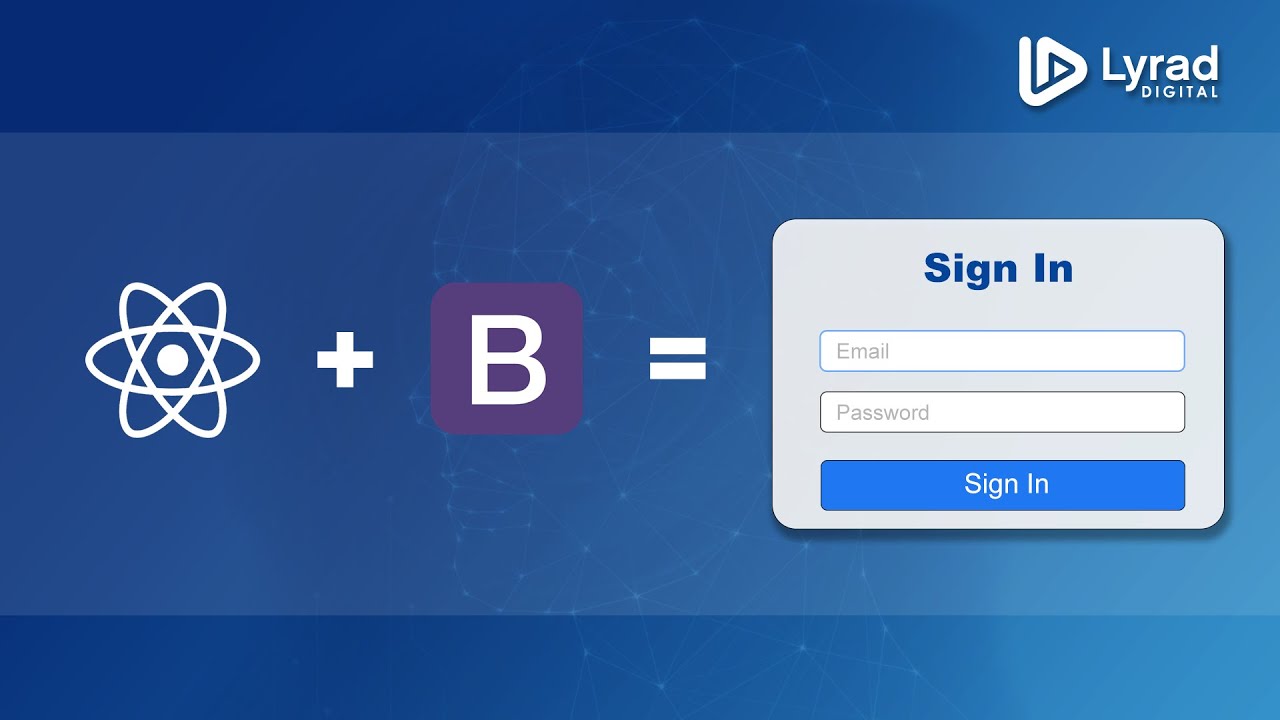
React Bootstrap – Creating a Sign In form using Bootstrap 5 and React
Hey guys
In this video I show you how you can use both react-bootstrap library and Bootstrap 5 to build a sample Sign In form template.
I show you how to install react boostrap, and bootstrap 5. How to get it working in a default react application and then how to use form components to build out the form.
The code for this video is available on Github at: https://github.com/lyraddigital/react-bootstrap-login-form
This repository contains 2 branches
Main – Contains the final output of this video.
Startup – Contains the code prior to this video starting (for those who wish to follow along)
Other links of interest are:-
Installation Instructions: https://react-bootstrap.github.io/getting-started/introduction
Image Icon Url: https://getbootstrap.com/docs/4.0/assets/brand/bootstrap-solid.svg
Video breakdown
00:00 Introduction
00:18 Setting Up
02:36 Sizing and positioning the form
11:02 Fixing the heading
12:54 Adding the inputs
15:17 Input border colour fix on focus
18:12 Adding the remember me checkbox
20:15 Adding ids to our controls
22:05 Adding the sign in button
24:07 Adding the copyright text
24:59 Fixing console errors
25:34 Conclusion and Outro
source