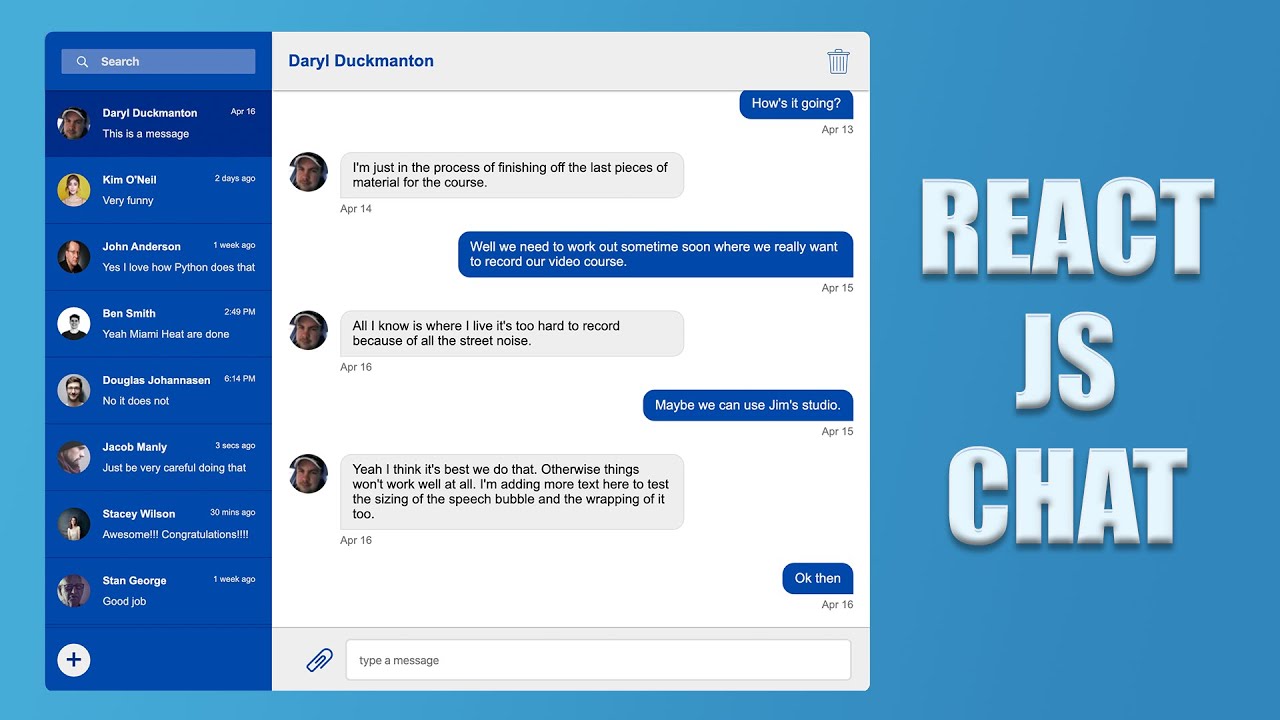
React JS – Building a Chat UI in 2020 – Session 2
In this session I’m going to start working breaking our components down further and passing data between them. This will allow us to simplify the code in our React JS chat application.
Code for this session can be pulled from the following repository and branch.
Repository: https://github.com/lyraddigital/chat-app-react
Branch: session-two
If you want to see how I’m building the backend, I’m also performing live streams on Twitch.
Don’t forget to check out my discounted courses on Udemy. Available for the next 3 days only.
My Twitch Account: https://www.twitch.tv/lyraddigital
Mastering CSS Grid 2019 Course (DISCOUNT): https://www.udemy.com/course/mastering-css-grid/?couponCode=17C1052EC0B27E9CD6FD
Flexbox in Depth Course (DISCOUNT): https://www.udemy.com/course/flexbox-in-depth/?couponCode=AAEB719EE1A6495DB784
You can also follow me on Twitter at: dduckmanton82
source