User Extra Fields

WordPress User Extra Field plugin enhances your WordPress installation by allowing to associate extra user profile fields for registered users. Fields can be optionally showed on the register page, account page and more!
WordPress User Extra Field plugin is also WooCommerce, BuddyPress and WPML compatible!
LIVE DEMO (WooCommerce and BuddyPress)
https://www.codecanyondemo.work/wpuef/
user: demo
pass: demo
LIVE DEMO (WordPress and Theme My Login)
https://www.codecanyondemo.work/wpuef_wp/
user: demo
pass: demo
How to automatically update the plugin
To receive automatic updates just install and configure the Envato updater plugin: httpss://goo.gl/pkJS33 .The official guide that explains how to configure it can be found in the following link: httpss://envato.com/market-plugin .
CUSTOMIZE REGISTER PAGE
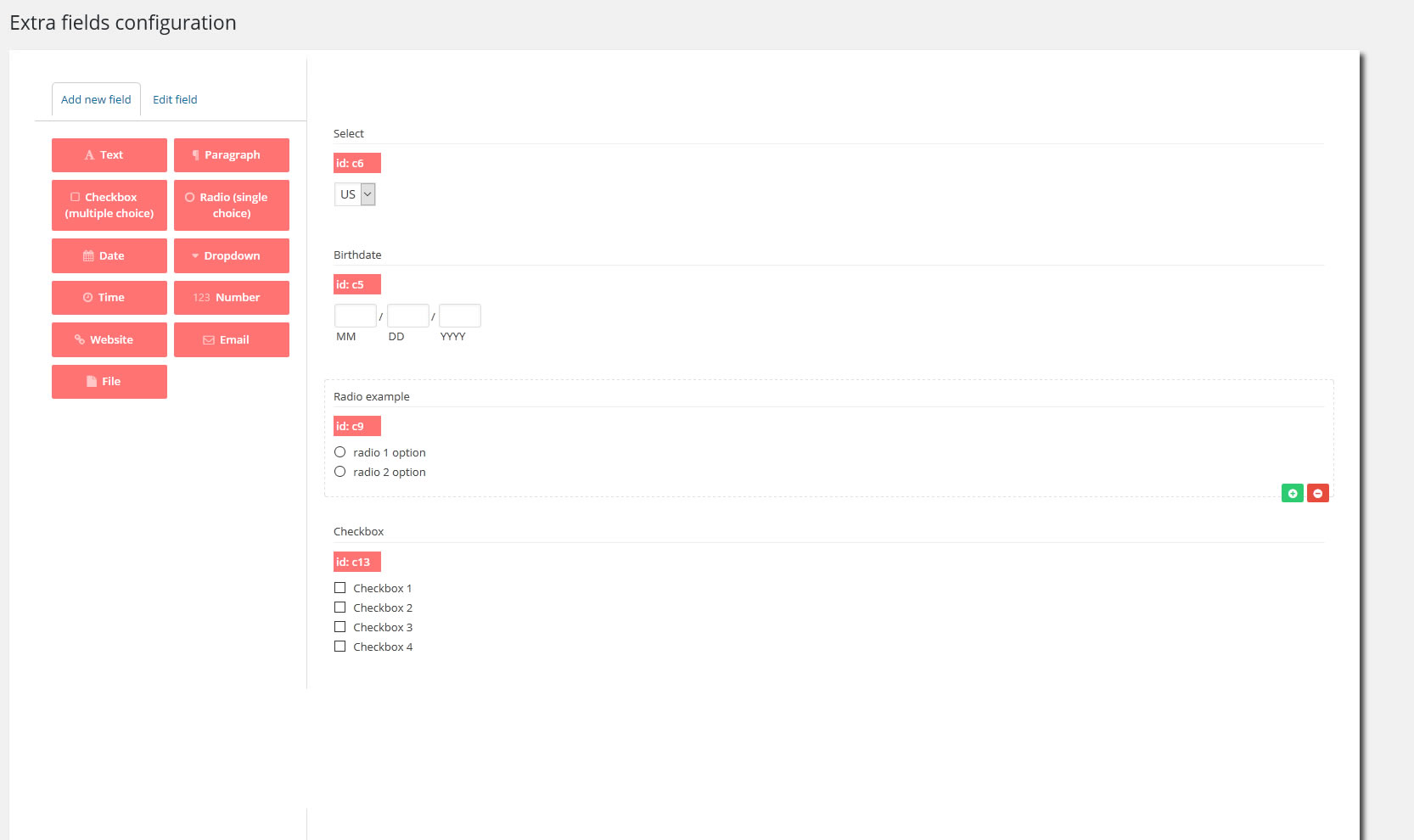
WordPress User Extra Field lets site admin to easily add new fields to the user register page. This can be
done using a nice visual composer. Fields that can be added are:
- File
- Text
- Textarea
- Number
- Site url
- Date
- Time
- Multiple choice
- Single choice
- Dropdown menu
- Coutry & state (available only for WooCommerce. State field can be optionally hidden)
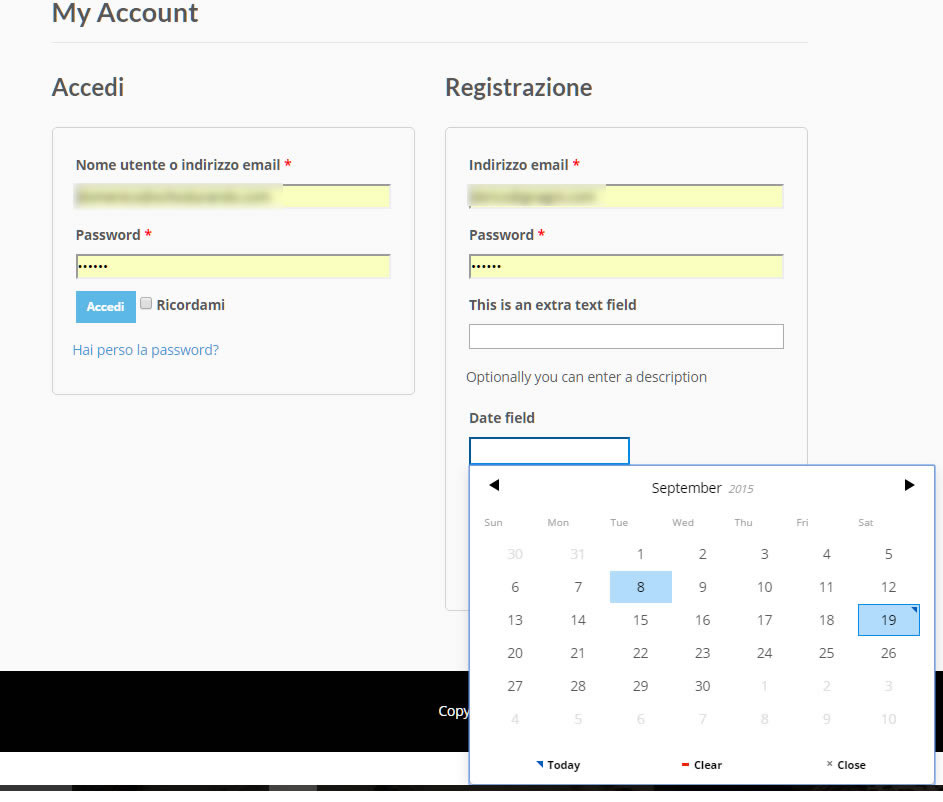
All fields can be optionally setted as required field during registration. Furthermore, for Date and Time
fields the plugin uses nice calendar and time jquery componets to help users in selecting right values.
FILE UPLOAD
With the file extra field, you can let you users/customers to attach files to their profile!
This can be done during registration process or even during WooCommerce checkout process!
