Reviewing Material and Learning some CSS
Spent yesterday day 4 reviewing material and learning some CSS. First day of bootcamp group meeting this coming Saturday. We will work on our first group project, which will be to create a profile page in HTML. Also found out we can take our Quiz over and over again. They take the highest try!
I found this Youtube video (Learn CSS in 12 minutes) by Jake Wright on CSS and followed the instructions exactly and quickly built my first CSS page. The layout was using DIV tags. Funny in the past in the early days of the web we used tables to layout our page. Times have changed.
Jake Wright also has these videos: Learn HTML in 12 min, Learn more HTML in 12 min, Learn JavaScript in 12 minutes.
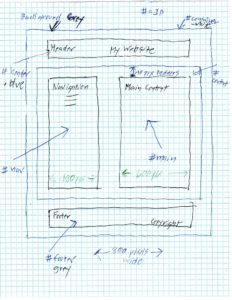
The first thing you need to do is draw the layout and name the parts just like in the video. You can see what I did here on graph paper which works nice for layout. We are learning about div tags. <div> tags are used to group elements on a page into sections, think of them as of invisible boxes that other things can go inside. By default, you will not see them, a <div> will always cause a line break before and after itself. So nothing can appear next to a <div> tag. Only above or below. This however could be changed by CSS. You can have <div> tags within <div> tags which was used in the lesson below that I did. For you to control color and other attributes you need to use the id to identify div’s. Note, id is unique and cannot give two elements on page the same id. If you need to target a group of elements, you can give them all the same class.
- There are two display values: block and inline
- A block-level element always starts on a new line and takes up the full width available
- An inline element does not start on a new line and it only takes up as much width as necessary
- The <div> element is a block-level and is often used as a container for other HTML elements
- The <span> element is an inline container used to mark up a part of a text, or a part of a document
- <div> causes line breaks
- <span> does not cause line breaks
Look at this example based on my drawing and code below: <div id=”header”>
With CSS you can target the id to do different things such as change text color or background color and such. Pretty cool huh?
Here is my html I created from watching the video and by using my graph paper sketch.
<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“utf-8”/>
<tile hidden>My Website in 12 Minutes</tile>
</head>
<body>
<div id=“container”>
<div id=“header”>
<img id=“logo” src=“images/cslogoblue.jpg” alt=“CS Logo” />
<h1>Web Dev Discovery</h1>
<!–Linking to stylesheet code–>
<link rel=“stylesheet” type=“text/css” href=“stylelearncss12min.css” />
</div>
<div id=“content”>
<div id=“nav”>
<!–Navigation–>
<ul>
<li><a class=“selected” href=“”>Home</a></li>
<li><a href=“”>About</a></li>
<li><a href=“”>Contact</a></li>
<li><a href=“”>Our Story</a></li>
<li><a href=“”>Blog</a></li>
<li><img id=“navimage” src=“images/charlesheadphoto.jpg” /></li>
</ul>
</div>
<div id=“main”>
<h2>Main Content</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
</div> <!–End div for content–>
<div id=“footer”>
Copyright © 2020 Charles Shepherd
</div>
</div> <!–End div for container–>
</body>
</html>
Here is my CSS page.
body {
background-color: #26519f;
font-family: Arial, Helvetica, sans-serif;
}
a {
text-decoration: none; /*Comment- This removes the underline hyperlink*/
color: blue
}
h1 {
margin: 0px;
padding: 15px;
}
p {
color: white;
padding-right: 20px;
}
#navimage {
padding-top: 30px;
padding-left: 0px;
width: 110px;
height: 110px;
}
#container {
background-color:black;
width: 800px; /*Comment- This sets the container to 800 pixels wide*/
margin-left: auto;
margin-right: auto;
}
#header {
background-color: #26519f;
color: white;
text-align: center;
padding: 10px;
width: 780px;
}
#logo {
height: 150px;
width: 150px;
}
#content {
padding: 10px;
color: white;
}
#nav {
padding-right: 10px;
width: 150px;
height: 300px;
float: left;
text-indent: 30px;
font-size: 20px;
background-color:black;
}
#nav ul {
list-style-type: none; /*Comment- This removes the bullet points*/
padding: 0px; /*Comment- This removes padding on the left of nav*/
}
nav. selected {
font-weight: bold;
}
#main {
width: 600px;
float: right;
}
#footer {
clear: both; /*Comment- This helps get past any floating elements*/
padding: 10px;
background-color:#26519f;
color: white;
text-align: center;
}
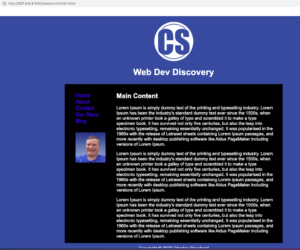
What the page looks like when viewed in the browser.