VS Code Snippets are soooo POWERFULL


Ever forget how to do basic things like write a for loop??
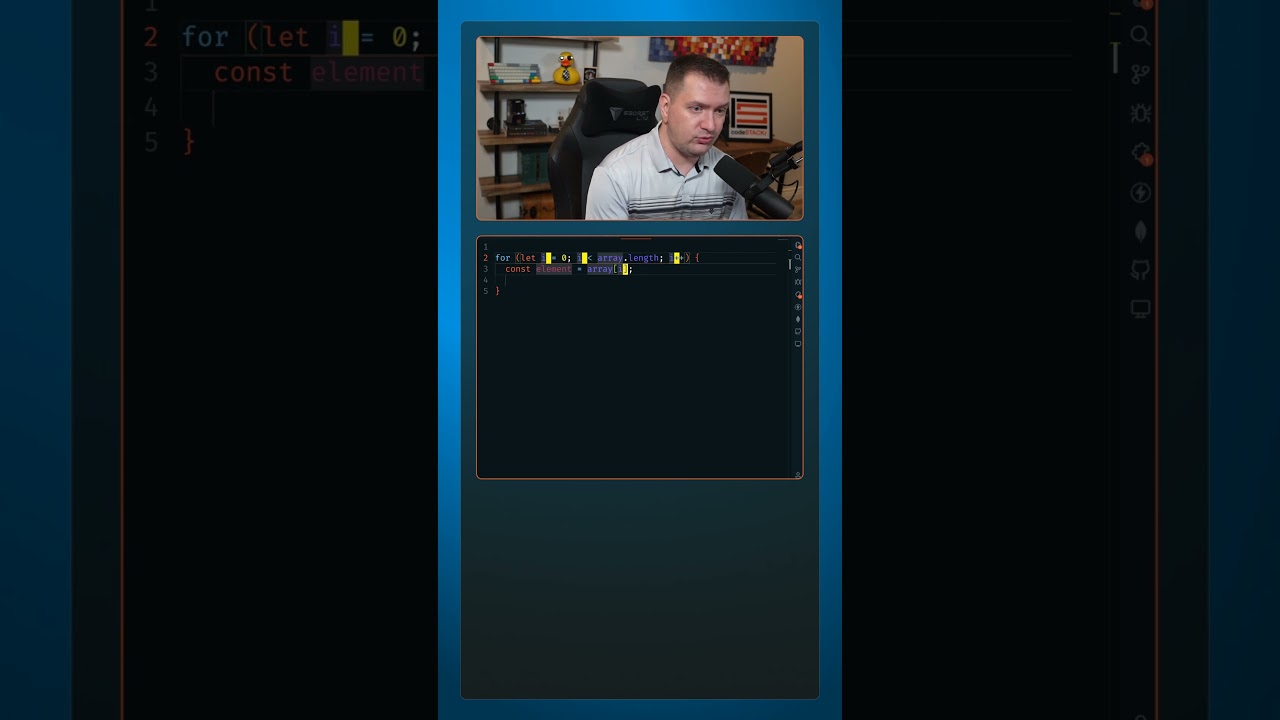
Just let VS Code do it for you. This is built right in!
Type “for” and choose the snippet.
Snippets have placeholders that you can tab through.
So, the cursor will automatically start on the first placeholder which is the index variable. And you can leave it or rename it.
Then hit tab to move to the name of the array that you’ll be looping over.
And tab again to move to the variable you’ll use for each item in the array.
This is a built-in snippet in VS Code. You can also create custom snippets for any task.
_____________________________________




_____________________________________

PayPal: https://paypal.me/codeSTACKr
_____________________________________

Playlist: Web Development For Beginners – https://www.youtube.com/watch?v=Ez4yHS2dsN8&list=PLkwxH9e_vrAJ0WbEsFA9W3I1W-g_BTsbt
_____________________________________

Website: https://www.codestackr.com
Twitter: https://twitter.com/codeSTACKr
Instagram: https://instagram.com/codeSTACKr
Facebook: https://facebook.com/codeSTACKr
_____________________________________
** Affiliate Disclaimer: Some of the above links may be affiliate links, which may generate me a sales commission at no additional cost to you.
#codeSTACKr #vscode #learntocode
source