Lazyline – Innovative Lazy-Load & LQIP WordPress Plugin

Compatible with WordPress 5.8 GDPR ready

Lazyline – Innovative Lazy-Load & LQIP WordPress Plugin v1.4
Lazyline is a lightweight and flexible WordPress Plugin that speeds up your website by deferring the loading of your below-the-fold images, videos, and iframes to when they will enter the viewport. It’s written in plain “vanilla” JavaScript, it leverages the IntersectionObserver API, supports responsive images, optimizes your website for slower connections, and can enable native lazy loading.
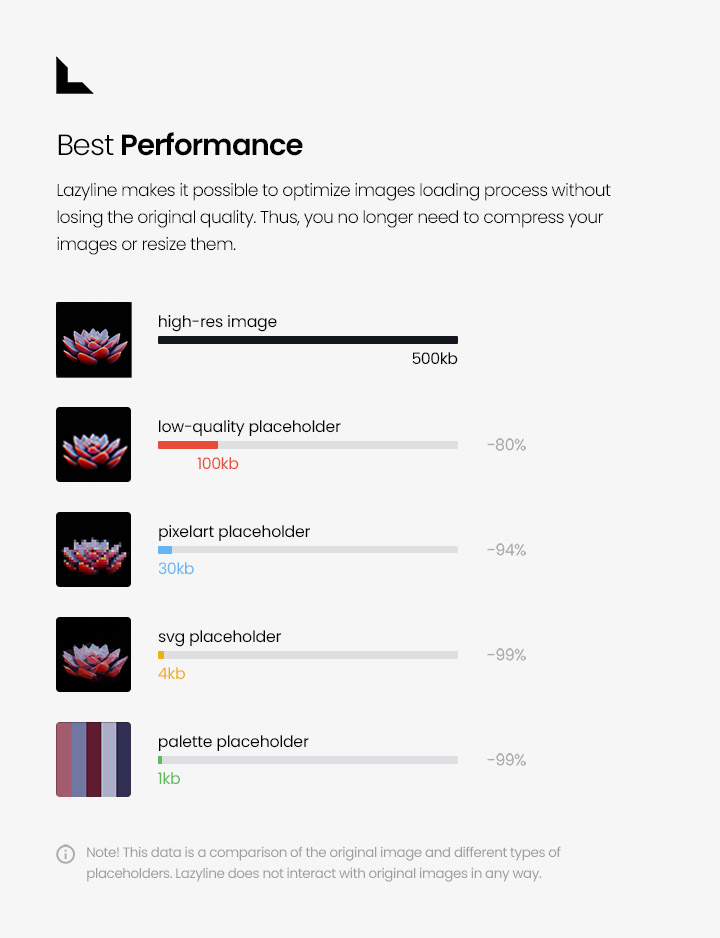
LQIP (Low Quality Image Placeholders)
Lazyline provides a powerful placeholder generator for your images. It allows you to create low-quality placeholders and display them instead of full-size images during website loading.
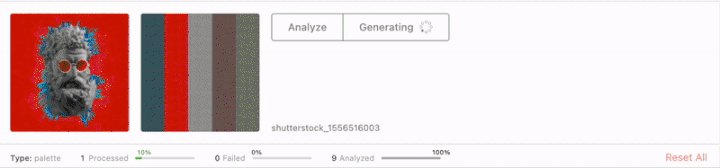
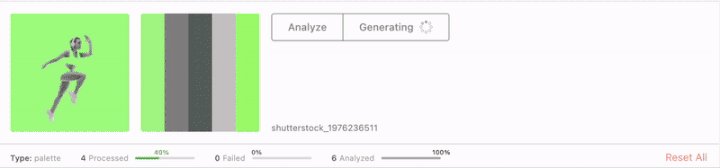
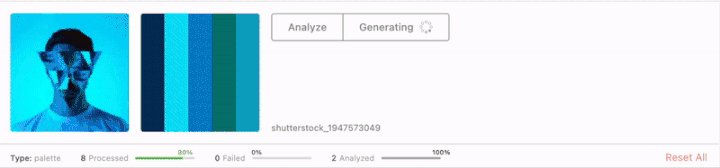
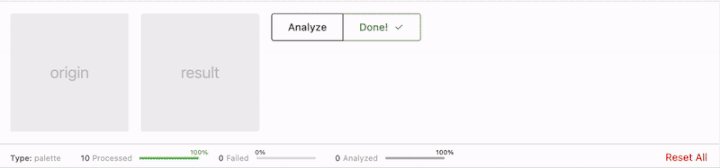
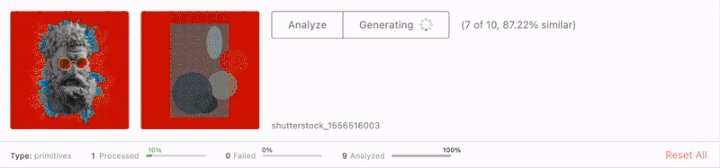
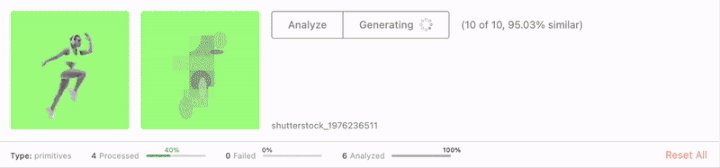
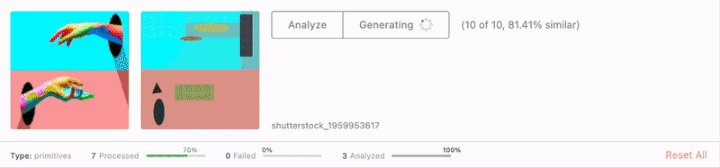
The Lazyline Admin Dashboard allows you to dynamically track the generation process of LQIP:
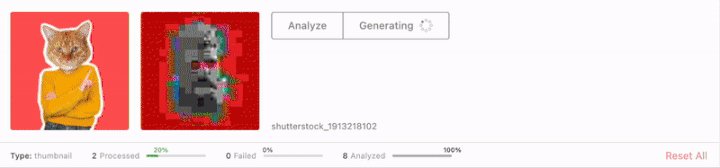
#1 LQIP Thumbnails