Site admin can also limit file size and file types allowed to upload. Any file of any size can be uploaded! Give a try on the demo site!
Visibility according user role
Would you like to show extra fields only for some user roles? you can! just enable the special option while configuring the field!
USER PROFILE EDIT PAGE
WPUEF extends the user profile page adding the extra fields created. In this way
every user (or site admin) can edit his info.
DISPLAY FIELDS IN USERS TABLE / WOOCOMMERCE CUSTOMERS MANAGER TABLE
For each fiend is also possible show its content directly in the embeded Users table and in the WooCommerce Customer Manager customers table, each field in its own column.
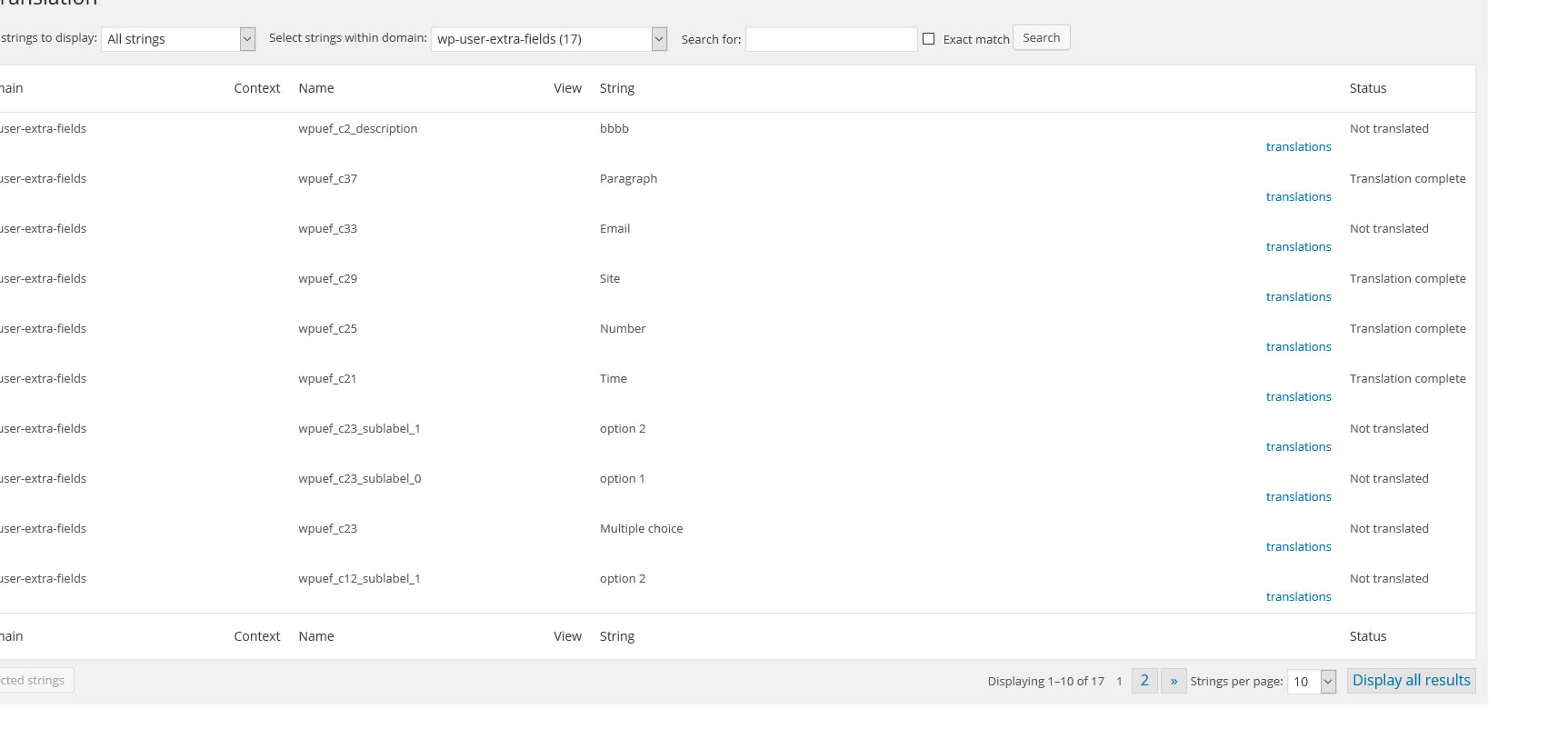
WPML COMPATIBLE
WPUEF is wpml compatible. Create as many fields you want, then translate labels and description
using the WPML -> String translation menu
WOOCOMMERCE COMPATIBLE
WPUEF supports WooCommerce. Automatically adds extra field on the registration (optionally can be hidden).
Your customers, by default, will be able to edit extra fields on their “My Account” page but, optionally, the Shop admin can configure
every field to be editable only in “Shipping Address” or “Billing Address” edit pages!
Furthermore, Shop admin can also trace this extra info directly on the backend order detais page.
Infact WPUEF adds a new meta box containing the extra user fields box next the customer info box. In this way you can
have all the user and order infos under controll in one place!
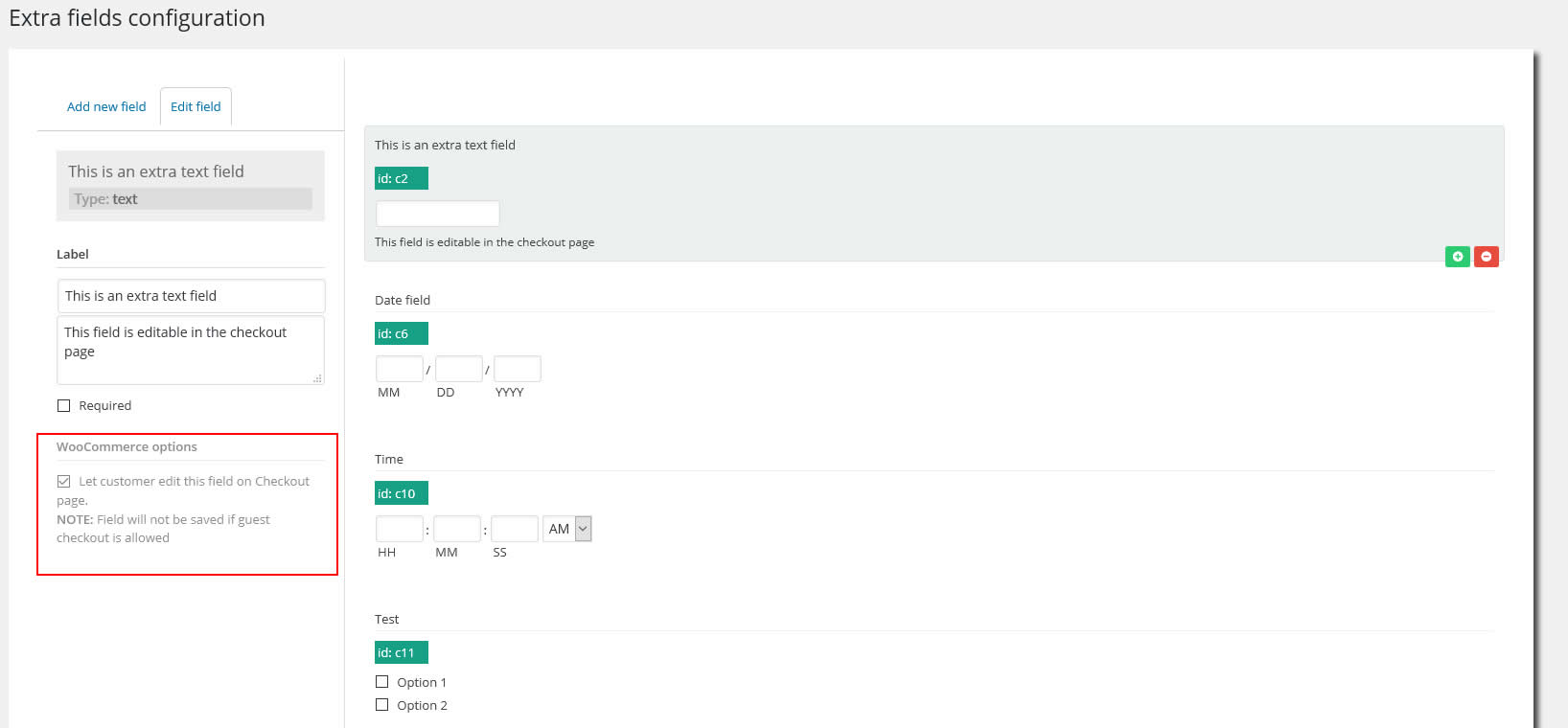
In addition, every extra field can be optionally (or ONLY) displayed and edited also on the Checkout page. This can be usefull
during user registration on checkout step. Note however that Extra fields will not be showed if the guest checkout option is enabled. In this case fields will be automatically displayed only if the ‘create account’ checkbox is checked by the user.
