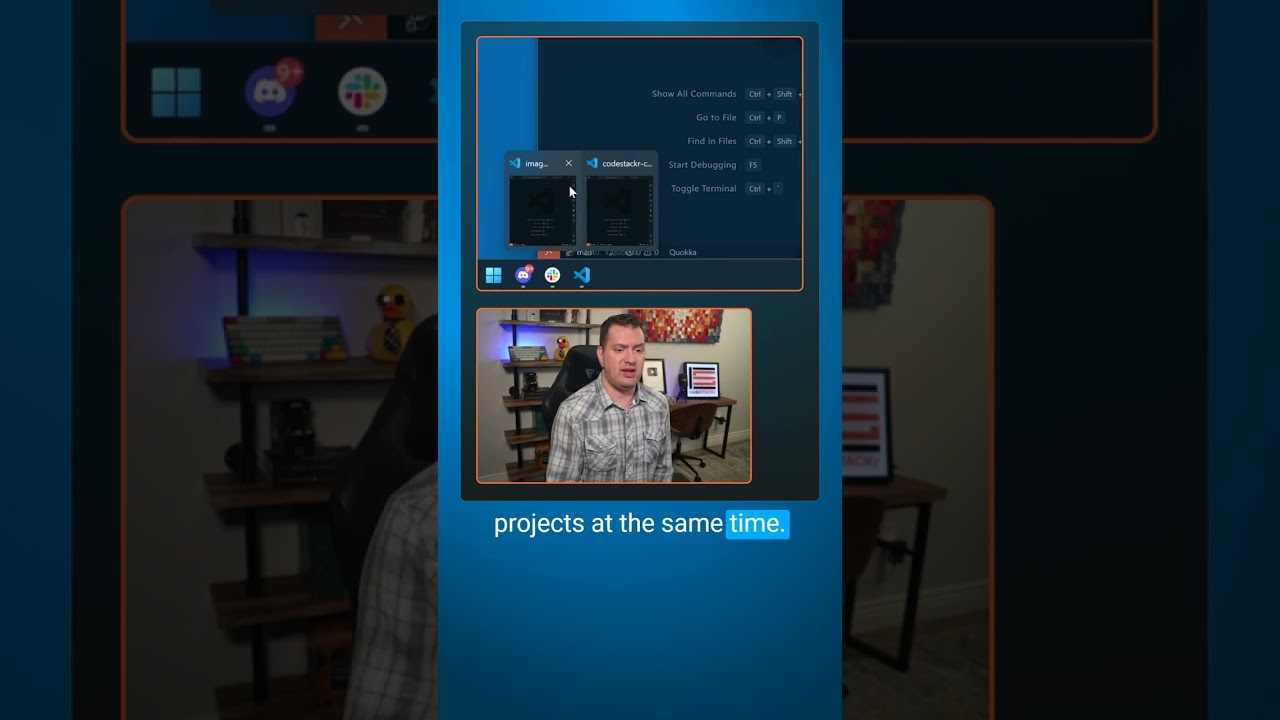
Extension! Easily Identify Multiple VS Code Windows
Extension! Easily Identify Multiple VS Code Windows



You can tell how useful this visual studio code extension is with over 2M installs!!
Do you ever have multiple vs code windows open at the same time?
Maybe you have your backend code in one window and your frontend code in another. Or maybe you’re juggling multiple projects at the same time like me.
Context switching can become annoying when you’re trying to identify which window is which!
It doesn’t have to if you have the Peacock extension installed.
With this vs code extension, you can change the workspace color to be unique for each vs code window.
_____________________________________




_____________________________________

PayPal: https://paypal.me/codeSTACKr
_____________________________________

Playlist: Web Development For Beginners – https://www.youtube.com/watch?v=Ez4yHS2dsN8&list=PLkwxH9e_vrAJ0WbEsFA9W3I1W-g_BTsbt
_____________________________________

Website: https://www.codestackr.com
Twitter: https://twitter.com/codeSTACKr
Instagram: https://instagram.com/codeSTACKr
Facebook: https://facebook.com/codeSTACKr
_____________________________________
** Affiliate Disclaimer: Some of the above links may be affiliate links, which may generate me a sales commission at no additional cost to you.
#codeSTACKr #vscode #learntocode
source