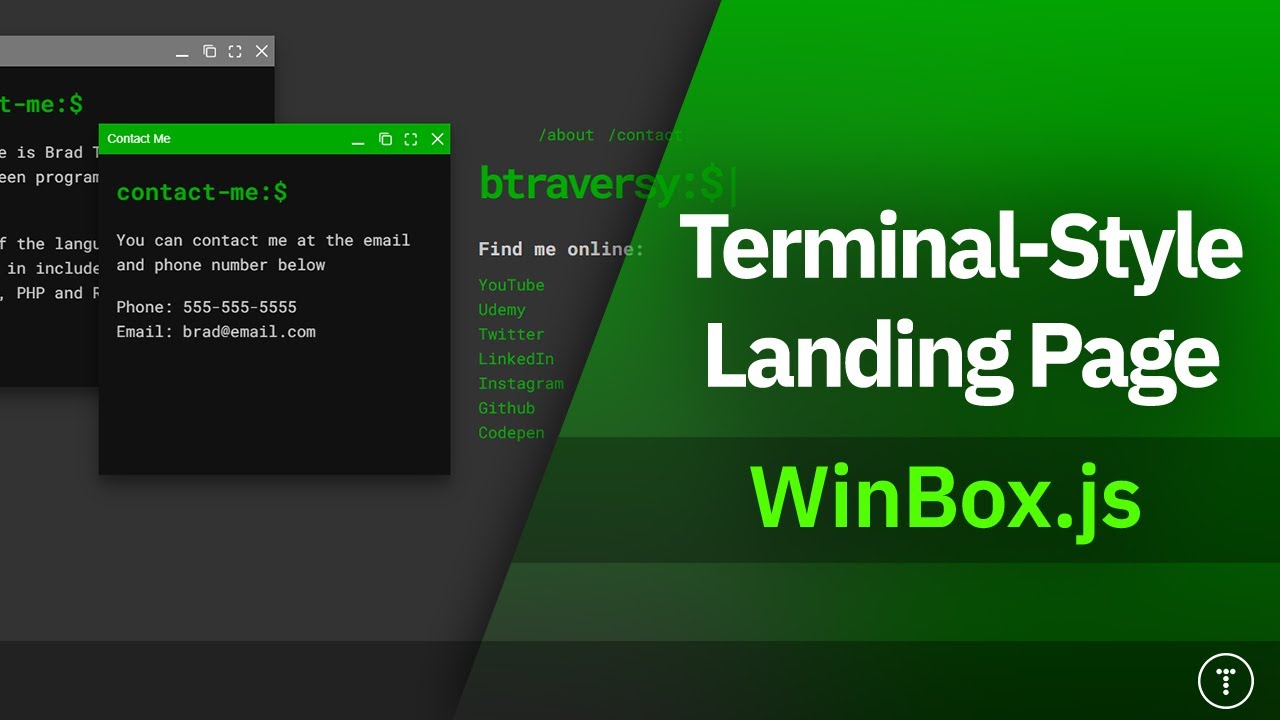
Terminal Style Landing Page | WinBox.js
Build a simple landing page with a terminal feel using HTML, CSS and the WinBox.js library
Code:
https://github.com/bradtraversy/terminal-landing-page
Demo:
https://upbeat-allen-ed0aef.netlify.app/
WinBox.js Library:
https://nextapps-de.github.io/winbox/
Tiffany White’s Blog (Design Inspiration):
https://tiffanywhite.dev/
Timestamps:
0:00 – Intro
1:58 – Getting WinBox Bundle
2:34 – The HTML
6:05 – The CSS
13:58 – JavaScript & WinBox
Starting a Website – Where to Begin When You Don’t Have a Clue
A beginner’s guide to starting a website. How to get started if you’re brand new to building a website.
Website Development For Today’s Audience
Website development has come a long way in the last few years. There is a ton of tools that can help even beginners create great looking websites with minimal effort.
Why Mobile Website Optimization Just Makes Sense
Every smartphone user has been there. You go to access a website on your smartphone and it has not been formatted for phone use. It takes forever to load the full site.
Tips on Choosing the Best Website Builder for You
Designing your own website is easier today since developers have introduced the Content Management System (CMS) platform that allows you to do it yourself. Programs built under CMS are designed to have a straightforward workflow and a user-friendly interface. Most website builders launched nowadays even include drag-and-drop features wherein all design tools are laid in one screen for easy navigation and instant preview of work done.
Where to Go When You’re at a Dead End – Starting a Website That Works
What to do when you’re starting a website over again. How to get started building a website with all the noise out there.