The admin can also display two custom HTML snippets before and after the checkout extra fields form. Go to Settings -> Extra fields menu to configure those fields.
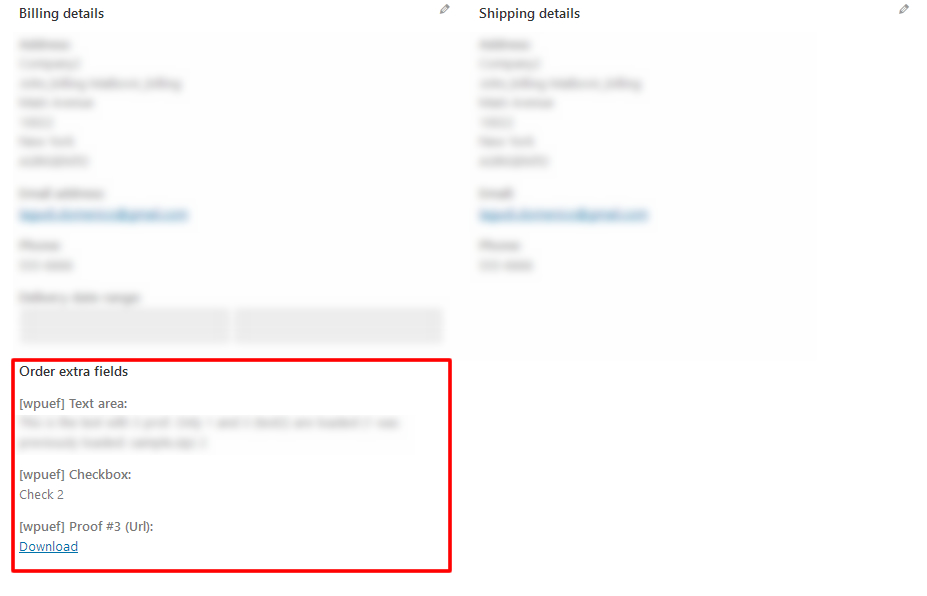
WOOCOMMERCE COPY EXTRA FIELDS CONTENT AS ORDER CUSTOM FIELDS
Fields content can be optionally copied to order meta as custom fields. To do that the Shop admin has to enable the visible during the Checkout process and the Save as order extra field options for the fields he need. In this way, after the order is placed, field contents are copied to order meta as custom fields. Extra order field values are showed under the Billing details and can be edited and deleted using the
native WordPress Custom fields meta box.
In case of files, they will be deleted on order delete or if the custom field containing the file path is deleted.
In this way each order will store the extra fields content submitted by the user during the checkout process independently by the actual values stored in the user profile!
WOOCOMMERCE FIELDS OVERWRITE
WPUEF gives you the possibility to store field content into the default WooCommerce billing and shipping fields. All the fields can be overwritten.
To overwrite a field you have just to create a new text/country & state field (or email field in case you would like to overwrite the billing email address field) and then on the overwrite options selction select in which field the content
has to be stored.
You can optionally assign to Billing name, Shipping name and user first name (same thing can be done for last name) the same value. Just select one of the Multiple overwrite options in the dropdown menu.
WOOCOMMERCE EMAILS SUPPORT
Optionally, all the users extra fields can be reported directly into the WooCommerce emails, in this
way you can keep an eye on all the user extra info at once!
WOOCOMMERCE FIELD ROW SIZE
You can optionally set fild row size: half-size (left/right) or full width size!
NOTE: this option cannot be applied to the “Country & State” and “Title” fields. It will have the full-width size.
Title field
Title field are separator that can be used to separate fields in the register form. Title can be customized using the following options:
- tag to use: label, h1, h2, h3, h4, h5, h6
- custom margin
- custom classes
PASSWORD OVERWRITE AND WEAK PASSWORD USAGE
Optionally you can overwrite password field too. This can be useful if you want to allow weak password usage. Enabling this special option your customers will be able to register (and reset password on woocommerce reset password page) using any password, the plugin will override the default woocommerce password weakness check.
This special field will be visible ONLY in the register page, checkout register form and optionally in the My account page.
BUDDYPRESS COMPATIBLE
WPUEF is BuddyPress compatible. This means that fields are automatically added in the user register page (optionally can be hidden to be diplayed in that page) and
will be public viable in the user profile. Every user can edit those extra fields using their own edit profile page.
