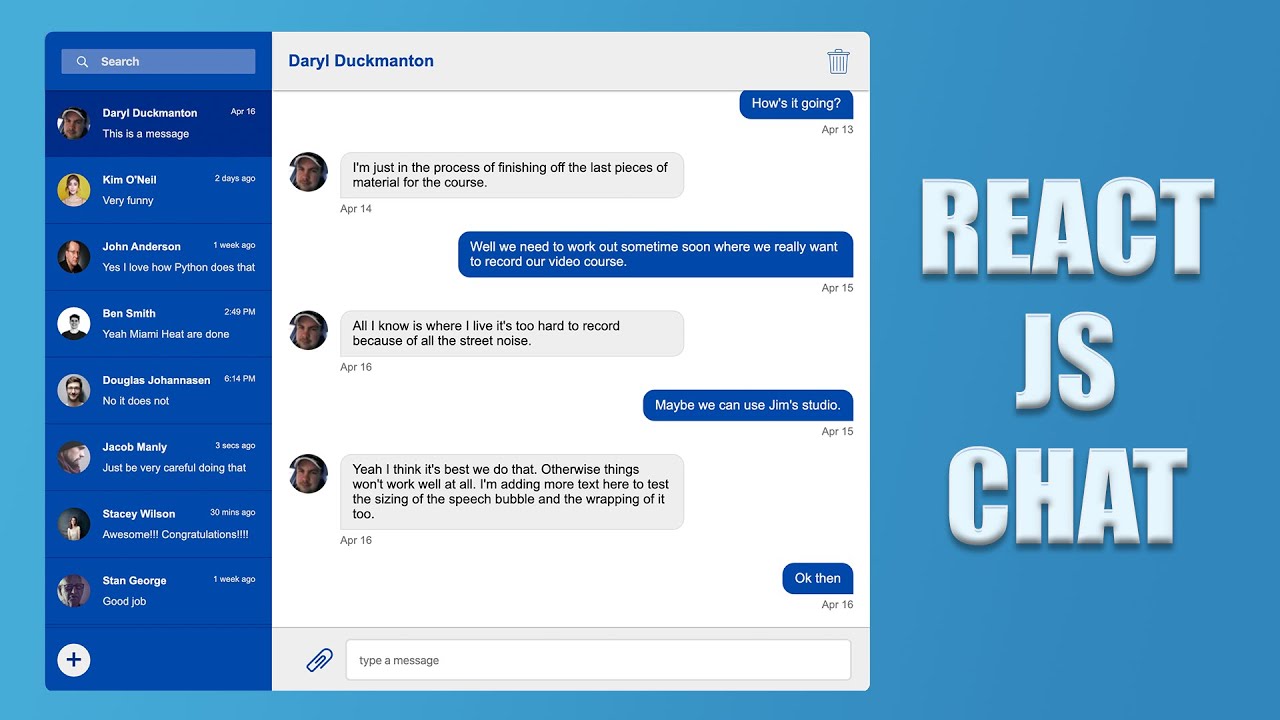
React JS – Building a Chat UI in 2020 – Session 1
In this session I’m going to start working on building a chat UI using React JS.
Code for this session can be pulled from the following repository and branch.
Repository: https://github.com/lyraddigital/chat-app-react
Branch: session-one
This will just be for the most part the front end side of the application. If you want to see how I’m building the backend, I’m also performing live streams on Twitch. I’m planning on building that using GraphQL and Apollo (potentially NestJS).
I’m very excited to work on this react chat app. It’s something I’ve always wanted to do. This is not your simple React JS project. It’s quite complicated. So if you are a newbie, it might take a lot to be able to follow along.
Also for those who spell React JS wrong. To find my other videos either type React JS, not React.JS or ReactJS. Yes it makes a difference ;).
Also don’t forget to check out my discounted courses on Udemy. Available for the next 3 days only.
My Twitch Account: https://www.twitch.tv/lyraddigital
Mastering CSS Grid 2020 Course (DISCOUNT): https://www.udemy.com/course/mastering-css-grid/?couponCode=1CBEED9430F5F925BD83
You can also follow me on Twitter at: dduckmanton82
source