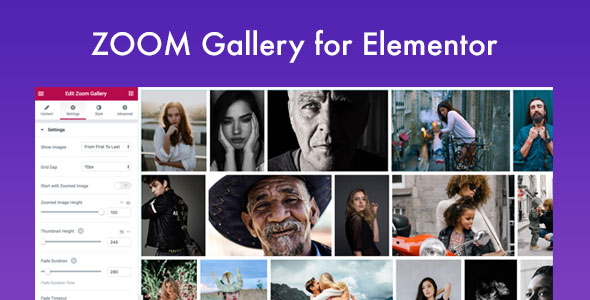
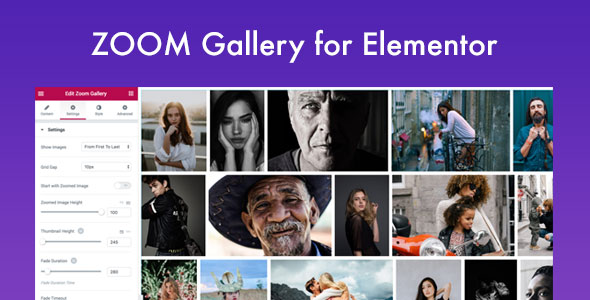
GT3 Zoom Gallery for Elementor Page Builder

GT3 Zoom Gallery for Elementor Page Builder. It’s really powerful photo gallery which makes your online portfolio looks better. It’s very easy to set up and manage. We paid a lot of attention to the plugin optimization and it’s loading speed. Hope to see your awesome photo galleries in our showcase posts.
Zoom Gallery Fullscreen Layout
Moone Photography WordPress Theme – Elementor Compatible
Zoom Gallery add image option. You can drag and drop photos

Zoom Gallery options allow you to create absolutely unique gallery

The plugin comes with the advanced gallery settings:
- Show Images – you can control the images loading option. For example, the images can load randomly or one by one etc.
- Align to Edges – allows you to align all the images to the edges, you can enable it at any time.
- Grid Gap – the free space between the items. You can set it in pixels.
- Start with Zoomed Image – feel free have the opened image by default on the page, you can enable or disable this option.
- Zoomed Image Height – set your own height for the zoomed image. The option supports VH and Pixels.
- Thumbnail Height – choose the desired height for the gallery thumbnails. In this case, the width will be resized automatically.
- Fade Duration – the time frame before the item loads. For example, 300 milliseconds.
- Fade Timeout – the time frame between the loading items.
- Position Divider – you can use any symbol to display the divider, for example, 30 of 100 or 30 / 100 item in the list.
- Back to Thumbs – the icon button which closes the zoomed image and returns to the gallery.
- Back to Thumbs Size – you can change the size of the icon.
- Bach to Thumbs Padding – you can change the padding around the icon.
- Back to Thumbs Position – you can align the icon on the left or right side.
- Choose Image Size – you can select which image size to use for the thumbs.
- Choose Opened Image Size – you can select which image size to use for the zoomed image. We recommend 1024 or 1920.