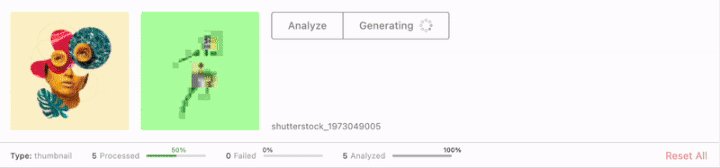
#2 LQIP Pixelart
![]()
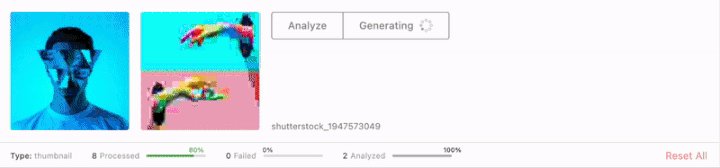
#3 LQIP Palette

#4 LQIP Primitives

Lightweight (only 51kb)
Stop being punished by search engines because of bad coded and legacy plugins. Lazyline is using native WordPress functionality, vanilla JS and follows the modern coding standards.
SEO friendly
Lazyline doesn’t hide images/assets from search engines. No matter what markup pattern you use. Search engines don’t scroll/interact with your website. Lazyline detects whether or not the user agent is capable to scroll. If not, they reveal all images instantly.
Retries loading after network disconnection
If your mobile users are on flaky connections and go offline and back online, Lazyline retries downloading the images that errored.
Developer/Debug mode
You can enable developer/debug mode to track the lazy loading status of each individual image. In this mode, there are 8 different status triggers, for each of them there is a separate event that displays an informative notification to the browser console.
Additional validation
The validation status of your pages is an important point for achieving excellent SEO results. Most developers forget to add alt, title, width, and height attributes to images as they seem insignificant, but actually, these attributes make a huge impact on SEO and CLS. That’s why we’ve added a separate setting that automatically adds these attributes to your images.
XMLHttp watcher
Are you using an AJAX-ready WordPress theme? Or load more functionality? Don’t worry, we’ve created an innovative watcher that catches every ajax request on the page and updates the DOM data for every Lazyline instance, so you can significantly speed up XMLHttp requests and get a working Lazyline handler for AJAX loaded content.
Blur/Antialiasing settings
You can enable or disable native image filters such as antialiasing (AAF) and Gaussian Blur. For example, for standard LQIP, it is recommended to enable them, as this slightly improves the quality of the placeholder. Also for pixelart/primitives LQIP, it is recommended to disable these filters so that pixels/SVG shapes are sharp.
Fallback/Placeholder images
Lazyline is able to handle images that do not have src attribute or get an error during loading, in such cases handler replaces src with a temporary placeholder/fallback image so as not to damage the website layout.
