Open VS Code from Finder in macOS


Want to quickly open a file or folder in VS Code from Finder in MacOS?
Add a quick action:
– Open the Shortcuts App
– Select “Quick Actions”
– Add a new action
– Change “Receive Any” to “Receive Files and Folders”
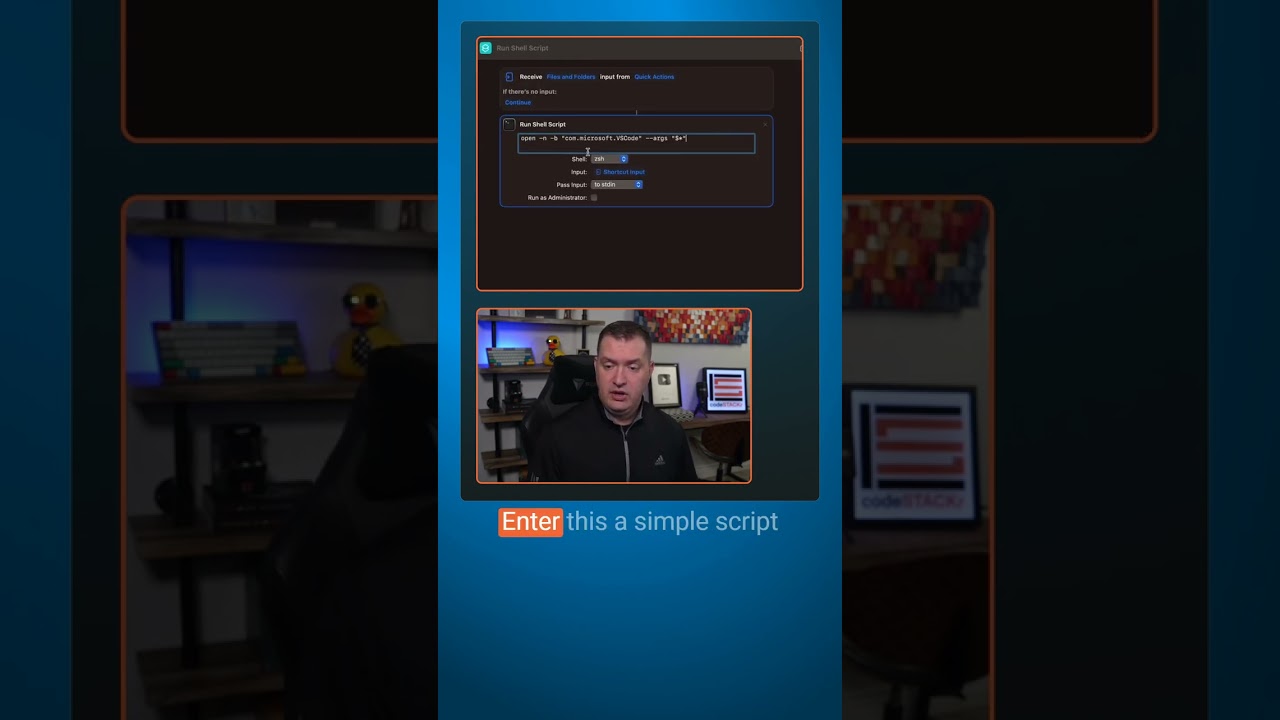
– From the right menu under Categories, choose Scripting and add “Run Shell Script”
Permissions may need to be added.
– Enter this script: open -n -b “com.microsoft.VSCode” –args “$*”
– For the Input choose Folder as the Type and Get the File Path
– Pass input: as arguments
– Name the Quick Action “Open with Code”
Now, when you right-click any folder or file in Finder, you’ll get this quick action to open it in VS Code.
_____________________________________




_____________________________________

PayPal: https://paypal.me/codeSTACKr
_____________________________________

Playlist: Web Development For Beginners – https://www.youtube.com/watch?v=Ez4yHS2dsN8&list=PLkwxH9e_vrAJ0WbEsFA9W3I1W-g_BTsbt
_____________________________________

Website: https://www.codestackr.com
Twitter: https://twitter.com/codeSTACKr
Instagram: https://instagram.com/codeSTACKr
Facebook: https://facebook.com/codeSTACKr
_____________________________________
** Affiliate Disclaimer: Some of the above links may be affiliate links, which may generate me a sales commission at no additional cost to you.
#codeSTACKr #vscode #learntocode
source