FIELDS CAN BE EDITABLE ONLY BY ADMIN
Shop admin can choose to create fields to be editable only by him and visible on user profile page
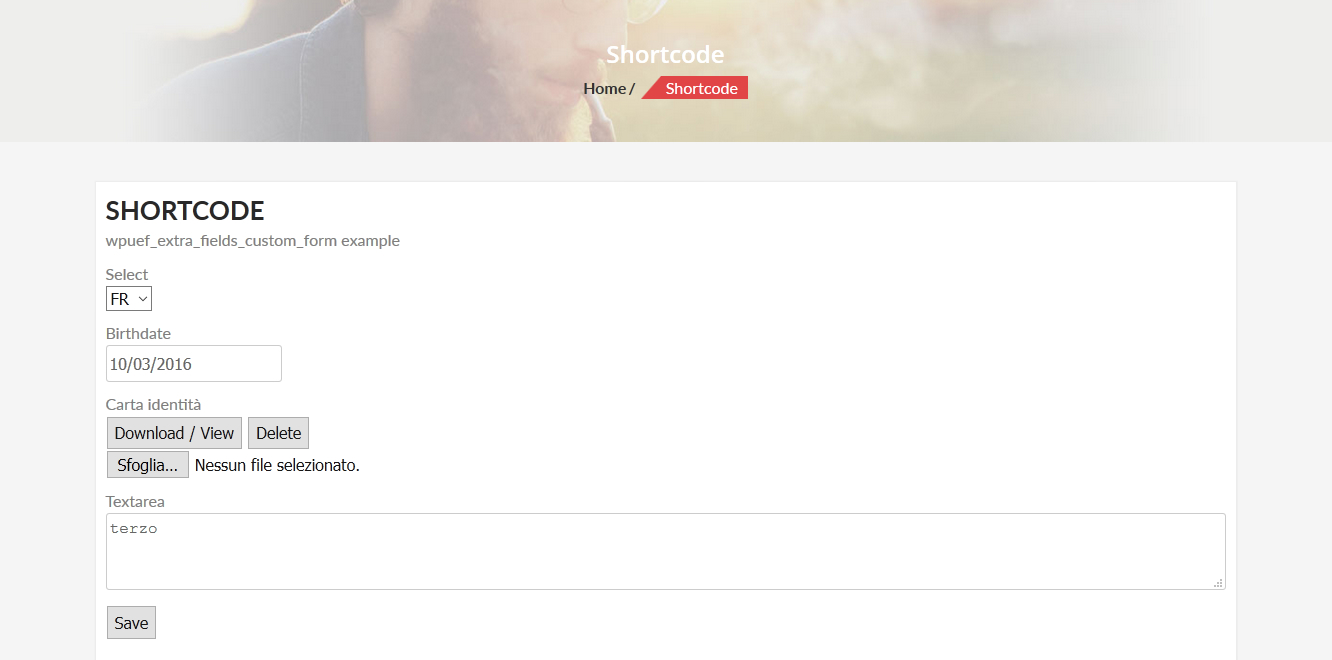
CUSTOM FORM SHORTCODE
WPUEF allows you to render custom forms with the selected extra fields on any page supporting wordpress shortcode system. To that use the [wpuef_extra_fields_custom_form field_ids=”“] where the field_ids parameter
specifies the id of the fields that will be displayed. Ex.: [wpuef_extra_fields_custom_form field_ids=”c2,c5,c6,c18,c20”]
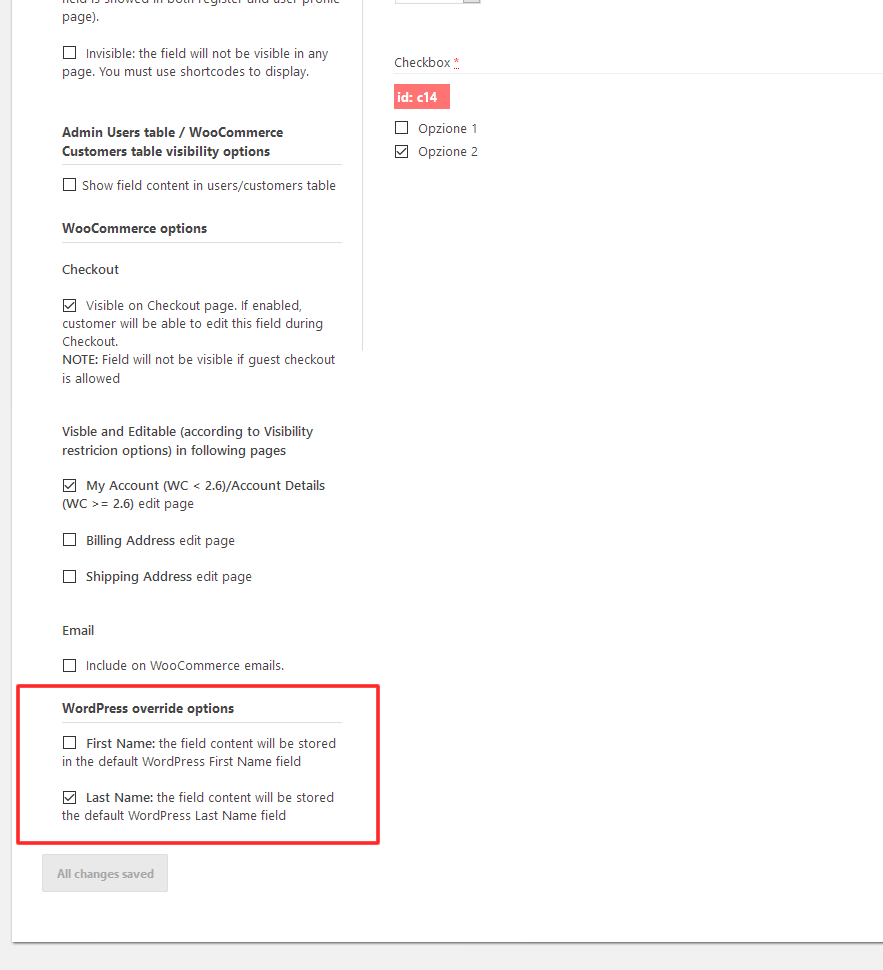
WORDPRESS FIREST AND LAST NAME FIELDS OVERWRITE
WPUEF gives you the possibility to store text field content into the default Name and Lastname wordpress fields. To that you have just to create a text field and then check the First/Last name overwrite option.
Show field value shortcode
Would you like to display a field value for the current or a particular user? You can just using the [wpuef_show_field_value field_id=”” user_id=”“] shortcode.
A “field_id” must specified and optionally can also specified a “user_id” paramenter. The “user_id” will let you to display a field value for a particular user, if left empty will show field value for current user.
You can also automatically generate html links using the field content. For example, using a field with id c2:
[wpuef_show_field_value field_id="c2"]Test link[/wpuef_show_field_value]
You can also use html code like:
[wpuef_show_field_value field_id="c2"]<img src="https://example.com/example.png" alt="example" /><strong>Test</strong>[/wpuef_show_field_value]
Display image shortcode
For file fields you can show the uploaded image just using the [wpuef_display_image field_id=”“]. Where the field_id is the file field id for which you want to display the image. Optionally you can be passed as parameters the width and the heigt. For example:
[wpuef_display_image field_id="c2" width="300" height="200"]
RETRIEVE AND SAVE FIELDS DATA PROGRAMMATICALLY
WPUEF exposes two function:
- wpuef_get_field($field_id, $user_id = null). The function will return an object containing all the field data (label, values, etc.). To know the object structure you can user
the special wpuef_var_dump() function as follow:$result = wpuef_get_field('c13', 16669); var_dump($result);The result will be:
object(stdClass)#803 (7) { ["label"]=> string(6) "My custom dropdown field" ["field_type"]=> string( 8 ) "dropdown" ["required"]=> bool(false) ["field_options"]=> object(stdClass)#807 (2) { ["options"]=> array(3) { [0]=> object(stdClass)#782 (2) { ["label"]=> string(2) "Label string for option 1" ["checked"]=> bool(false) } [1]=> object(stdClass)#757 (2) { ["label"]=> string(2) "Label string for option 2" ["checked"]=> bool(false) } [2]=> object(stdClass)#758 (2) { ["label"]=> string(2) "Label string for option 3" ["checked"]=> bool(false) } } ["include_blank_option"]=> bool(false) } ["cid"]=> string(2) "c6" ["woocommerce_edit_on_my_account_page"]=> bool(true) ["value"]=> string(1) "1" }To get the specific user selected value, use the “value” variable. Example:
$result = wpuef_get_field('c13', 16669); var_dump($result->value); //Will print the user selected value for that field. - wpuef_set_field($field_id, $value, $user_id = null)
that lets you to read/save a field in your theme or plugin (field id value can be read in the visual editor after field creation).
KEEPS YOUR SERVER CLEAN
On user deletion, every file attached is deleted too.
NOTE ON IMPORT/EXPORT USER EXTRA FIELD VALUES VIA CSV
The plugin hasn’t any feature to import/export via CSV field values associated to users.
For that you have to use the following plugin: WooCommerce Customers Manager.