Skipped classes / Post IDs
Don’t want to enable lazyline for specific classes? Or on some specific post IDs? This is not a problem, just add these classes/IDs to the banned list and they will be ignored. You can also disable lazyline on specific post-types and for specific elements.
Threshold control
We have created a powerful controller to set the lazy-load threshold, it is a value after which lazyline images start loading. With Lazyline you can set this value in the most detailed way, maintaining a balance between optimization and convenience.
Сancelling downloads of images
If your mobile users are on slow connections and scroll down fast, Lazyline cancels the download of images that are still loading but already exited the viewport.
Lazyloading of different media elements
Lazyline can lazyload the images, iframes, videos, pictures, sources, backgrounds, HIDPI backgrounds, etc.
Responsive images
Lazyline can handle the responsive attributes such a srcset and sizes so the plugin will work great on any screen and any device
Support for native WordPress lazy-loading
Lazyline supports elements with native loading=”lazy” attribute, but you can also disable this support and replace these elements with more powerful lazyline-ones.
Server info tab
With Lazyline, you no longer need to dig into your server configs to find out if the values meet the minimum requirements or not. Just open the ready-made Server Info Tab inside Lazyline Dashboard and get a complete report on all your PHP limits and PHP extensions.
Powerful preloader customizer
Lazyline lets you choose one from over 20 ready-made SVG preloaders, you can also set up your own or insert custom SVG code.
Import/Export settings
Are you on a staging branch and want to push your changes to live? Just export the Lazyline settings and import them on another site. This process takes a few seconds since we are using JSON file format instead of bulky XML.
Automatic updates
Smart Lazyline Dashboard keeps your site up-to-date. Our auto-updates handler is fully native and powered by WordPress HTTP API.
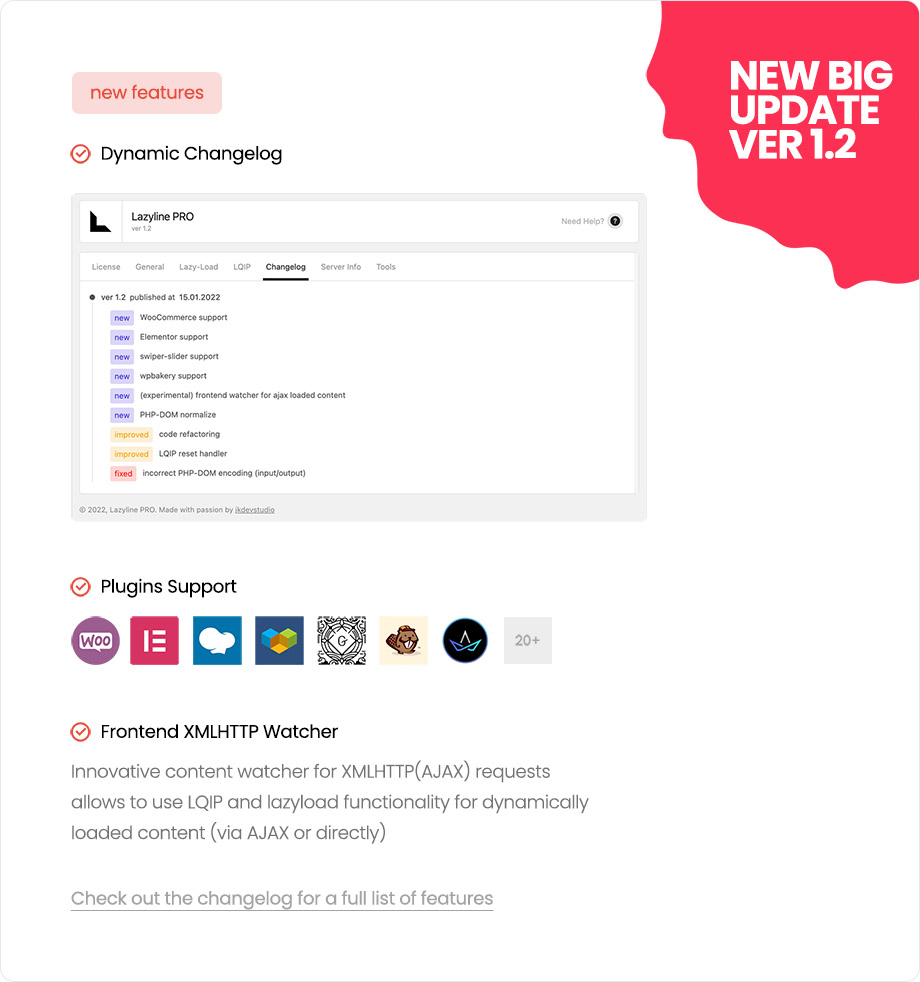
Dynamic changelog
Every 6 hours and also after every update, Lazyline Dashboard updates the plugin changes data, so you can view the changelog right in your admin panel.
Source