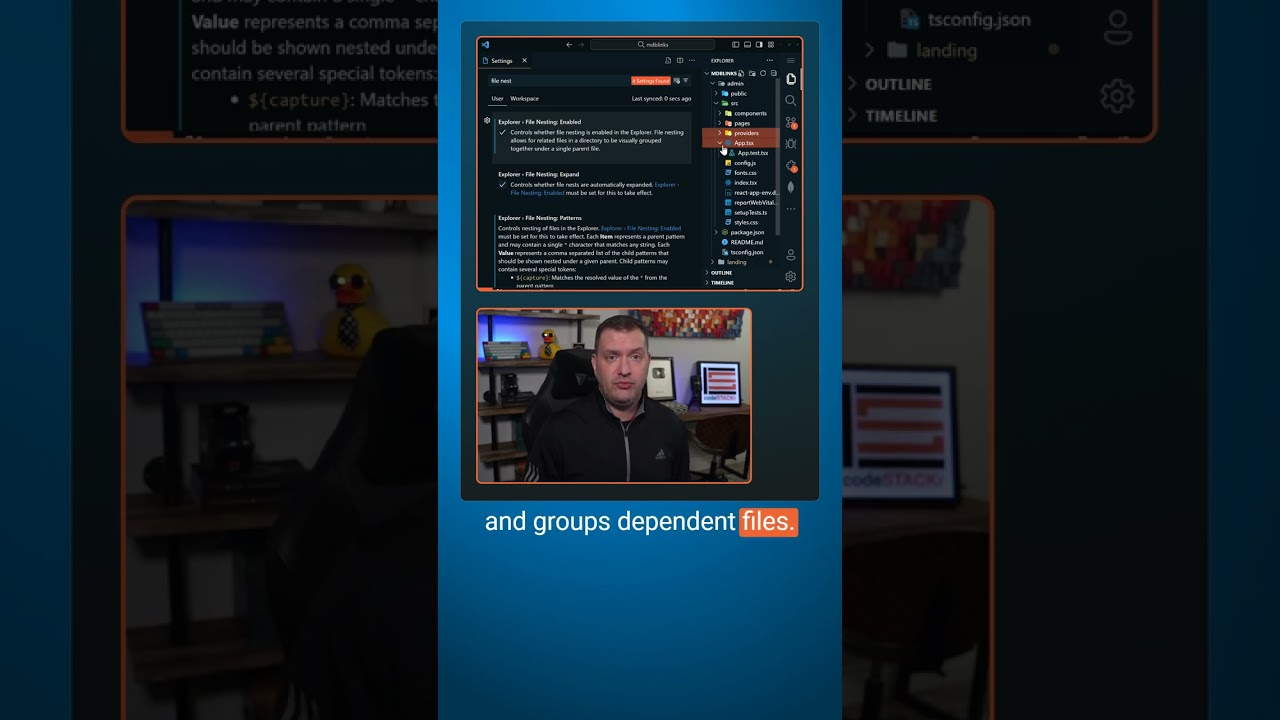
Clean Up File Tree in VS Code


Clean up your VS Code file explorer by nesting files that aren’t used or edited frequently. You can nest test files, config files, compiled files, and any other things you don’t want to always see in the file tree. Go to settings and enable File Nesting. Now my test files are nested under the main file. This declutters the file tree and groups dependent files. You can customize what gets nested right here in the settings too. I have it nesting the project-lock.json file and even the _app and _document files in this next.js app.
_____________________________________




_____________________________________

PayPal: https://paypal.me/codeSTACKr
_____________________________________

Playlist: Web Development For Beginners – https://www.youtube.com/watch?v=Ez4yHS2dsN8&list=PLkwxH9e_vrAJ0WbEsFA9W3I1W-g_BTsbt
_____________________________________

Website: https://www.codestackr.com
Twitter: https://twitter.com/codeSTACKr
Instagram: https://instagram.com/codeSTACKr
Facebook: https://facebook.com/codeSTACKr
_____________________________________
** Affiliate Disclaimer: Some of the above links may be affiliate links, which may generate me a sales commission at no additional cost to you.
#codeSTACKr #vscode #learntocode
source