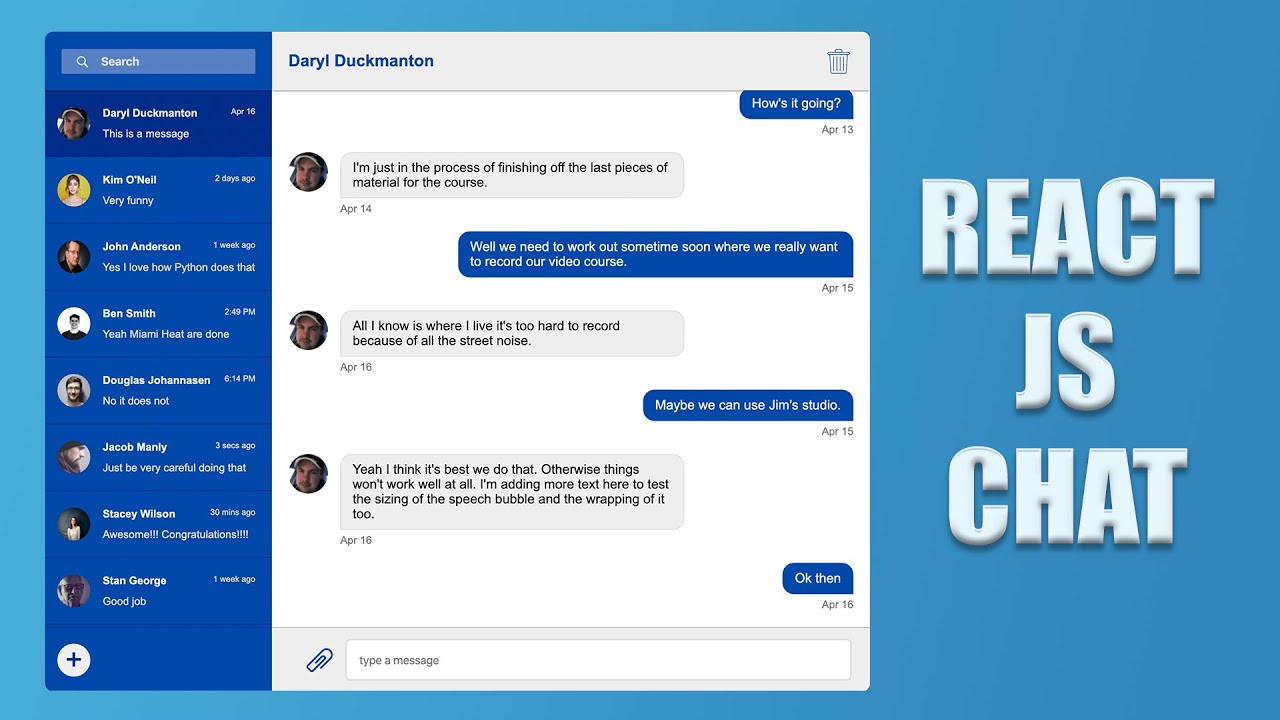
React JS – Building a Chat UI in 2020 – Session 5
In this session I’m going to start implementing Redux-Saga. Redux-Saga is one of the frameworks we can use to handle side effects using Redux in React application. I will then create a side effect that will for now just load in some conversations from memory, and save them into the store.
If you want to see how I’m building the backend, I’m also performing live streams on Twitch.
Don’t forget to check out my discounted courses on Udemy. Available for the next 3 days only.
My Twitch Account: https://www.twitch.tv/lyraddigital
Mastering CSS Grid 2019 Course (DISCOUNT): https://www.udemy.com/course/mastering-css-grid/?couponCode=A29EC7C605BD7E205551
Flexbox in Depth Course (DISCOUNT): https://www.udemy.com/course/flexbox-in-depth/?couponCode=AAEB719EE1A6495DB784
You can also follow me on Twitter at: dduckmanton82
source