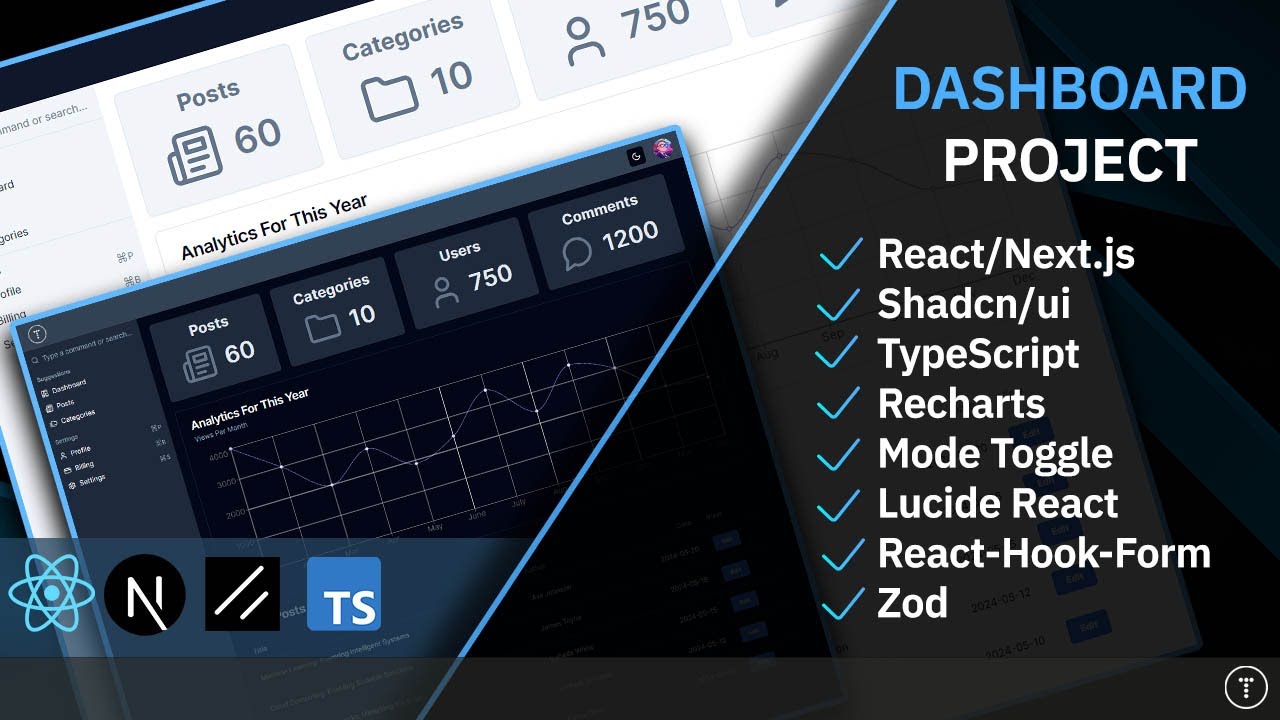
Admin Dashboard From Scratch – Next.js, TypeScript, Shadcn/ui
In this video, we will build a dashboard interface from scratch.
Check out the sponsor, Mailtrap:
https://l.rw.rw/traversy_media
Full Source Code:
https://github.com/bradtraversy/traversypress-ui
This project will use the following technologies:
– React/Next.js
– Shadcn/ui
– TypeScript
– Tailwind CSS
– Recharts
– Lucide React
– React Hook Form & Zod
Full Next.js Course:
https://www.traversymedia.com/nextjs-from-scratch
Udemy Version:
https://www.udemy.com/course/nextjs-from-scratch
Timestamps:
0:00 – Intro
4:02 – Project Setup
9:18 – Initialize Shadcn/ui
10:37 – Using Shadcn Components
12:54 – Navbar, Avatar, Dropdown Components
24:04 – Sidebar & Command Component
33:40 – Dashboard Cards
39:55 – Make The Cards Dynamic
44:13 – Posts Data Array & Types
47:50 – Posts Table
59:13 – Limit & Sort Posts
1:02:27 – Analytics Data & Types
1:04:30 – Analytics Chart & Recharts
1:11:10 – Posts Page
1:13:50 – Back Button Component
1:16:38 – Pagination Component
1:18:00 – Edit Post Page & Form
1:23:34 – Zod Form Schema
1:25:17 – Get Post Data
1:27:00 – useForm Hook
1:28:45 – Create Form
1:38:03 – Toast Component
1:42:29 – Dark Mode Toggler
1:49:48 – Auth Page & Layout
1:55:26 – Tabs Component
2:00:47 – Login Form
2:10:50 – Register Form
2:13:52 – Auth Page Theme Toggler
source