Edit Images in VS Code!?! | Luna Paint Extension
🦸 Become A VS Code SuperHero Today: https://vsCodeHero.com
🧑🏾🤝🧑🏽 Join my Discord developer community: https://discord.gg/A9CnsVzzkZ
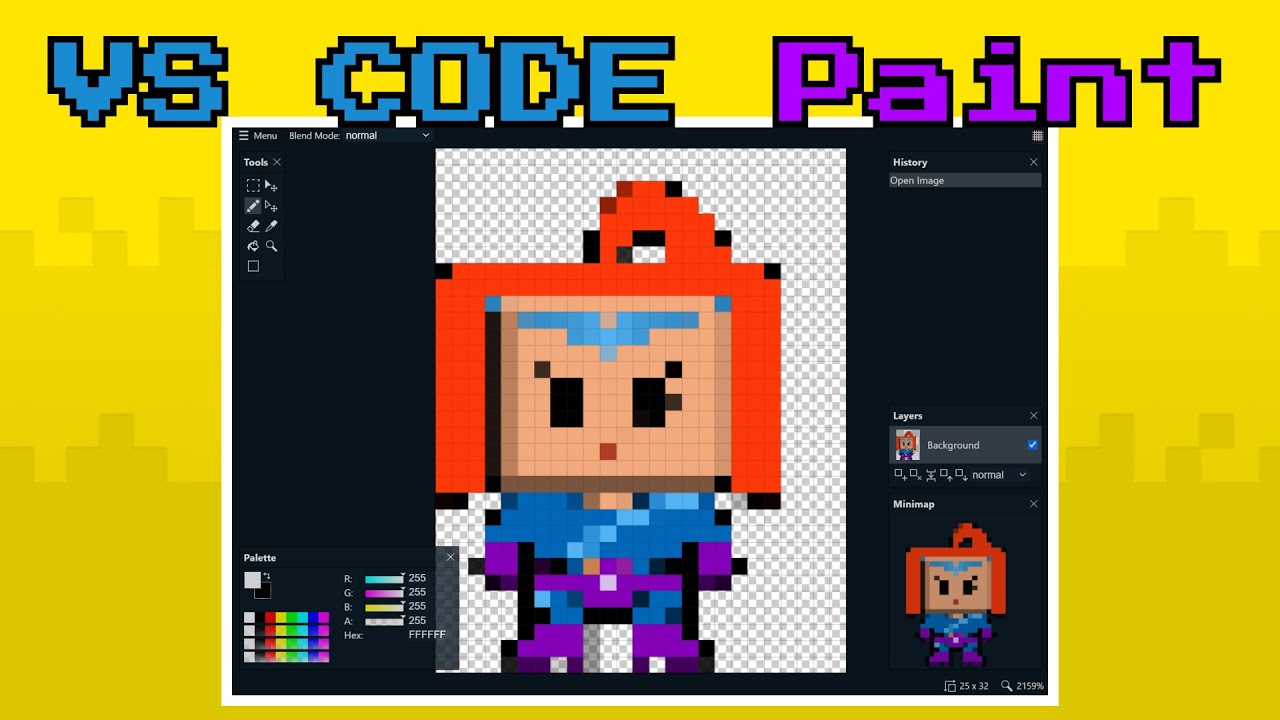
Today, we’re going to paint inside VS Code!
Luna Paint is an image editor inside VS Code. It’s relatively new and is in Preview. It supports png, bmp, jpg, and newly added ico support.
Some key points:
– It uses WebGL, so is very performant.
– You can add layers with blending modes.
– It has all of the standard tools such as pencil, eraser, eyedropper, fill, select, rectangle, and zoom.
– It supports Hot Exit, which means if you close VS Code without saving it will restore unsaved changes. This currently only works with smaller images.
URL: https://marketplace.visualstudio.com/items?itemName=Tyriar.luna-paint
_____________________________________
💻 Visit CodingPhase and get unlimited access to programming courses plus 20% 0FF!!
https://www.codingphase.com/codestackr
🤖 Get FREE AI-powered code completions from Kite:
_____________________________________
🛠️ Tools I use:
🟠 codeSTACKr Theme: https://marketplace.visualstudio.com/items?itemName=codestackr.codestackr-theme
🟠 STACKr Code Font (Exclusive to my VS Code Course – https://vsCodeHero.com)
🟠 SuperHero Extension Pack: https://marketplace.visualstudio.com/items?itemName=codeSTACKr.superhero-extensions
_____________________________________
💖 Show support!
PayPal: https://paypal.me/codeSTACKr
_____________________________________
👀 Watch Next:
Playlist: Web Development For Beginners – https://www.youtube.com/watch?v=Ez4yHS2dsN8&list=PLkwxH9e_vrAJ0WbEsFA9W3I1W-g_BTsbt
_____________________________________
🌐 Connect With Me:
Website: https://www.codestackr.com
Twitter: https://twitter.com/codeSTACKr
Instagram: https://instagram.com/codeSTACKr
Facebook: https://facebook.com/codeSTACKr
_____________________________________
** Affiliate Disclaimer: Some of the above links may be affiliate links, which may generate me a sales commission at no additional cost to you.
#codeSTACKr #vscode #learntocode
source