CSS Nesting Is Coming Soon!  How To Nest Selector Styles TODAY!! (2021)
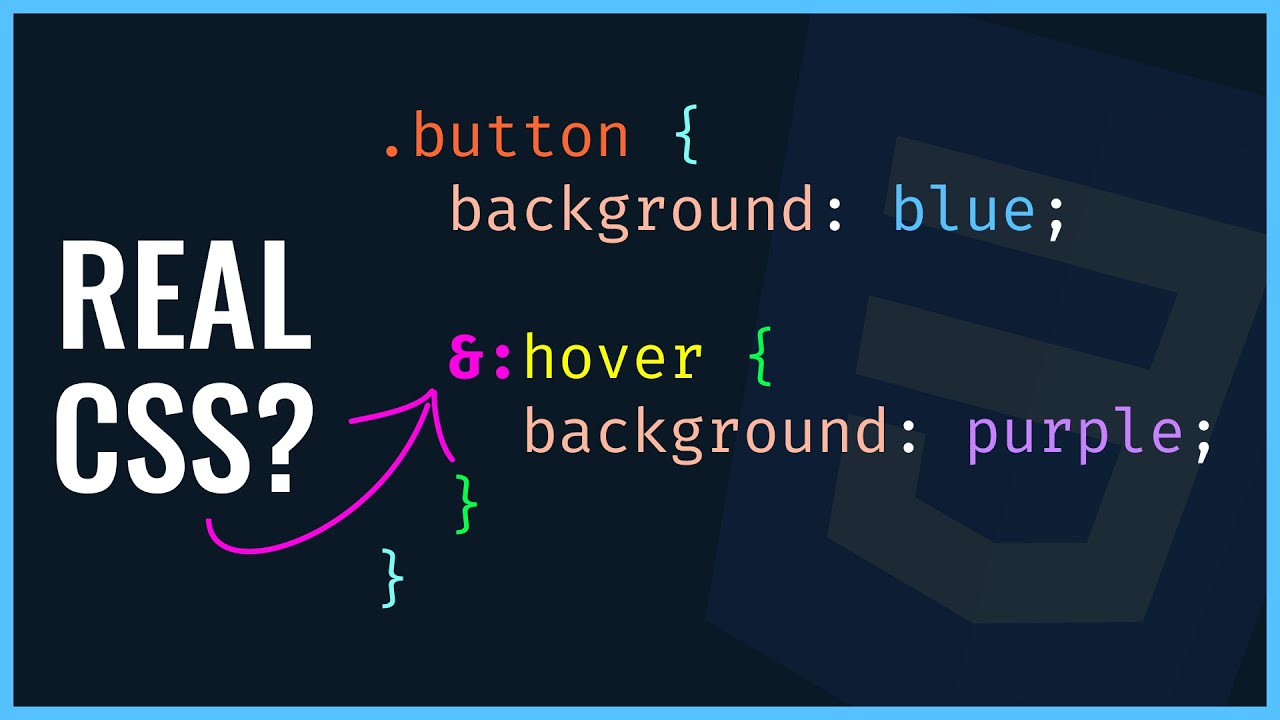
How To Nest Selector Styles TODAY!! (2021)


If you’re not familiar with Sass or Less, these give you the ability to nest CSS selectors within selectors, allowing you to write more modular and maintainable stylesheets.
For a long time, a big reason to use Sass was that it has the ability to use variables. But now CSS has variables too.
Just like that, CSS will soon have selector nesting as well!
This feature is currently in draft and is not supported by browsers yet. But, in this video, I’ll show you how you can use it today.
– W3C Draft: https://drafts.csswg.org/css-nesting-1/
– PostCSS Nesting Package: https://github.com/csstools/postcss-nesting
– Vite.js: https://vitejs.dev/
_____________________________________
https://www.codingphase.com/codestackr
_____________________________________



_____________________________________
00:00 – Intro
00:34 – What is Nesting?
00:57 – The “&”
01:46 – @nest
02:22 – Conditional Rule Nesting (@media)
02:51 – How Can We Use This Today?
03:15 – Vite Set Up
03:59 – Cleanup & HTML / CSS
06:00 – PostCSS Configuration
07:07 – Let’s Nest!
_____________________________________
PayPal: https://paypal.me/codeSTACKr
_____________________________________
Playlist: Web Development For Beginners – https://www.youtube.com/watch?v=Ez4yHS2dsN8&list=PLkwxH9e_vrAJ0WbEsFA9W3I1W-g_BTsbt
_____________________________________
Website: https://www.codestackr.com
Twitter: https://twitter.com/codeSTACKr
Instagram: https://instagram.com/codeSTACKr
Facebook: https://facebook.com/codeSTACKr
_____________________________________
** Affiliate Disclaimer: Some of the above links may be affiliate links, which may generate me a sales commission at no additional cost to you.
#codeSTACKr #CSS #Vitejs
Five Reasons to Use a Premium WordPress Theme
WordPress is great; one of the most powerful website platforms available (for free), it allows you to build easily customizable websites in no time at all. Even better, there is a burgeoning market of premium, pre-designed themes just waiting for you to tweak and make live. You can have a great-looking, fully functioning, powerful website inside a matter of hours. Here are five reasons why choosing an off-the-shelf premium theme is a smart idea.
Five Reasons Why You Shouldn’t Use a Premium WordPress Theme
One of the most powerful and popular website platforms around, WordPress has gone from simple blogging engine to super website builder. When it comes to getting the website you want, there is a huge assortment of ready-made premium themes that you can buy for less than $50. But before you go chasing after the cut-price site of your dreams, bear in mind that sometimes you get exactly what you pay for. Here are five reasons why an off-the-shelf premium theme might not be the answer for your website build.
4 Factors to Consider When Choosing a Web Developer
In this digital revolution age, websites play an important function in enhancing one’s business by connecting new customers from around the world. Websites are proving to be an important resource. They have become an important platform for providing and receiving information.
Track and Measure Your Website Results With Google Analytics
Are you tracking your results? Do you know how successful your online marketing efforts are? Do you know where are your website visitors coming from and which pages of the website are attracting or even losing visitors? It’s important to track and measure the return on investment for all your marketing activity. How can you track and measure your website. Let’s see…
Mobile Monitoring Strategies
The mobile environment does not consist of a single delivery system to a standardized device interface. Therefore, different strategies need to be deployed to monitor different types of content. Both emulated devices and real devices are employed for mobile monitoring, and a review of both content delivery and monitoring objectives will help determine when each should be used.