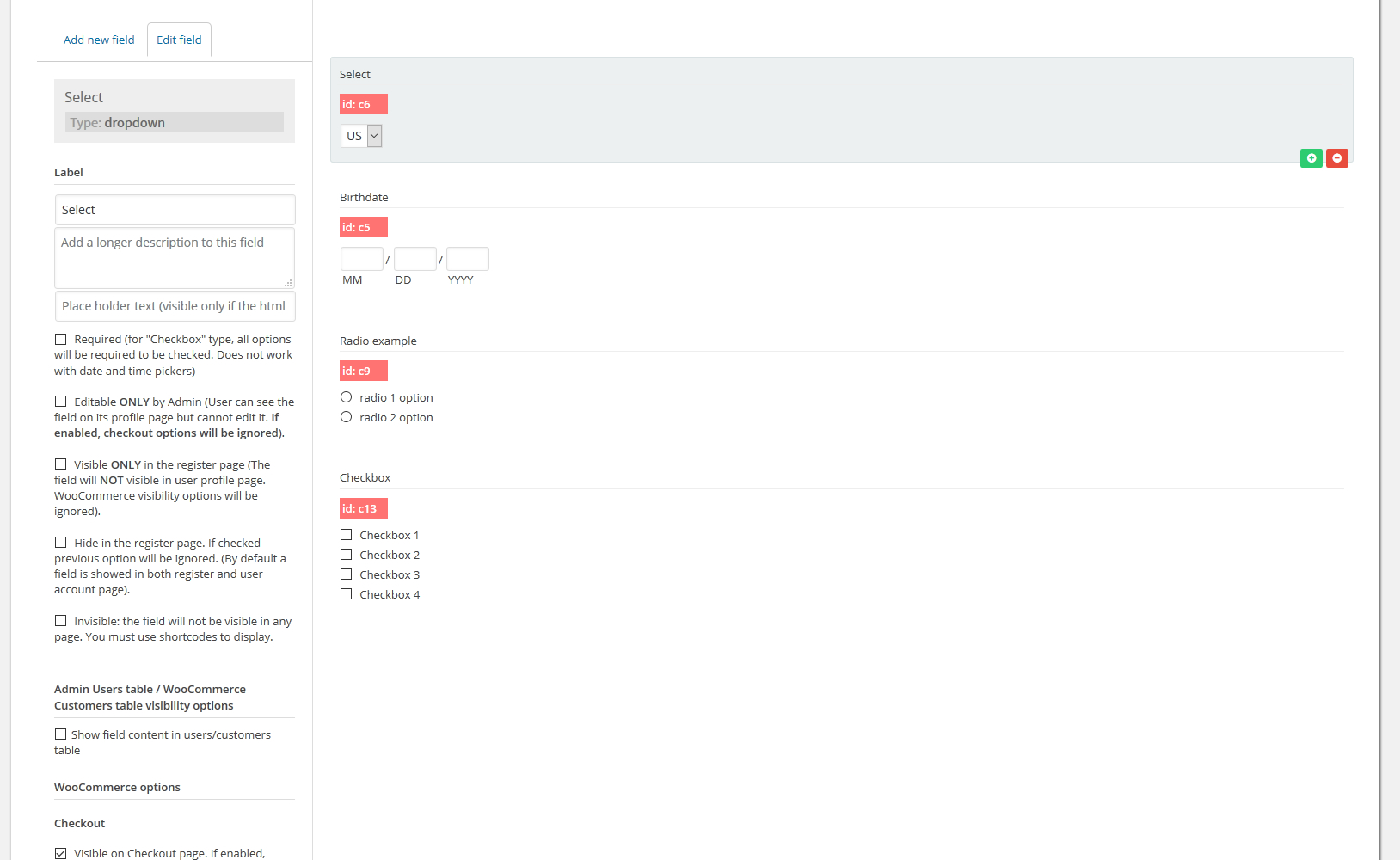
VISUAL COMPOSER
Create and edit all the field you want


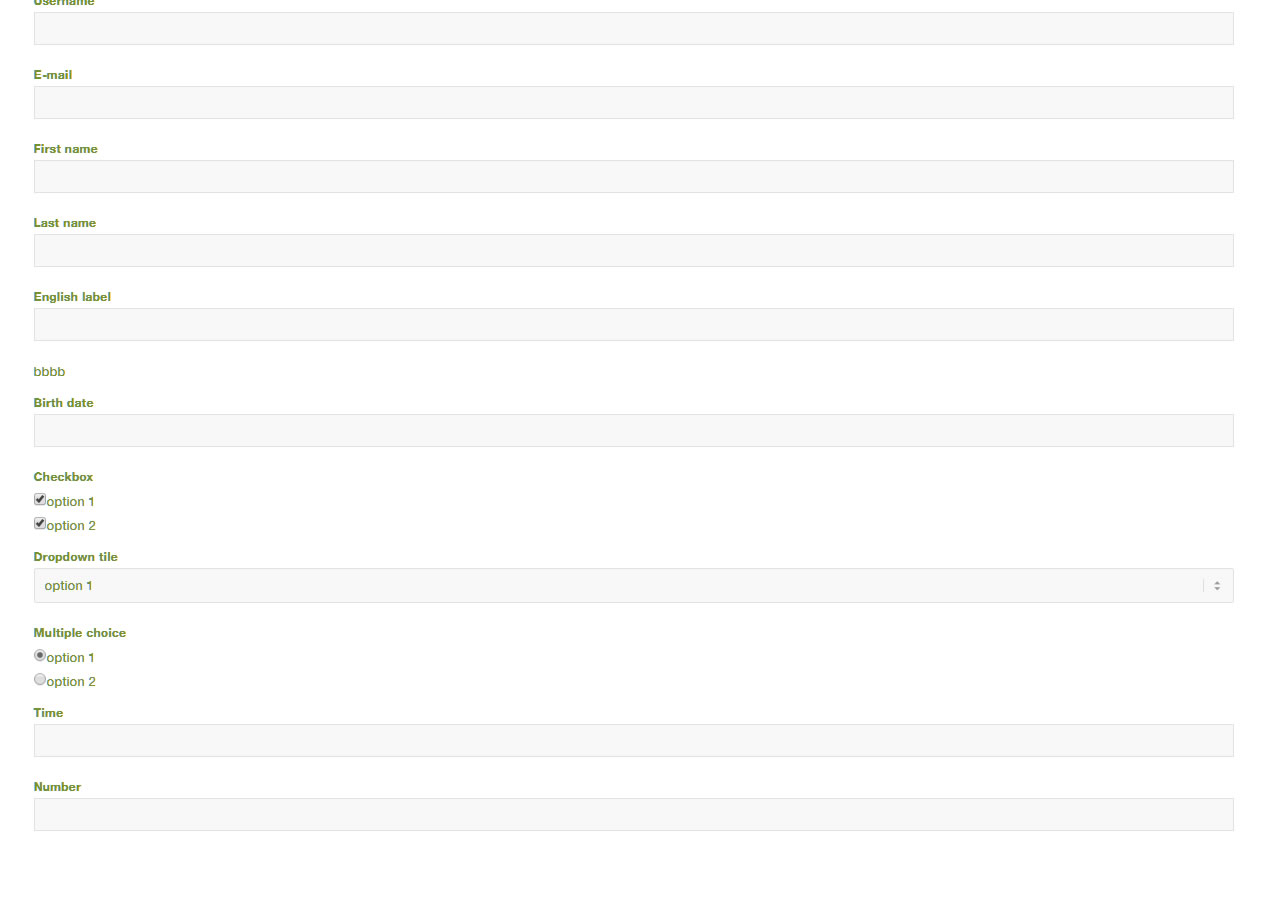
REGISTRATION PAGE
Registration page example (using Theme my plugin that lets using site theme for registration page instead of the default one)

Example using the default wordpress page

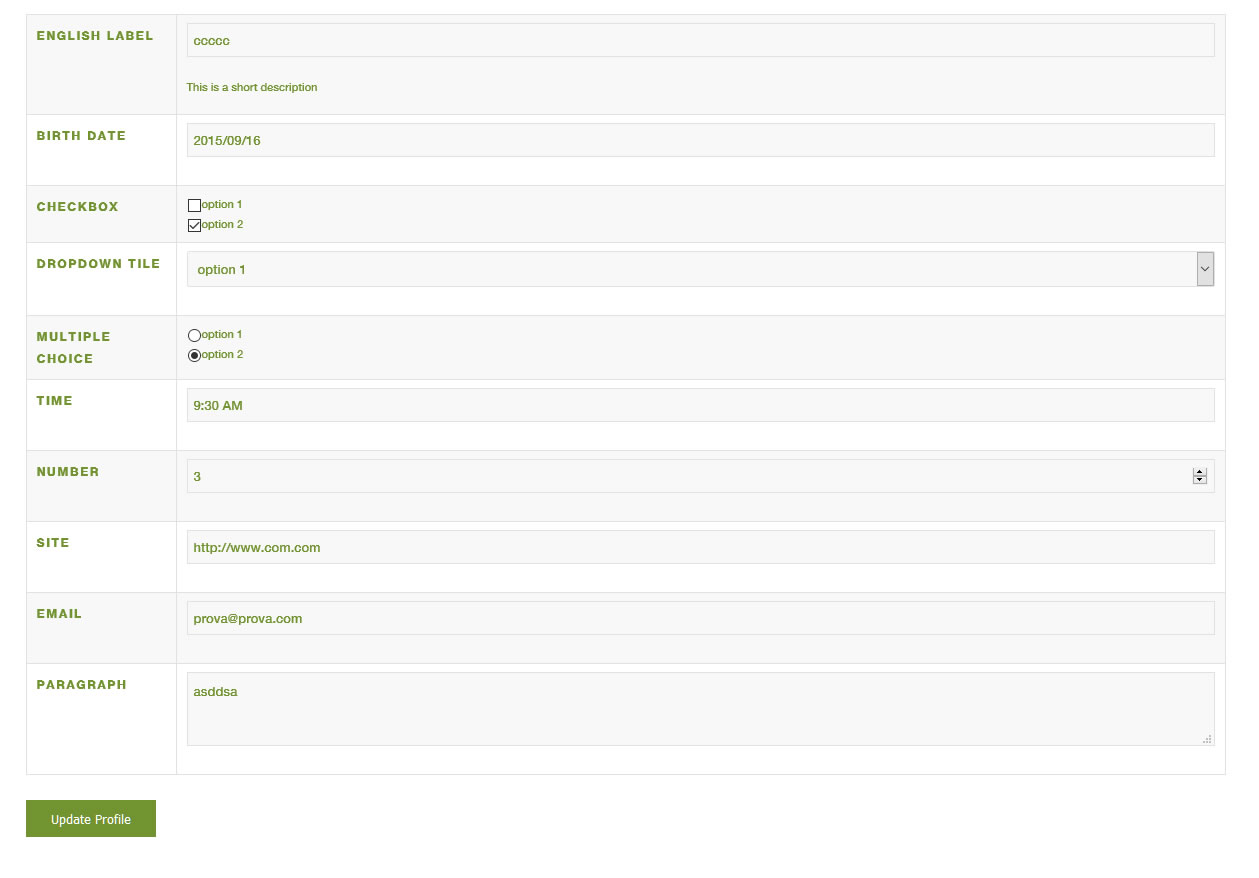
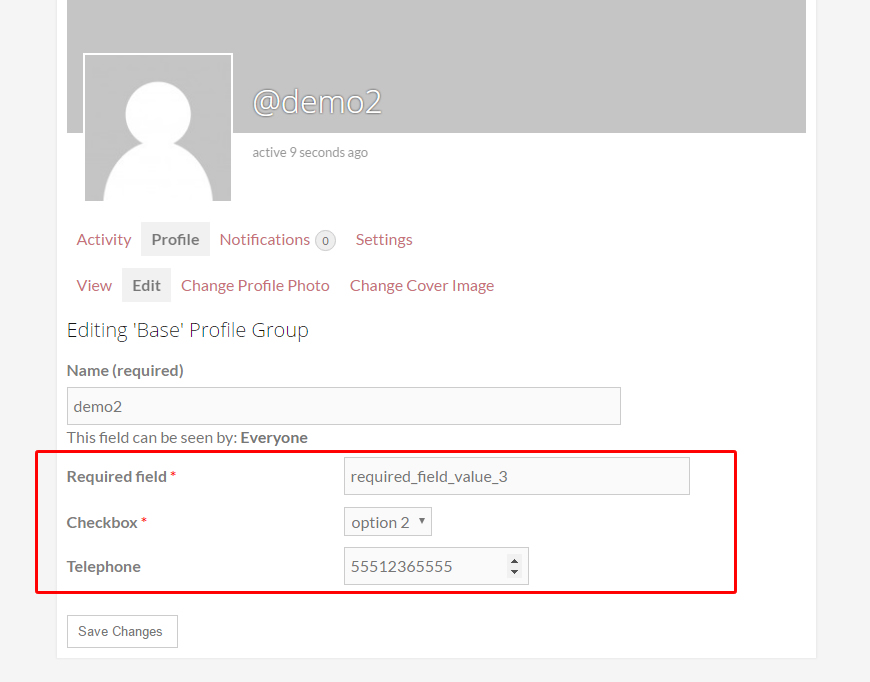
MY ACCOUNT EDIT PAGE (FRONTEND)

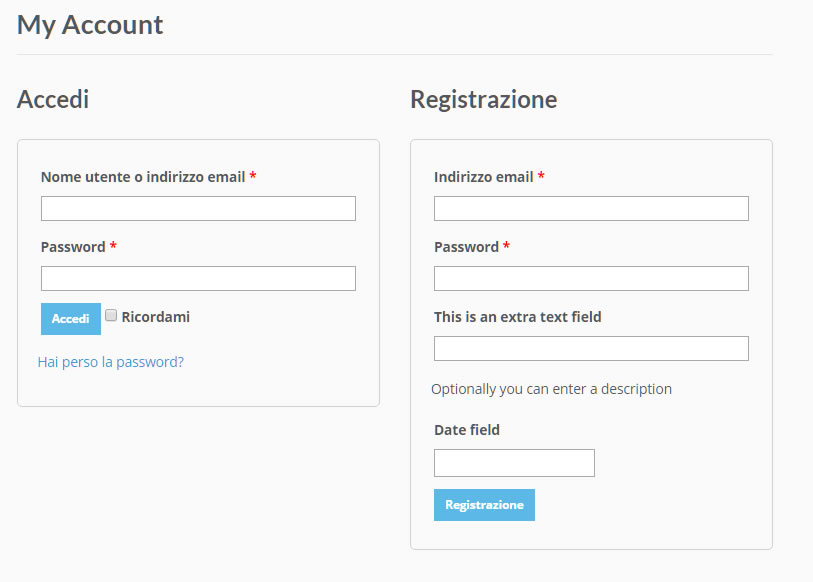
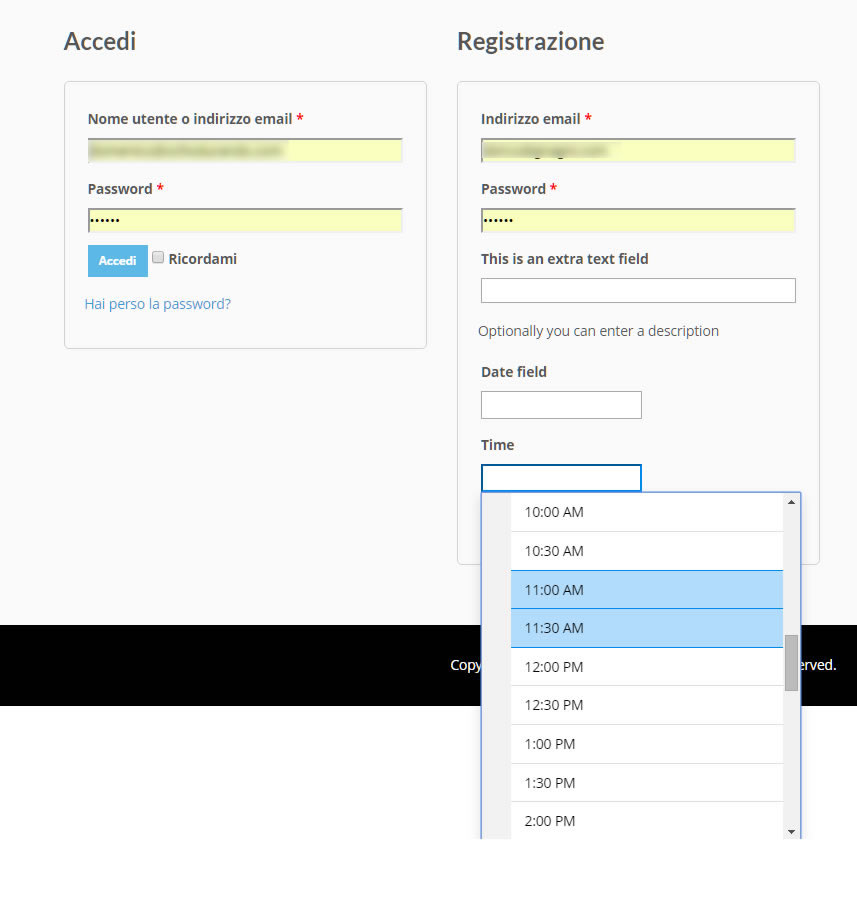
WOOCOMMERCE REGISTRATION PAGE



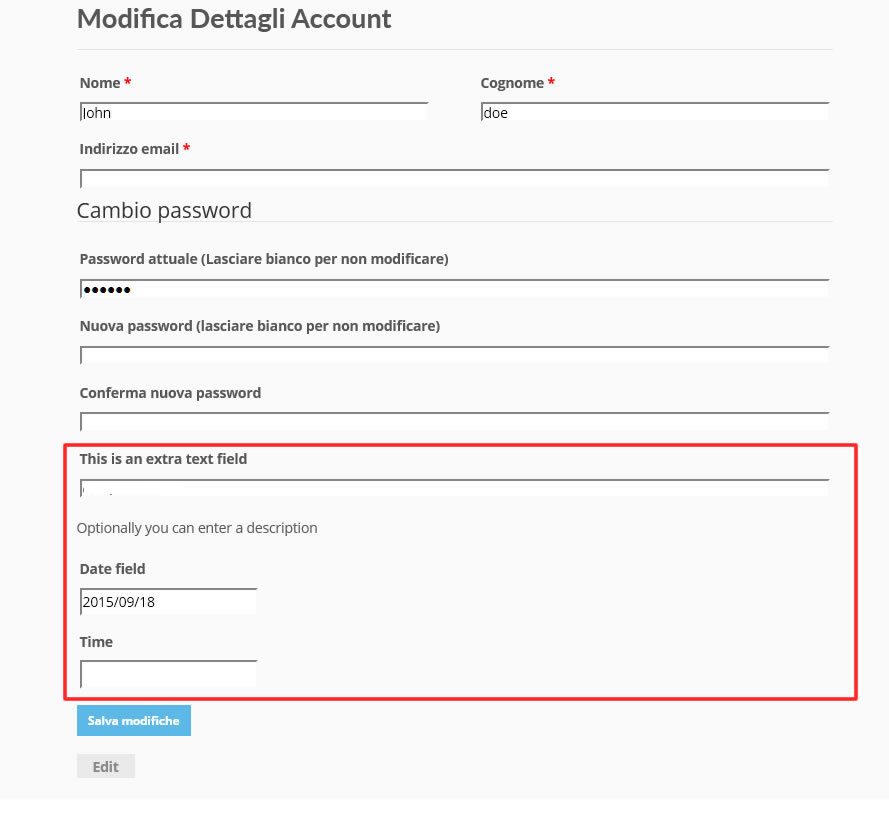
WOOCOMMERCE EDIT ACCOUNT PAGE (FRONTEND)

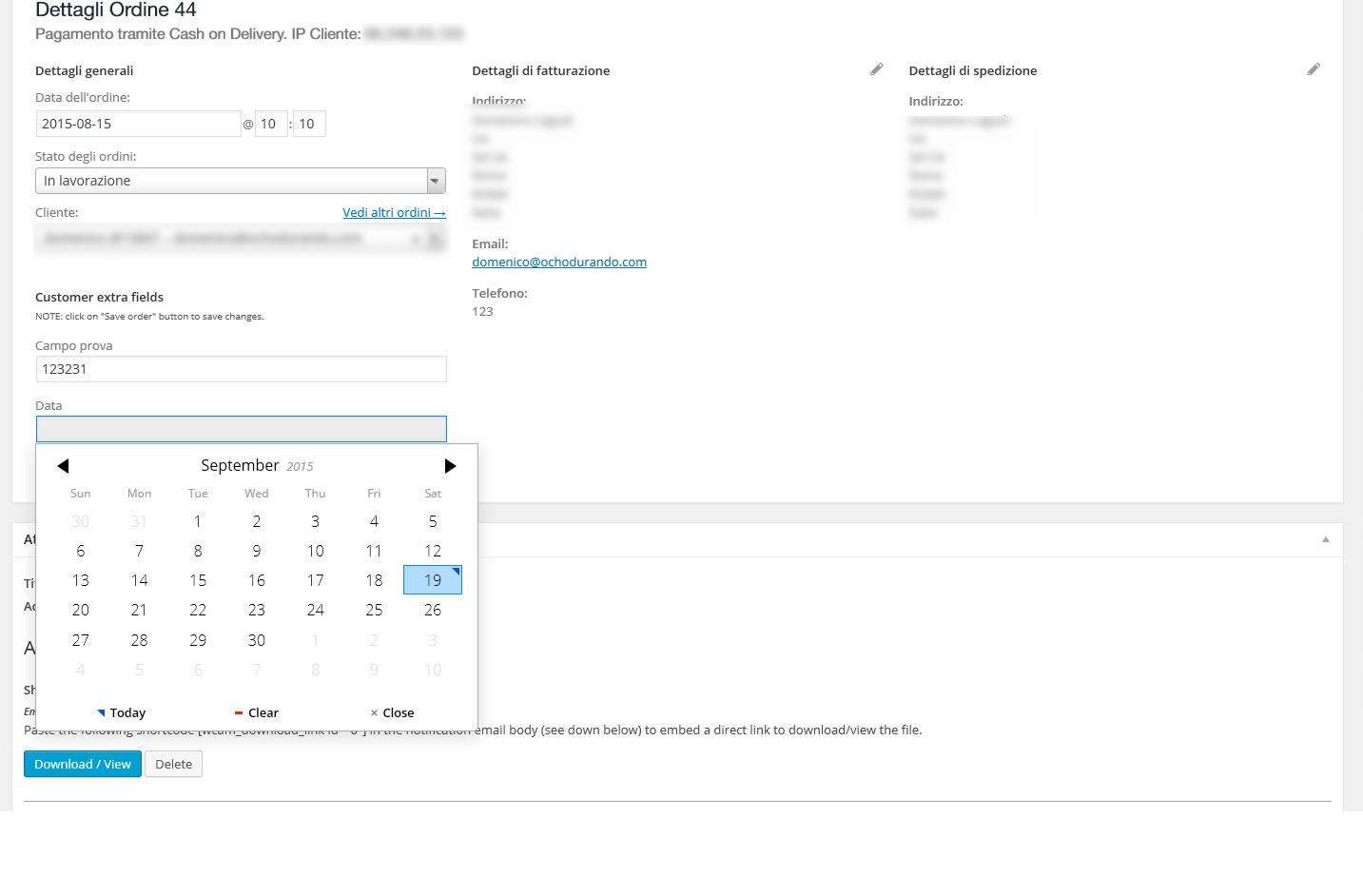
WOOCOMMERCE ORDER DETAIL PAGE (ADMIN)

