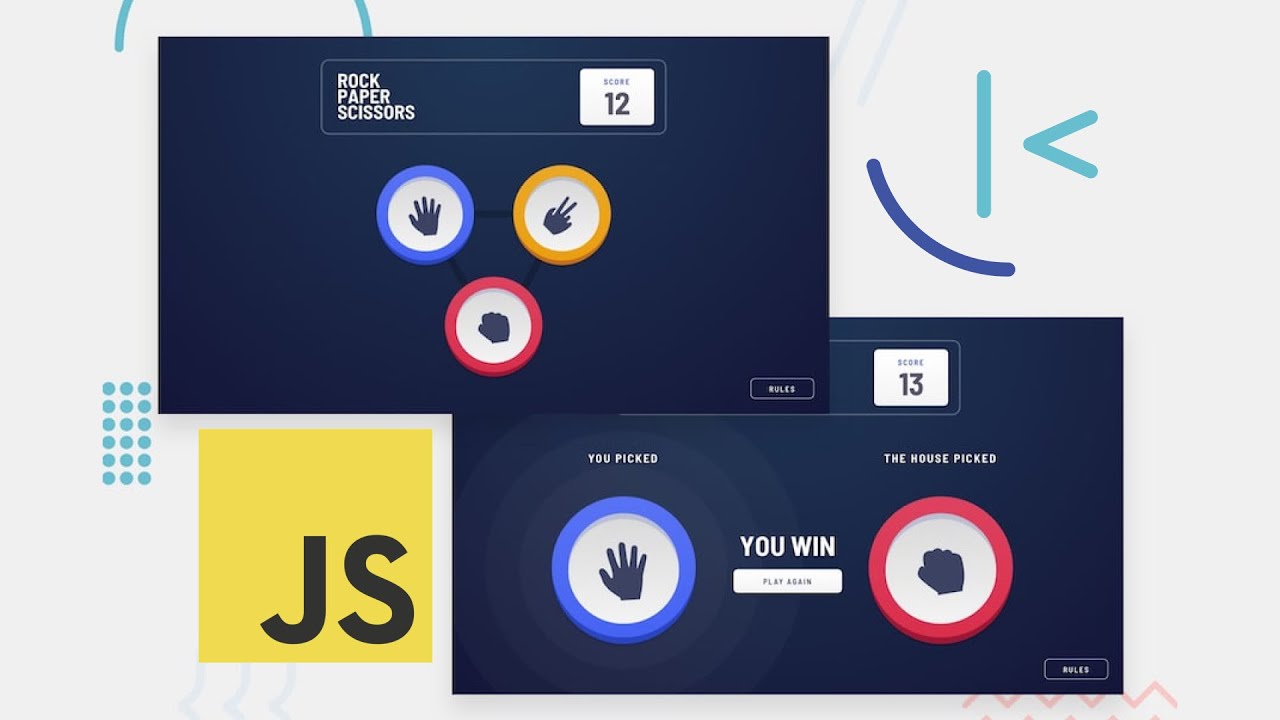
Web Development Tutorial (JavaScript, HTML, CSS) Rock Paper Scissors Game
FREE! Sign up for Embold: https://embold.io/?utm_source=Youtube&utm_medium=Video&utm_campaign=JesseApr21
Embold Community platform: https://community.embold.io/
_____________________________________
Today, we are going to tackle a Frontend Mentor challenge and build this Rock, Paper, Scissors game.
We’ll use HTML, CSS, and JavaScript to build this game.
🔗 Source Code: https://github.com/codeSTACKr/rock-paper-scissors-video
✅ Frontend Mentor Challenge: https://www.frontendmentor.io/challenges/rock-paper-scissors-game-pTgwgvgH
❓ Do you want me to build the mobile and bonus version of this game?
