Bootstrap Layout – Sass Mixins
- Bootstrap Theming – Sass
- Sass/Scss Basics – Official Guide
- Sass Documentation
- Node-Sass