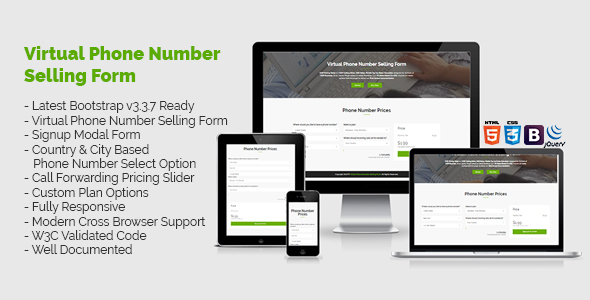
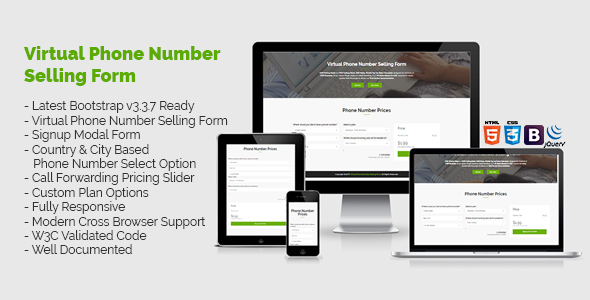
Virtual Phone Number Pricing Selling Form

You may like the WordPress plugin version of this script
Virtual Phone Number Selling System WordPress Plugin
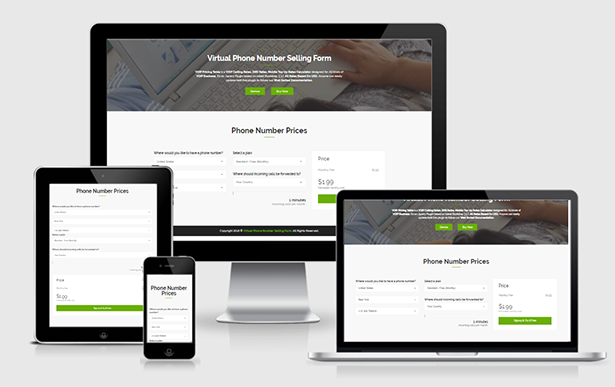
Virtual Phone Number Selling Form is a selling form for those voip business who are selling virtual phone numbers designed for All kinds of VOIP Business. It’s an jQuery Plugin based on latest Bootstrap 3.3.7. All Rates Based On USD. Anyone can easily update/edit this plugin to follow our Well Sorted Documentation.

Main Features of Virtual Phone Number Selling Form:
- Latest Bootstrap v3.3.7 Ready
- All Rates Based On USD
- Virtual Phone Number Selling Form
- Signup Modal Form
- Country & City Based Phone Number Selection Option
- Call Forwarding Pricing Slider
- Custom Plan Options
- Clean Code
- Fully Responsive
- Modern Cross Browser Support
- W3C Validated Code
- Well Documented
VOIP | Responsive HTML5 Multipurpose VOIP & Virtual Phone Business Template
You May Like Our Multipurpose WordPress Theme
BizLinks | Multipurpose Business and Agency WordPress Theme
ComeLooks | Multipurpose Business WordPress Theme
Our Another Hosting with WHMCS Template
EcoHosting | Responsive Hosting and WHMCS WordPress Theme
OrDomain | Responsive WHMCS Hosting WordPress Theme
ColorHost | Responsive HTML5 Web Hosting and WHMCS Template
HostWHMCS | Responsive Web Hosting with WHMCS Template
EcoHosting | Responsive HTML5 Hosting and WHMCS Template
OrDomain | Responsive HTML5 WHMCS Hosting Template
MatRoz | Material Design Agency, Business, Technology & Hosting Template with WHMCS
PriceX | Material Design WordPress Pricing Table Set Plugin
PriceX | Material Design WordPress Pricing Table Set Plugin
You May Like Our Multipurpose Personal Template
CVIT | Multipurpose Personal Portfolio / vCard / CV / Resume Template
You May Also Like Our PHPbb Forum Style/Theme
ForumUS | Responsive phpbb 3.1 Style / Theme
Source and Credits:
Photos:
- All ‘images’ used on the demo site is for demonstration purposes only and are not included in the main download file.
Fonts Used:
- Google Fonts (Raleway) – http://www.google.com/webfonts
Frameworks / Libraries:
- jQuery – http://jquery.com/
- jQuery UI – http://jqueryui.com/
- Twitter Bootstrap – http://getbootstrap.com/
Plugins Used:
- jQuery UI Touch Punch – https://github.com/furf/jquery-ui-touch-punch/