Rock Paper Scissors Lizard Spock: https://youtu.be/iSHPVCBsnLw
_____________________________________
🦸 Become A VS Code SuperHero Today: https://vsCodeHero.com
🧑🏾🤝🧑🏽 Join my Discord developer community: https://discord.gg/A9CnsVzzkZ
_____________________________________
🤖 Get FREE AI-powered code completions from Kite: https://www.kite.com/get-kite/?utm_medium=referral&utm_source=youtube&utm_campaign=codestackr&utm_content=description-only
📚 FREE 7-Day trial at Treehouse: https://treehouse.7eer.net/codeSTACKr
_____________________________________
🛠️ Tools I use:
🟠 codeSTACKr Theme: https://marketplace.visualstudio.com/items?itemName=codestackr.codestackr-theme
🟠 STACKr Code Font (Exclusive to my VS Code Course – https://vsCodeHero.com)
🟠 SuperHero Extension Pack: https://marketplace.visualstudio.com/items?itemName=codeSTACKr.superhero-extensions
_____________________________________
⏱️ Timestamps ⏱️
00:00:00 – Intro
00:00:21 – Sponsor: Embold
00:01:12 – Project Overview
00:03:15 – HTML Clean-up
00:04:30 – Header HTML & CSS
00:16:02 – Game Component HTML & CSS
00:32:17 – Footer
00:34:15 – Rules HTML & CSS
00:37:25 – Rules Modal HTML & CSS
00:43:55 – Rules Model JavaScript
00:46:01 – Fix Animation on Page Reload
00:47:59 – Results HTML & CSS
00:53:26 – Results JavaScript
01:05:43 – Winner HTML & CSS
01:11:23 – Winner JavaScript
01:16:22 – Winner More CSS & JavaScript
01:20:14 – Play Again Button JavaScript
01:23:24 – Keep Score JavaScript
01:26:02 – Embold Demo
_____________________________________
💖 Show support!
PayPal: https://paypal.me/codeSTACKr
_____________________________________
👀 Watch Next:
Playlist: Web Development For Beginners – https://www.youtube.com/watch?v=Ez4yHS2dsN8&list=PLkwxH9e_vrAJ0WbEsFA9W3I1W-g_BTsbt
_____________________________________
🌐 Connect With Me:
Website: https://www.codestackr.com
Twitter: https://twitter.com/codeSTACKr
Instagram: https://instagram.com/codeSTACKr
Facebook: https://facebook.com/codeSTACKr
_____________________________________
** Affiliate Disclaimer: Some of the above links may be affiliate links, which may generate me a sales commission at no additional cost to you.
#codeSTACKr #WebDevelopment #learntocode
What Causes Website Downtime, How It Manifests, and How You Can Prevent It
Website downtime is the nemesis of any profitable online entity. Every minute of downtime equates to lost profits and lost customer confidence. While most website owners realize the impact that downtime can have on their site, they aren’t sure what to do about it or how to avoid it. Some may not even realize what exactly is causing their site to experience the issues that it may be having, nor do they understand that there is something they can do to minimize potential damage. If you own or operate a website, understanding what causes website downtime, how it manifests, and what you can do to prevent it is crucial to the success of your site.
Why Is Website Downtime So Detrimental to Your Site’s Success?
Almost every entrepreneur who is involved in the world of ecommerce understands that website uptime is important. After all, uptime ratings are a big selling point for many hosting providers. If website uptime wasn’t so important, web hosting companies wouldn’t guarantee 99 percent uptime or more to draw customers in. The question is why is uptime so important? What makes downtime so detrimental to the success of any online business? Furthermore, once you understand the significance of downtime, what can you do to prevent it? Here are the answers you’ve been looking for.
Choose Best PHP Development Services
With the advancement of technology each day, competition amongst web developing companies and web developers is increasing consistently. Struggle for existence has become the most important factor now-a-days and only the fittest of all can survive in such a situation.
Why It’s Important to Check Your Website’s Compatibility in All Browsers?
Websites have to be designed and coded to work with all browsers. A browser is an application or software that people used to access Internet websites. Examples of browsers include Google Chrome, Mozilla Firefox, and Internet Explorer.
Give a Boost to Your Business With PSD to Email Conversion
Effective communication is an extraordinary promoting strategy, great marketing technique and a very important part for any business which is quite helpful to maintain enduring and healthy relationship with customers. To run a successful marketing campaign over the email you need to ensure that you have a highly customized email template.