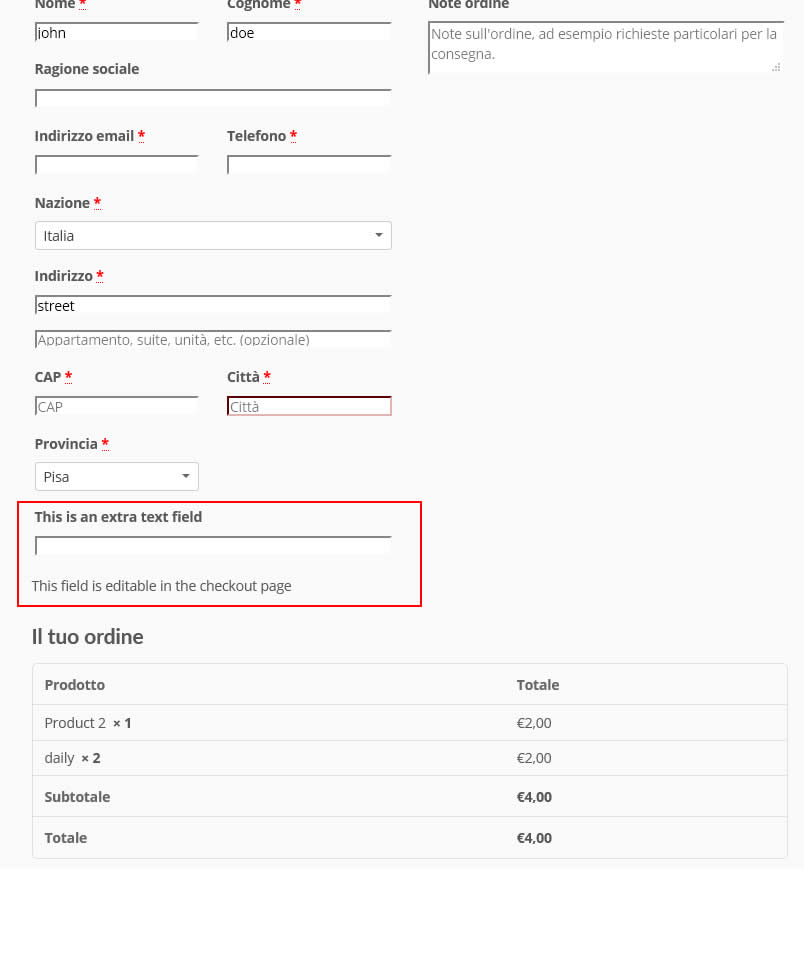
Extra field displayed on checkout page


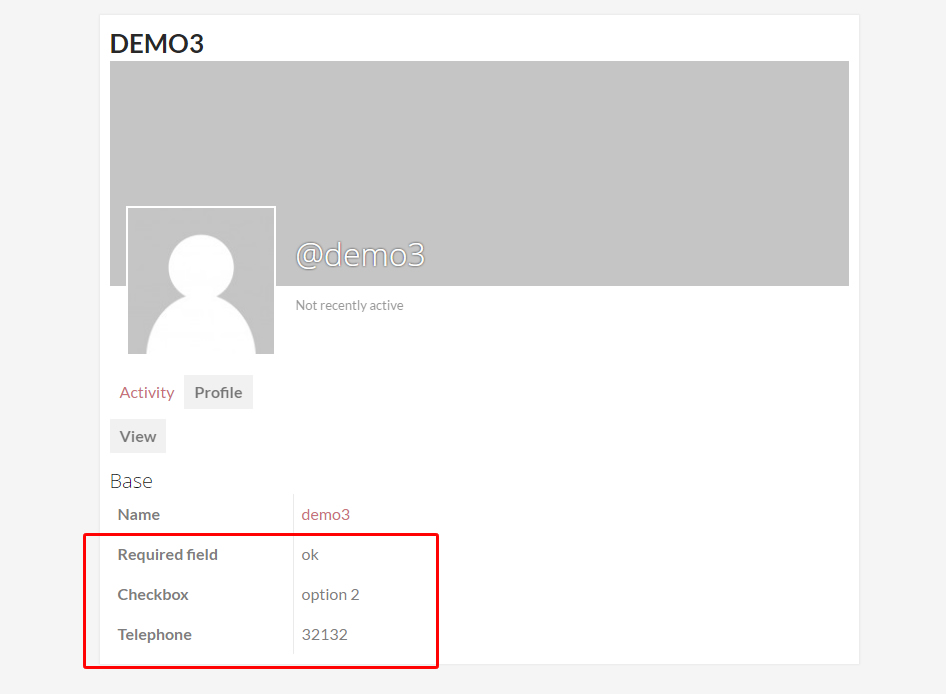
BUDDYPRESS USER PROFILE PAGE


CUSTOM FORM

OPTIONS TO overwrite FIRST AND LAST NAME WORDPRESS FIELDS

EXTRA FIELDS CAN BE COPIED TO ORDER META

WPML TRANSLATION STRING PAGE WITH WPUEF DATA

CHANGE LOG
= 16.0 - 15.03.22 =
* Fixed some texts that were not properly displayed in the options menu
= 15.9 - 17.01.22 =
* Upload process improved
= 15.8 - 23.11.21 =
* Minor bugfix
= 15.7 - 11.11.21 =
* Fixed an issue that prevented fields to be properly displayed on the checkout in case of guest checkout was disabled
= 15.6 - 27.10.21 =
* Minor improvements
= 15.5 - 22.10.21 =
* Bugfix
= 15.4 - 14.07.21 =
