CSS Nesting Is Coming Soon!  How To Nest Selector Styles TODAY!! (2021)
How To Nest Selector Styles TODAY!! (2021)


If you’re not familiar with Sass or Less, these give you the ability to nest CSS selectors within selectors, allowing you to write more modular and maintainable stylesheets.
For a long time, a big reason to use Sass was that it has the ability to use variables. But now CSS has variables too.
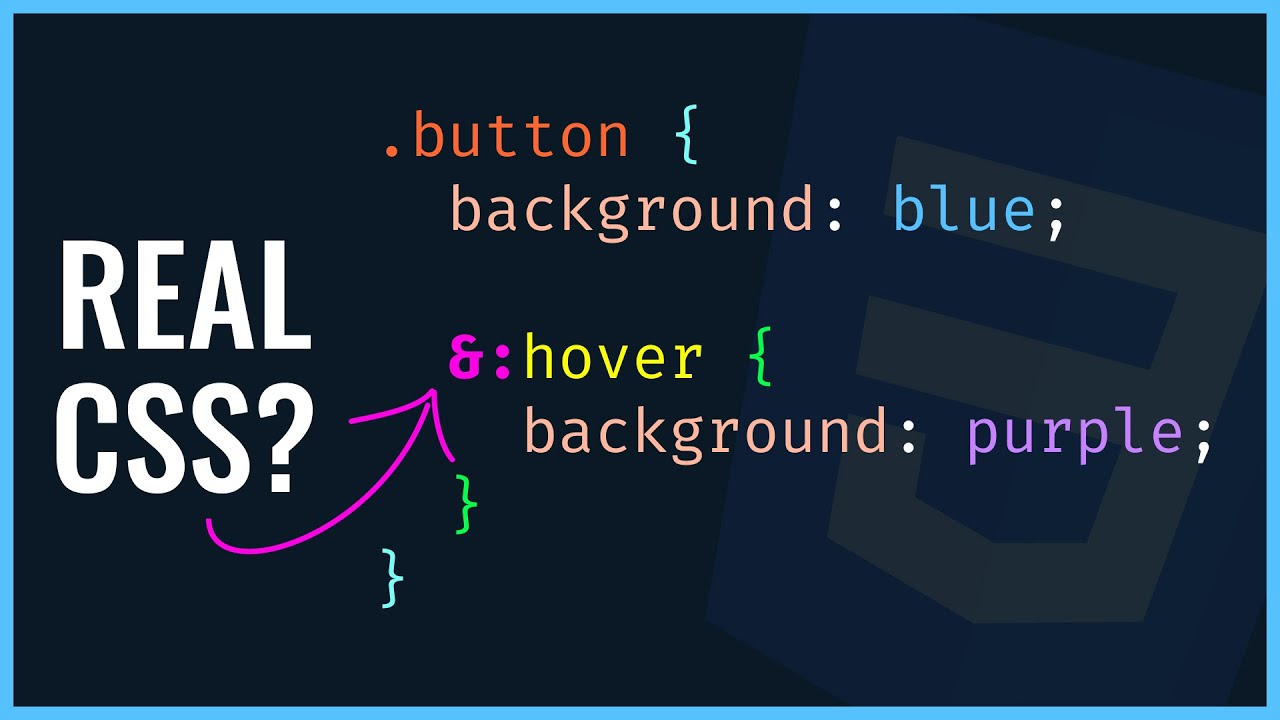
Just like that, CSS will soon have selector nesting as well!
This feature is currently in draft and is not supported by browsers yet. But, in this video, I’ll show you how you can use it today.

– W3C Draft: https://drafts.csswg.org/css-nesting-1/
– PostCSS Nesting Package: https://github.com/csstools/postcss-nesting
– Vite.js: https://vitejs.dev/
_____________________________________

https://www.codingphase.com/codestackr

_____________________________________




_____________________________________

00:00 – Intro
00:34 – What is Nesting?
00:57 – The “&”
01:46 – @nest
02:22 – Conditional Rule Nesting (@media)
02:51 – How Can We Use This Today?
03:15 – Vite Set Up
03:59 – Cleanup & HTML / CSS
06:00 – PostCSS Configuration
07:07 – Let’s Nest!
_____________________________________

PayPal: https://paypal.me/codeSTACKr
_____________________________________

Playlist: Web Development For Beginners – https://www.youtube.com/watch?v=Ez4yHS2dsN8&list=PLkwxH9e_vrAJ0WbEsFA9W3I1W-g_BTsbt
_____________________________________

Website: https://www.codestackr.com
Twitter: https://twitter.com/codeSTACKr
Instagram: https://instagram.com/codeSTACKr
Facebook: https://facebook.com/codeSTACKr
_____________________________________
** Affiliate Disclaimer: Some of the above links may be affiliate links, which may generate me a sales commission at no additional cost to you.
#codeSTACKr #CSS #Vitejs
source