Pro Tip  Multiple Terminal Management in VS Code
Multiple Terminal Management in VS Code



Open your terminal in vs code by pressing Ctrl+`.
You can add multiple terminals by clicking the plus button or Ctrl+Shift+`.
You can move between terminals by using Ctrl+PageUp/PageDown.
You can also create split terminals and move between terminals in a group using Alt+ArrowUp/ArrowDown.
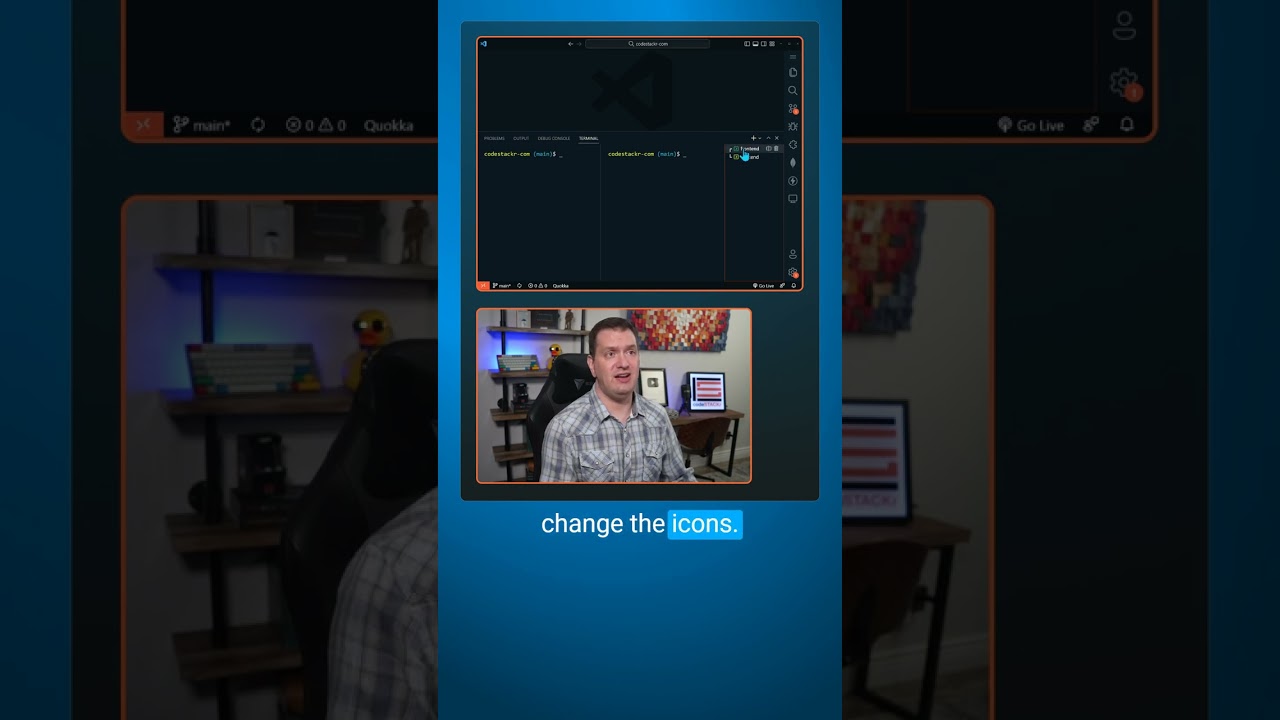
But we have these terminals and it’s not clear what they are for.
We can rename these to backend and frontend.
We can change the colors.
We can even change the icons. We could change the backend icon to a server and the frontend icon to a person.
And if you really want to go next level with your terminals, move them into the editor area!
Creating multiple terminals in Visual Studio Code is so helpful when you need to do something like spin up your backend and frontend separately.
_____________________________________




_____________________________________

PayPal: https://paypal.me/codeSTACKr
_____________________________________

Playlist: Web Development For Beginners – https://www.youtube.com/watch?v=Ez4yHS2dsN8&list=PLkwxH9e_vrAJ0WbEsFA9W3I1W-g_BTsbt
_____________________________________

Website: https://www.codestackr.com
Twitter: https://twitter.com/codeSTACKr
Instagram: https://instagram.com/codeSTACKr
Facebook: https://facebook.com/codeSTACKr
_____________________________________
** Affiliate Disclaimer: Some of the above links may be affiliate links, which may generate me a sales commission at no additional cost to you.
#codeSTACKr #vscode #learntocode
source