* Fixed a javascript issue that in some cases might prevent the configurator page to be properly rendered
= 15.3 - 26.05.21 =
* Code redesign
= 15.2 - 26.10.20 =
* Fixed an issue that prevented the "WooCommerce Customers Manager" user details page to be properly displayed
= 15.1 - 01.10.20 =
* Fixed an issue with checkbox default value management
= 15.0 - 14.08.20 =
* Fixed an issue related to WordPress 5.5 and jQuery
= 14.9 - 15.07.20 =
* Improved BuddyPress compatibility
= 14.8 - 05.05.20 =
* Fixed a minor issue related to the default value selection for radio fields
= 14.7 - 09.01.20 =
* Each form field has now its own id. The format is "wpuef_field_{field_id}". The field container (if any) has the following format "wpuef-row-{field_id}"
= 14.6 - 02.12.19 =
* Removed the [wpuef] prefix when displaying order extra fields
= 14.5 - 23.11.19 =
* Minor improvement
= 14.4 - 14.10.19 =
* Fixed an issue related to the registration form and DiVi Theme
= 14.3 - 09.09.19 =
* Added option to hide user extra fields are on WooCommerce admin order edit page
= 14.2 - 05.09.19 =
* Updated date and time picker libraries
= 14.1 - 18.04.19 =
* Minor bugfix
= 14.0 - 20.11.18 =
* Added new option to position fields before/after the default fields in the WooCommerce account details and billing/shipping details pages
= 13.9 - 08.11.18 =
* Fixed an issue that may raise 500 server error
= 13.8 - 31.10.18 =
* Fixed an issue with file copy to order meta option
= 13.7 - 11.10.18 =
* Minor bugfix