VS Code: How to Select Huge Divs Easily!


Have you ever tried to select a huge div using your mouse, and by the time you get to the bottom you can’t figure out where the ending div is?
There’s a couple of ways to make this easier:
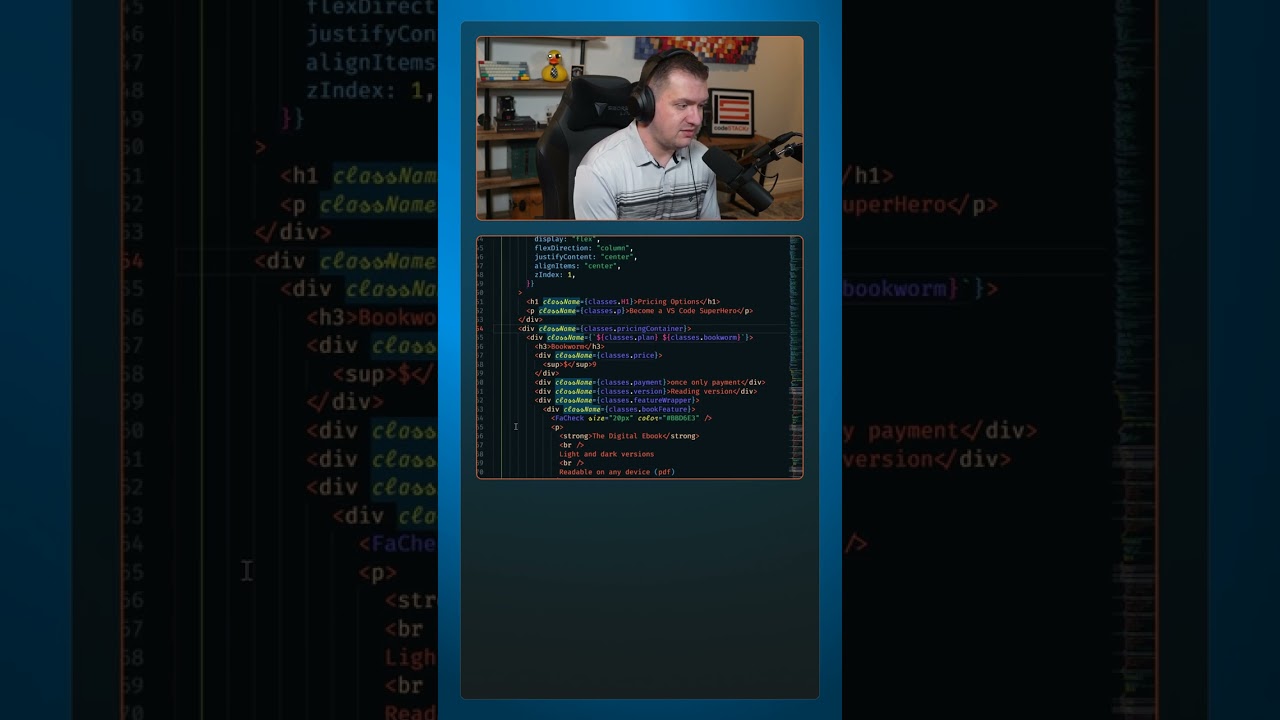
1. You can use code folding. Just fold the div by clicking the down arrow in the gutter next to the line number. Or use the keyboard shortcut Ctrl+Shift+[. That will collapse the section and you can now easily select the entire thing with your mouse.
2. Or, if you want to only use your keyboard, use the balance out and balance in emmet commands.
a. Your cursor can be anywhere inside the tag you want to select.
b. From the command palette, search for balance outward to select the entire element.
c. There’s also a balance inward command that will select the next child.
d. To make this even easier, go to your keyboard shortcut settings and bind Ctrl+Alt+B or balance outward and Ctrl+Alt+V to balance inward.
e. Now you can quickly select select entire levels of elements in your HTML, JSX, or other markup.
_____________________________________




_____________________________________

PayPal: https://paypal.me/codeSTACKr
_____________________________________

Playlist: Web Development For Beginners – https://www.youtube.com/watch?v=Ez4yHS2dsN8&list=PLkwxH9e_vrAJ0WbEsFA9W3I1W-g_BTsbt
_____________________________________

Website: https://www.codestackr.com
Twitter: https://twitter.com/codeSTACKr
Instagram: https://instagram.com/codeSTACKr
Facebook: https://facebook.com/codeSTACKr
_____________________________________
** Affiliate Disclaimer: Some of the above links may be affiliate links, which may generate me a sales commission at no additional cost to you.
#codeSTACKr #vscode #learntocode
source